| 参数 | 默认值 | 说明 |
|---|---|---|
| effect | fade | 效果 || fade:渐显; || top:上滚动;|| left:左滚动;|| topLoop:上循环滚动;|| leftLoop:左循环滚动;|| topMarquee:上无缝循环滚动;|| leftMarquee:左无缝循环滚动; |
| autoPage: | false | 系统自动分页(v1.2新增) >>详解 |
| titCell: | .hd li | 导航元素--鼠标的触发元素 >>图解 |
| mainCell | .bd | 内容元素的父层对象 >>图解 |
| autoPlay | false | 自动运行 |
| interTime | 2500(毫秒) | 自动运行间隔。当effect为无缝滚动的时候,相当于运行速度。 |
| delayTime | 500(毫秒) | 效果持续时间(一次效果执行所用的时间长度)。 |
| defaultIndex | 0 | 默认的当前位置索引。0是第一个; defaultIndex:1 时,相当于从2个开始执行 |
| trigger | mouseover | 触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发; |
| scroll | 1 | 每次滚动个数。 |
| vis | 1 | visible,可视范围个数,当内容个数少于可视个数的时候,不执行效果。 |
| prevCell | .prev | 前一个按钮元素。 |
| .nextCell | .next | 后一个按钮元素。 |
| titOnClassName | on | 当前位置自动增加的class名称 |
大话主席 QQ:1216419047。 有bug,call我。
1
FadeIn Effect渐显效果
-
 渐显-文本(默认效果)
渐显-文本(默认效果) -
 渐显-图片
渐显-图片
2
Single Slide Effect单个滚动效果
-
 单个(左)滚动-文本
单个(左)滚动-文本 -
 单个(左)滚动-图片
单个(左)滚动-图片 -
 单个(上)滚动-文本
单个(上)滚动-文本 -
 单个(上)滚动-图片
单个(上)滚动-图片 -
 单个循环(左)滚动-文本
单个循环(左)滚动-文本 -
 单个循环(左)滚动-图片
单个循环(左)滚动-图片 -
 单个循环(上)滚动-文本
单个循环(上)滚动-文本 -
 单个循环(上)滚动-图片
单个循环(上)滚动-图片
3
Multi Slide Effect多个循环滚动
特别说明1、当内容个数少于可视个数的时候,不执行效果。例如只有1张图片,但可视个数为3(vis:3)。 2、现在是全按钮开启情况,不需要按钮的时候,只要删除按钮html或者隐藏即可。
-
 多个循环(左)滚动- 图片
多个循环(左)滚动- 图片 -
 多个循环(上)滚动- 图片
多个循环(上)滚动- 图片 -
new
 多个循环(左)滚动- 文本
多个循环(左)滚动- 文本 -
new
 多个循环(上)滚动- 文本
多个循环(上)滚动- 文本 -
new
 单个循环(上)滚动- 文本
单个循环(上)滚动- 文本
4
Marquee Effect无缝循环滚动
特别说明1、当内容个数少于可视个数的时候,不执行效果。例如只有1张图片,但可视个数为3(vis:3)。 2、现在是全按钮开启情况,不需要按钮的时候,只要删除按钮html或者隐藏即可。
-
 无缝循环(左)滚动 - 图片
无缝循环(左)滚动 - 图片 -
 无缝循环(上)滚动- 图片
无缝循环(上)滚动- 图片 -
new
 无缝循环(左)滚动- 文本
无缝循环(左)滚动- 文本 -
new
 无缝循环(上)滚动- 文本
无缝循环(上)滚动- 文本
5
More Idea衍生效果
特别说明1、使用多重slide的时候,注意各个slide的调用顺序。 2、使用多重slide的时候,注意外层slide的mianCell、titCell、prevCell、nextCell要与内层slide的不同。
-
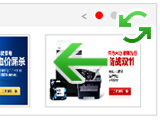
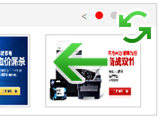
 图片按钮(左)滚动
图片按钮(左)滚动 -
 图片按钮(上)循环滚动
图片按钮(上)循环滚动 -
 双重slide-文本滚动
双重slide-文本滚动 -
 双重slide-相册效果(不完美)
双重slide-相册效果(不完美) -
 双重slide-仿Mtime
双重slide-仿Mtime -
new
 常见焦点图-立刻显示消失
常见焦点图-立刻显示消失 -
new
 视频网站大焦点图
视频网站大焦点图 -
 期待你的参与
期待你的参与
6
Special特殊说明
这是什么?这里会讲解一些特殊参数,特效效果使用等。
-
new
 autoPage自动分页说明
autoPage自动分页说明