时间:2021-07-01 10:21:17 帮助过:28人阅读
? 前文介绍了登录页面的开发,现在更进一步,介绍一下网页上数据库系统增删改查的实现。核心技术主要是ajax/flask/sqlalchemy。其中ajax负责在前端和后端之间传递数据,flask负责提供路由,sqlalchemy负责操作数据库。
? 本次构建的是一个仓库系统,主键为自增的id字段,其他字段有代表产品名称的Goods_name,代表销量的Goods_sales_volume,代表产量的Goods_inventory。下面剖析一下核心代码,主要由utils.py、app.py、main.html构成。
? utils.py模块主要负责提供操作数据库的函数,包含了增删改查功能,调用方式是sqlalchemy。sqlalchemy是一种ORM形式的数据库调用模块,其将表当作类去使用,不用输入原生的sql语句。
- <code class="language-python">‘‘‘
- Description: sqlalchemy
- Author: LJW
- Date: 2021-03-19 00:19:27
- LastEditTime: 2021-03-19 20:39:56
- LastEditors: LJW
- ‘‘‘
- from sqlalchemy import create_engine #创建引擎
- from sqlalchemy.ext.declarative import declarative_base
- from sqlalchemy.orm import sessionmaker
- from sqlalchemy import Column, INTEGER, String
- HOST_NAME = ‘localhost‘ # 数据库所在服务器ip,因为我是本地数据库所以这里是127.0.0.1
- HOST_PORT = ‘3306‘ # 数据库端口
- DATABASE_NAME = ‘flasktest‘ # 数据库名
- USER_NAME = ‘root‘ # 链接数据的用户名
- PWD = ‘root‘ # 链接数据库的密码
- DB_URI = ‘mysql+pymysql://{0}:{1}@{2}:{3}/{4}?charset=utf8‘.format(USER_NAME,PWD,HOST_NAME,HOST_PORT,DATABASE_NAME)
- engine = create_engine(DB_URI)
- Base = declarative_base(engine)
- class UserModule(Base):
- """
- 创建一个用户的数据模型
- """
- __tablename__ = ‘flasktest‘
- id = Column(INTEGER, primary_key=True, autoincrement=True, comment=‘用户id‘)
- Goods_name = Column(String(30), nullable=False, unique=True, comment=‘商品名‘)
- Goods_sales_volume = Column(INTEGER, nullable=False, comment=‘产量‘)
- Goods_inventory = Column(INTEGER, nullable=False, comment=‘销量‘)
- def __repr__(self):
- return ‘User(id={id}, Goods_name={Goods_name}, Goods_sales_volume={Goods_sales_volume}, Goods_inventory={Goods_inventory})‘.format(
- id=self.id, Goods_name=self.Goods_name, Goods_sales_volume=self.Goods_sales_volume, Goods_inventory=self.Goods_inventory)
- def get_db():
- ‘‘‘
- @desc:查询所有数据记录
- ‘‘‘
