时间:2021-07-01 10:21:17 帮助过:38人阅读
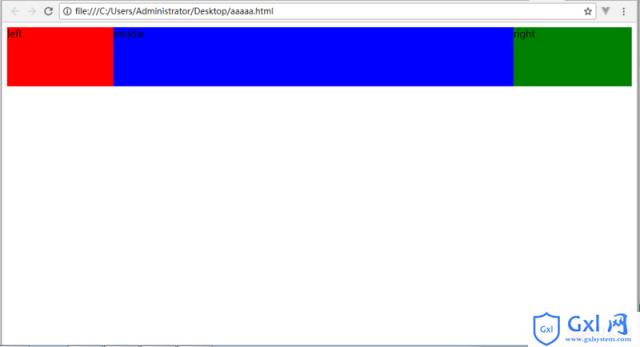
效果图:

- <!DOCTYPE html>
- <html>
- <head>
- <title>圣杯</title>
- <style>
- .container{
- padding:0 200px 0 180px;
- height:100px;
- }
- .left{
- float:left;
- width:180px;
- height:100px;
- margin-left:-100%;
- background:red;
- position:relative;
- left:-180px;
- }
- .main{
- float:left;
- width:100%;
- height:100px;
- background:blue;
- }
- .right{
- float:left;
- width:200px;
- height:100px;
- margin-left:-200px;
- background:green;
- position:relative;
- right:-200px;
- }
- </style>
- </head>
- <body>
- <div>
- <div>middle</div>
- <div>left</div>
- <div>right</div>
- </body>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>双飞翼</title>
- <style>
- .main{
- float:left;
- width:100%;/*左栏上去到第一行*/
- height:100px;
- background:blue;
- }
- .left{
- float:left;
- width:180px;
- height:100px;
- margin-left:-100%;
- background:red;
- }
- .right{
- float:left;
- width:200px;
- height:100px;
- margin-left:-200px;
- background:green;
- }
- </style>
- </head>
- <body>
- <div></div>
- <div>left</div>
- <div>right</div>
- </body>
- </html>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Flex</title>
- <style>
- .flex {
- display: flex;
- flex-flow: row;
- }
- .left{
- width: 180px;
- height: 100px;
- background-color: red;
- }
- .main{
- flex: 1;
- height: 100px;
- background-color: blue;
- }
- .right {
- width: 200px;
- height: 100px;
- background-color: green;
- }
- </style>
- </head>
- <body>
- <div>
- <div>left</div>
- <div>middle</div>
- <div>right</div>
- </div>
- </body>
- </html>
如果main要给左边的left模块和右边的right模块都让出一定宽度来的话,只有padding:0 100px 0 200px;或者margin:0 100px 0 200px;这两种方式!
这两条路线:
如果走margin路线, 一路走下去,你会发现最后你写出的代码就是双飞翼;
如果走padding路线,那就是圣杯!
相关文章推荐:
css实现三栏布局的三种方式(附代码)
如何使用CSS实现过山车loader的动画效果
以上就是css三栏布局的三种实现方式(圣杯布局、双飞翼布局、Flex布局)的详细内容,更多请关注Gxl网其它相关文章!