时间:2021-07-01 10:21:17 帮助过:7人阅读
技术在进步,思维在发展,网页上的花样当然也要一天天地赶时髦了。在“滚动字符”、“跑马灯”已成平常的今天,网页上还能变出新花样吗?是的,今天就跟小编一起来学习如何利用样式动态创建页首、页脚和换页符,感兴趣否?
在仔细阅读一个讨论区的时候,我读到了一个开发人员提出的问题,他正在努力编程在HTML页面里自动创建页首和页脚并插入换页符。这还没有去考虑你的输出会是什么,因为弄清浏览器对空白、页面大小等的当前设置很难。然而,如果确实想要强制指定宽度和换页符,你也可以实现。
实现这一目的的一种方法是使用TABLE。在本文里,我将向你演示如何把页首和页脚动态地插到页面里,从而构成格式化的页面。(请注意:这里我使用IE 6.0来测试代码。它也可以在5.0和更高版本的浏览器上使用,因为我使用了从IE 5.0以来STYLE元素都可以使用的@media伪类。)
实现这一功能最简单的方法是使用TABLE。然而,你的格式化的输出必须包括单独的行,而且它们不能超过打印页面的高度。此外,你的TABLE一定不能超过打印页面的宽度。由于你无法控制风景画或者肖像画,所以你必须进行一些假设。你要假定文档的方向是肖像画,左右边距是1"(2.54厘米),上下边距0.25"(0.64厘米),纸张的大小是8.5"(21.59厘米)X 11"(27.94厘米)。这就意味着输出的总宽度是6.5"(16.51厘米),所以你的TABLE宽度应该被设置为6.5in、无边界。在表格的顶端,你要创建两个隐藏的DIV,它们将作为页首和页脚。DIV有设定好的宽度和高度,overflow样式属性被设置为hidden(隐藏)。这就为你的输出打下了基础。为了创建换页符、页首和页脚,你必须在page load后面加入一些JavaScript。
创建格式化输出的想法是把页首和页脚DIVS复制到隐藏的行里。但是,你要把@media print的显示样式设置为inline。而且,你要把页首之前的TR的page-break-after样式属性设置为always。
在BODY onload事件期间,在所有的行里迭代,以确定行的offsetTop加上offsetHeight是否超过了页面可用的长度。可用长度是页面的长度减去页首、页脚、上下空白的总高度。所以,如果页首的高度和页脚的高度都是1”,那么上下的空白就是0.25",页面的长度是11",那么可用的宽度就是8.5":11 - (1 x 2) - (0.25 x 2) = 8.5。
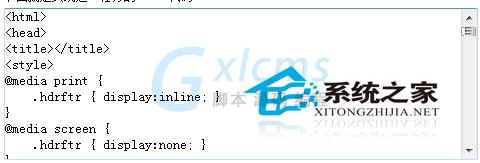
下面就是实现这一任务的HTML代码:

在查看上面的示例代码时,你会注意到页首和页脚是两个放在TABLE元素前面的DIV。TABLE tbl1包含多个TR。每一行都被标识为t1,以便使用all集合帮助在它们中间迭代。这个例子只能用于超过两行的页面。我创建了一个hdrftr,用来识别这些项目应该在什么时候显示。JavaScript代码则详细叙述了这个功能是如何被创建的。
首先,一个页首行被加到表格的顶端。然后,每个行都会被检查,以确定top坐标加上行的高度加上页脚的高度——1in * screen.deviceYDPI或者仅仅screen.deviceYDPI——达到或者超过可用的总高度。如果这个值符合可用的高度,那么当前的行就被设置为后面有一个换页符。如果这个值超过了可用高度,那么就会在前一行后面设置换页符。然后,相关的行后面就会加入一个页脚,而页脚后面接着就是页首。这一过程一直持续到所有的行都被检查到。最后,一个页脚行被加到表格的末端。页脚行包括有绝对位置,以防止浏览器无意中分页,而这可能会导致错误发生。而且,后面的每个页面都必须为我们另外添加的页首行做好准备:(页面 – 1)* 1,这里(页面 – 1)是后面的页面数,而1是页首的高度。
上文中小编向你演示如何把页首和页脚动态地插到页面里,从而构成格式化的页面。你学会了吗?