Photoshop漂亮的黄橙
时间:2021-07-01 10:21:17
帮助过:40人阅读
本教程简单介绍橙子的制作方法。作者利用滤镜效果来制作橙子表面的纹理,方法非常实用。不过作者没有提供详细的设置参数,需要自己多去琢磨。
最终效果

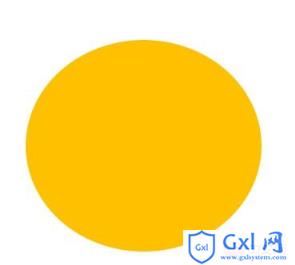
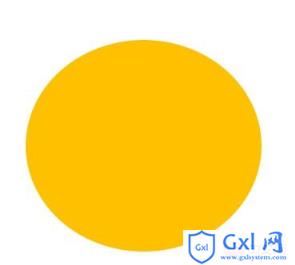
1、新建一个800 * 600像素的文件,背景填充白色,新建一个图层,用椭圆选框工具拉一个稍扁的椭圆选区,填充颜色:#FFC000,效果如下图。

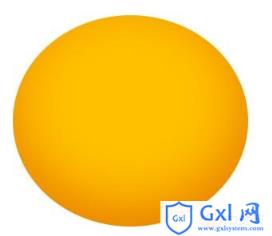
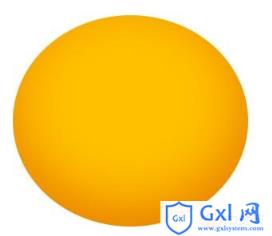
#p# 2、双击图层调出图层样式,稍微加点内阴影效果,如下图。

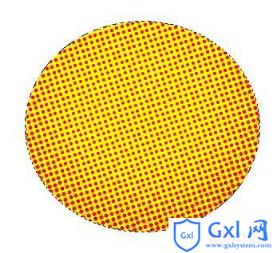
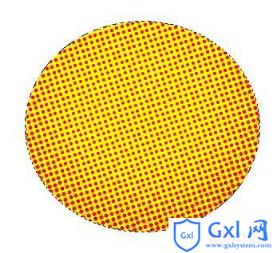
3、把椭圆图层复制一层,锁定图层,然后执行:滤镜 > 像素化 > 彩色半调,参数及效果如下图。


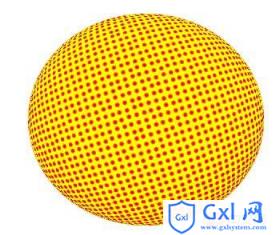
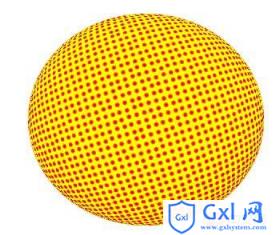
#p# 4、按Ctrl点图层面板,椭圆缩略图调出选区,然后执行:滤镜 > 扭曲 > 球面化,数值默认,效果如下图。

5、用魔术棒工具选区黄色区域,然后删除,只保留红色小点,适当执行:滤镜 > 艺术效果 > 塑料包装,参数自定,然后把图层混合模式改为“滤色”。

6、新建一个图层,盖印图层,执行:滤镜 > 杂色 > 添加杂色,参数自定,确定后适当降低图层不透明度,效果如下图。

#p# 7、新建一个图层,盖印图层,添加杂色,然后中间值,放大杂色的面积,然后选中黑色删除,保留白色杂色部份。然后修饰,保留高光区。

8、新建一个图层,盖印图层,用涂抹工具稍微把边缘涂几下,效果如下图。

9、用加深工具涂出暗部,如下图。

#p# 10、涂出光影效果。


11、最后效果。


 #p# 2、双击图层调出图层样式,稍微加点内阴影效果,如下图。
#p# 2、双击图层调出图层样式,稍微加点内阴影效果,如下图。 

 #p# 4、按Ctrl点图层面板,椭圆缩略图调出选区,然后执行:滤镜 > 扭曲 > 球面化,数值默认,效果如下图。
#p# 4、按Ctrl点图层面板,椭圆缩略图调出选区,然后执行:滤镜 > 扭曲 > 球面化,数值默认,效果如下图。 

 #p# 7、新建一个图层,盖印图层,添加杂色,然后中间值,放大杂色的面积,然后选中黑色删除,保留白色杂色部份。然后修饰,保留高光区。
#p# 7、新建一个图层,盖印图层,添加杂色,然后中间值,放大杂色的面积,然后选中黑色删除,保留白色杂色部份。然后修饰,保留高光区。 

 #p# 10、涂出光影效果。
#p# 10、涂出光影效果。 

