Photoshop打造一幅怀旧风格的文字插画
时间:2021-07-01 10:21:17
帮助过:90人阅读
本教程的重点是在文字的创意部分,作者通过自己的构思把一些字母变形处理,构成了整个画面的主体,然后适当加上一些纹理及背景装饰,一幅个性的插画就出来了。
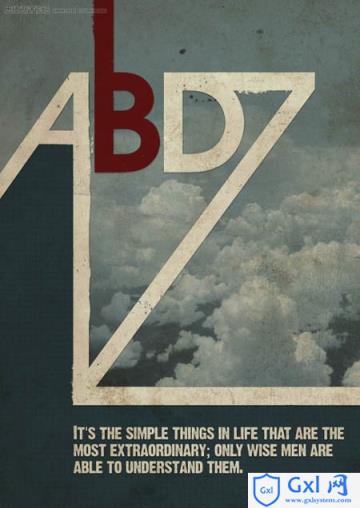
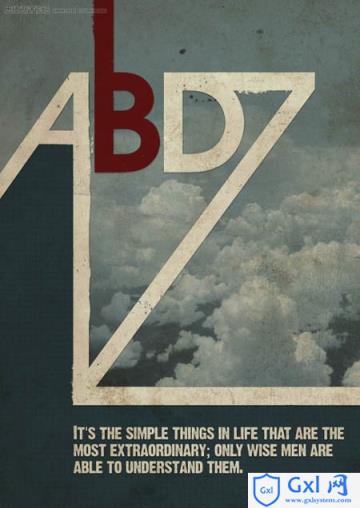
最终效果

1、新建一个大小合适的文档,选择文字工具打上文字。

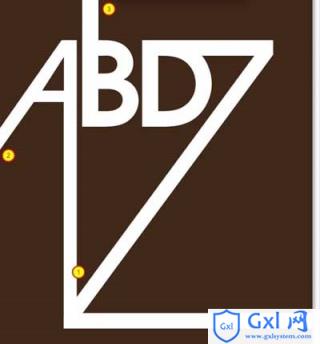
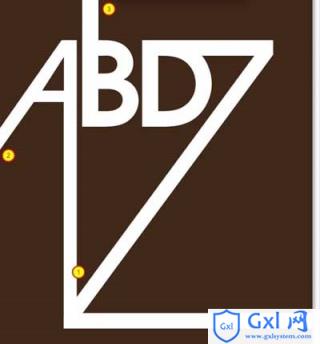
2、栅格化文字图层,对“Z”进行处理,选用矩形选框选取下面的横线,按Delete 删除,然后用钢笔工具勾出斜线路径,填充黑色,效果如下图。

3、再对其它字母进行变形处理,然后把背景填充颜色:#573E2A,效果如下图。

4、单独把字母“B”复制到新的图层。然后执行:图层 > 图层样式 > 颜色叠加。使用的颜色为#FC9E1D。

5、使用套索工具(L)精确选择下图所示的区域(A的下方)。然后创建一个新层,用白色填充它。只填充选定区域哦。