Photoshop制作绚丽的红色数码光环
时间:2021-07-01 10:21:17
帮助过:63人阅读
效果图的光环看上去比较复杂。不过都是由最简单的效果圆环叠加而成的。制作过程可能比较长,每一个小环都需要自己去慢慢完成。
最终效果

1、新建一个800 * 800像素的文档,背景填充黑色。新建一个图层按Ctrl + R 调出标尺,拉两条相交的参照线,然后以参照线中心为圆心拉出下图所示的正圆选区,填充白色。

<图1>
2、再以参照点为圆心拉出一个稍小的正圆选区如图2,按Delete 删除,得到一个白边圆环,效果如图3。

<图2>

<图3>
3、用钢笔勾出图4所示的几个闭合路径,转为选区后按Delete 删除,效果如图5。

<图4>

<图5>
4、锁定图层后把图像填充橙色,局部用红色画笔涂上红色,效果如图6。确定后再把图层不透明度改为:50%,效果如图7。

<图6>

<图7>
5、新建一个图层,同上的方法再制作另一个圆环,效果如下图。

<图8>
6、新建图层,同上的方法制作其它圆环,中间的圆环图层混合模式改为“颜色减淡”,如图9 - 11。

<图9>

<图10>

<图11>
7、隐藏背景图层,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + T 稍微缩小一点,把背景显示后效果如下图。

<图12>
8、在背景图层上面新建一个图层,用椭圆选框拉出下图所示的选区,羽化80个像素后填充红色。

<图13>
9、把当前图层复制一层,适当调整色块的大小和位置,效果如下图。

<图14>
10、在背景图层上面新建一个图层,用红色画笔把圆环的外部涂上淡淡的红色,如下图选区所示。

<图15>
11、在图层的最上面新建一个图层,图层混合模式改为“颜色减淡”,把前景颜色设置为黄色,用画笔把下图选区部分涂上高光。

<图16>
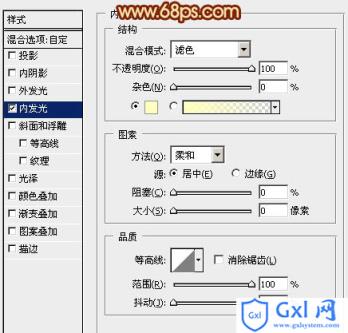
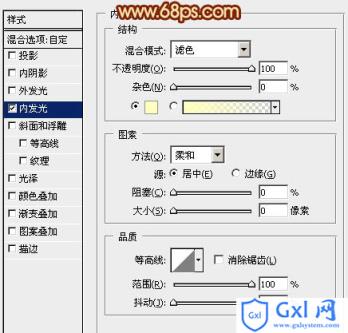
12、在图层的最上面新建一个图层,用画笔点上一些红色小点,小点的大小需要自己控制。如图17。确定给小点添加图层样式,选择外发光,参数设置如图18,效果如图19。

<图17>

<图18>

<图19>
13、同样的方法再制作其它小点,效果如下图。

<图20>
14、创建亮度/对比度调整图层,参数设置如图21,效果如图22。

<图21>

<图22>
最后调整一下细节,完成最终效果。