- names = []
- sales = []
- invents = []
- Session = sessionmaker(bind=engine)
- session = Session()
- nameQuery = session.query(UserModule).all()
- for rec in nameQuery:
- names.append(rec.Goods_name)
- sales.append(rec.Goods_sales_volume)
- invents.append(rec.Goods_inventory)
- return names, sales, invents
- def insert_db(Goods_name, Goods_sales_volume, Goods_inventory):
- ‘‘‘
- @desc: 增加一行数据
- ‘‘‘
- Session = sessionmaker(bind=engine)
- session = Session()
- info = UserModule(Goods_name=Goods_name, Goods_sales_volume=Goods_sales_volume, Goods_inventory=Goods_inventory)
- session.add(info) # 添加单条数据
- session.commit()
- def del_data(del_name):
- ‘‘‘
- @dec: 删除所有对应的Goods_name
- ‘‘‘
- Session = sessionmaker(bind=engine)
- session = Session()
- session.query(UserModule).filter_by(Goods_name=del_name).delete()
- session.commit()
- def modify_data(name, Goods_inventory, Goods_sales_volume):
- ‘‘‘
- @dec: 修改对应的Goods_name的属性数据
- ‘‘‘
- Session = sessionmaker(bind=engine)
- session = Session()
- modifyInfo = session.query(UserModule).filter_by(Goods_name=name).first()
- modifyInfo.Goods_inventory = Goods_inventory
- modifyInfo.Goods_sales_volume = Goods_sales_volume
- session.commit() # 提交
- </code>
路由模块,负责提供路由/视图函数,是连接前端和数据库的桥梁。这里我们选用的都是POST请求。
json.loads(request.get_data(as_text=True))读取前端传递的json数据@app.route(‘/searchdb‘, methods=[‘POST‘])提供路由地址,即请求地址jsonify(res)返回json数据给前端
- <code class="language-python">@app.route(‘/searchdb‘, methods=[‘POST‘])
- def searchdb():
- if request.method == ‘POST‘:
- data = json.loads(request.get_data(as_text=True))
- print(data)
- if data[‘did‘] == ‘search‘:
- name, sale, invent = utils.get_db()
- #如果查询出来的是database类的结构,需要转string,再转json
- res = {
- ‘name‘: name,
- ‘sales‘:sale,
- ‘invent‘:invent
- }
- print(res)
- return jsonify(res)
- @app.route(‘/deletedb‘, methods=[‘POST‘])
