Photoshop一只简单的卡通蝴蝶
时间:2021-07-01 10:21:17
帮助过:69人阅读
卡通蝴蝶的制作部不要太精细,基本上就是用一些简单的渐变色块和线条来制作整体轮廓。然后稍微点缀一些装饰的效果即可。方法非常简单。
来源:PS联盟 作者:Sener
卡通蝴蝶的制作部不要太精细,基本上就是用一些简单的渐变色块和线条来制作整体轮廓。然后稍微点缀一些装饰的效果即可。方法非常简单。
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层,用椭圆选框工具拉一个正圆选区如图1。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、取消选区后,按Ctrl + T 适当把正圆拉扁一点,如图4,5。

<图4>

<图5> 4、制作眼睛部分,新建一个图层,用椭圆选框工具拉一个小正圆选区,填充黄色,新建一个图层用椭圆选框工具拉一个稍小的正圆填充白色,再新建一个图层,拉一个稍小的正圆选区填充紫红色,效果如图6,然后把眼睛部分的几个图层合并,右边眼睛复制过去即可如图7。

<图6>

<图7> 5、制作触角部分,新建一个图层,用钢笔工具勾出图8所示的路径,转为选区后填充颜色:#69BAE0如图9,然后把选区想下和向右各移动一个像素,按Delete删除,效果如图10。然后删除多余部分即可。

<图8>

<图9>

<图10>
6、左边部分复制一下,再水平翻转(编辑 > 变换 > 水平翻转),效果如图11。

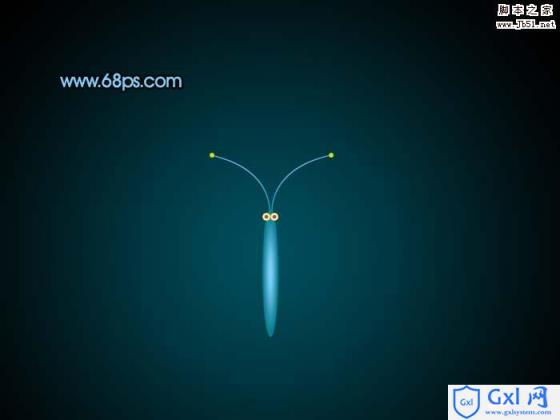
<图11> 7、在触角上面点缀一个小点,如图12。

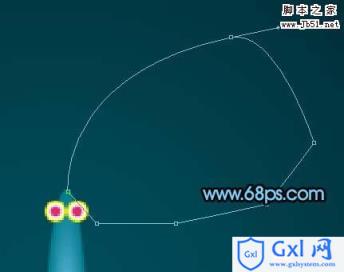
<图12> #p# 8、新建一个图层,用钢笔工具勾出下图所示的路径,转为选区。

<图13>
9、选择渐变工具,颜色设置如图14,拉出图15所示的线性渐变。

<图14>

<图15> 10、按Ctrl + J 把刚才制作的图形复制一层,按Ctrl + T 变形处理,先把编辑中心点移到下图箭头位置,然后稍微旋转一点角度,再缩小一点,确定后效果如图17。

<图16>

<图17>
11、左手按住Ctrl + Shift + Alt组合键,右手不停的按“T”键复制,直到效果所示的效果。

<图18> 12、然后把构成翅膀的图层都合并,左边的复制过去,水平翻转一下,效果如图19。

<图19>
13、同样的方法制作出小翅膀,效果如图20。

<图20>
14、最后整体调整下细节,完成最终效果。

<图21>