Photoshop个性的潮流音乐海报
时间:2021-07-01 10:21:17
帮助过:55人阅读
本教材用到的素材比较多,很多素材色调都是非常鲜丽的。符合潮流设计的用色。尤其是人物部分的处理,作者刻意用了很多色彩叠加,能更好的表现人物的个性。
最终效果

1、用多变套索工具裁出歌手,用于我们的设计。


#p# 2、打开背景图,将歌手拖入,调整大小。


3、复制歌手图层(ctrl+j)。

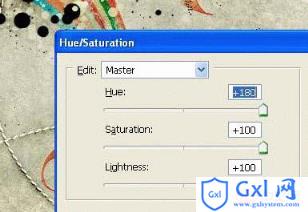
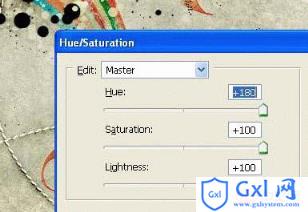
#p# 4、在复制歌手的图层:图像-调整-色相/饱和度(Ctrl+U),参数设置如下图所示。

5、稍微移动歌手图层,露出一条白边,制作出矢量图片的效果。

6、打开下图所示的纹理素材,添加纹理图。


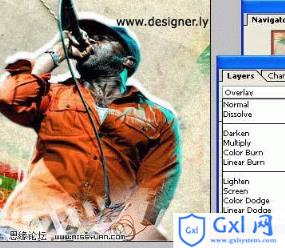
#p# 7、纹理图层模式为滤色。

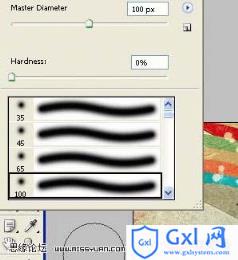
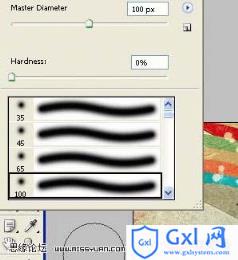
8、选择100像素的柔角橡皮擦。

9、擦去一些白色的部分,留下图案。

10、复制修整好的纹理图。

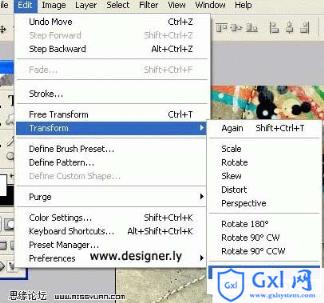
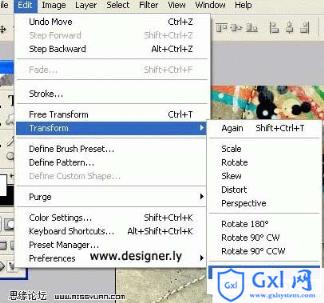
#p# 11、编辑-变换-水平翻转。

12、添加装饰器材,用套索工具裁出音箱。

13、编辑-自由变换(Ctrl+T),调整音箱大小。

14、装饰器材图层模式为叠加。

#p# 15、复制装饰器材图层。

16、用套索工具裁出录音机,制作步骤与音箱相同。


17、新建一个层(Ctrl+shift+N)

#p# 18、用笔刷工具涂上你喜欢的颜色,我的颜色如下图:

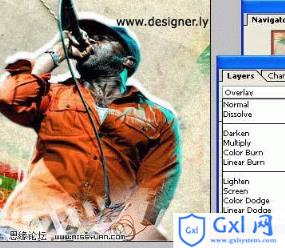
19、颜色图层模式为叠加:

20、在同一颜色图层上,涂上不同的颜色,我的颜色如下图:

21、编辑-合并图层(Ctrl+E)

#p# 22、复制合并图层。

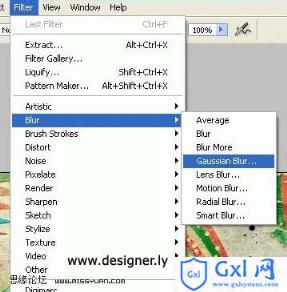
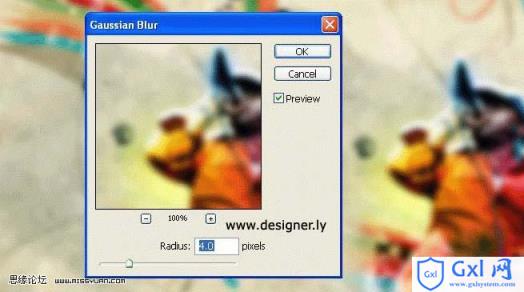
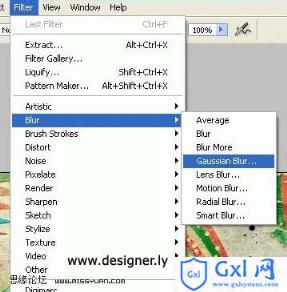
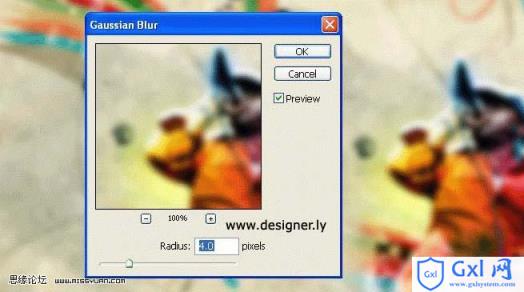
23、滤镜-模糊-高斯模糊。

24、半径4.0像素。

25、图层模式为叠加,最后效果如下图。




 #p# 2、打开背景图,将歌手拖入,调整大小。
#p# 2、打开背景图,将歌手拖入,调整大小。 

 #p# 4、在复制歌手的图层:图像-调整-色相/饱和度(Ctrl+U),参数设置如下图所示。
#p# 4、在复制歌手的图层:图像-调整-色相/饱和度(Ctrl+U),参数设置如下图所示。 


 #p# 7、纹理图层模式为滤色。
#p# 7、纹理图层模式为滤色。 


 #p# 11、编辑-变换-水平翻转。
#p# 11、编辑-变换-水平翻转。 


 #p# 15、复制装饰器材图层。
#p# 15、复制装饰器材图层。 


 #p# 18、用笔刷工具涂上你喜欢的颜色,我的颜色如下图:
#p# 18、用笔刷工具涂上你喜欢的颜色,我的颜色如下图: 


 #p# 22、复制合并图层。
#p# 22、复制合并图层。