- def deldb():
- if request.method == ‘POST‘:
- data = json.loads(request.get_data(as_text=True))
- del_name = data[‘delname‘]
- utils.del_data(del_name)
- res = {
- ‘code‘:‘200‘
- }
- return jsonify(res)
- @app.route(‘/insertdb‘, methods=[‘POST‘])
- def insertdb():
- if request.method == ‘POST‘:
- data = json.loads(request.get_data(as_text=True))
- utils.insert_db(data[‘name‘], data[‘sales‘], data[‘inventory‘])
- res = {
- ‘code‘:‘200‘
- }
- return jsonify(res)
- @app.route(‘/modifydb‘, methods=[‘POST‘])
- def modifydb():
- if request.method == ‘POST‘:
- data = json.loads(request.get_data(as_text=True))
- utils.modify_data(data[‘name‘], data[‘inventory‘], data[‘sales‘])
- res = {
- ‘code‘:‘200‘
- }
- return jsonify(res)
- </code>
除了需要新增input、button按钮外,还需要新增ajax请求的js代码,
这里给出修改部分的代码示例。
$("#modified").click(function() {})是jq代码,用于触发button的click事件。$("textarea").val(newcontent);可用于修改textarea文本框内容JSON.stringify()封装前端要发送的数据
- <code class="language-javascript"> <script type="text/javascript">
- $("#modified").click(function(){
- modifyData()
- })
- function modifyData() {
- var names = $(‘#add1‘).val();
- var sales = $(‘#add2‘).val();
- var invents = $(‘#add3‘).val();
- // delete behavior
- $.ajax({
- cache: false,
- type: "POST",
- url: "/modifydb",
- //JSON封装发送的数据
- data: JSON.stringify({
- "name": names,
- "sales": sales,
- "inventory": invents
- }),
- async: false,
- dataType : "json", // 服务器返回的数据形式, 如果是render_template就是html / 一般是json
- success: function(res) {
- alert("修改成功!" + res[‘code‘]);
- // alert(res[‘code‘]);
- },
- error: function(err, type) {
- alert("密码输错 或 有BUG导致请求发送失败咯!");
- console.log("ajax错误类型:" + type); //查看错误类型
- console.log(err);
- }
- });
- }
- </script>
- </code>

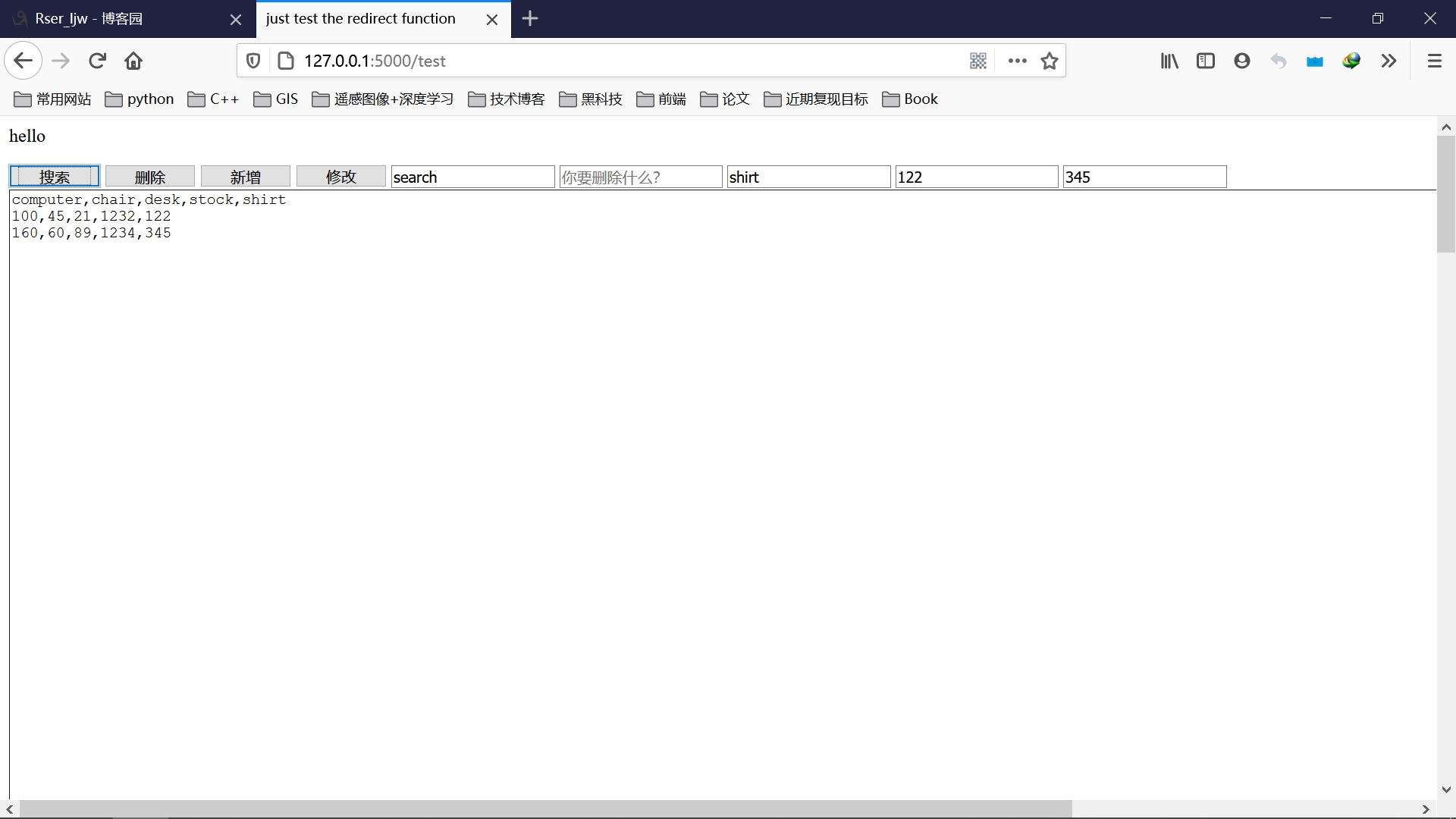
基于python-flask的数据库可视化系统(增删改查)
标签:增删改 提交 bug base inventory prim 一个 后端 def