时间:2021-07-01 10:21:17 帮助过:16人阅读
然后在settings.py中加入相关app,并使其使用bootstrap3的前端。修改settings.py如下:
INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘Online‘, ‘SLB‘, ‘RDS‘, #crispy app 把这个APP添加进去 ‘crispy_forms‘, ]
然后还要在settings.py后面追加下面一句话:
#App settings CRISPY_TEMPLATE_PACK = ‘bootstrap3‘
再修改add.html文件,把crispy.form应用进去:
<!--引用crispy-forms标签-->
{% load crispy_forms_tags %}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form method=‘POST‘ action=‘‘>{% csrf_token %}
<!--将crispy-forms应用到form中-->
{{ form | crispy }}
<input type=‘submit‘ value=‘提交‘ />
</form>
</body>
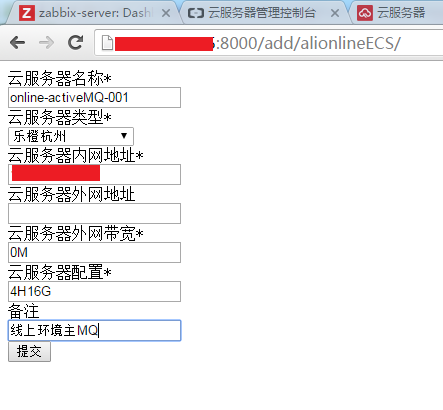
</html>然后再返回来看看添加的界面,嗯,好像变样了:

我们现在为了统一,把add.html改成res_add.html,同时继承index.html,将res_add.html中的内容填充到index的Container block。
{% extends "index.html" %}
<!--引用crispy-forms标签-->
{% load crispy_forms_tags %}
{% block page_title %}
基础资料
{% endblock %}
{% block container %}
<div class="row">
<div class="col-sm-3 pull-left">
<form method=‘POST‘ action=‘‘>{% csrf_token %}
<!--将crispy-forms应用到form中-->
{{ form | crispy}}
<input class=‘btn btn-primary‘ type=‘submit‘ value=‘提交‘ />
<a href="{% url ‘lists‘ table=table %} "><input class=‘btn btn-default‘ type=‘button‘ value=‘取消‘ /></a>
</form>
</div>
</div>
{% endblock %}然后再把views.py里面add函数里面最后那一行
return render(request,‘add.html‘,context)
改成
return render(request,‘res_add.html‘,context)
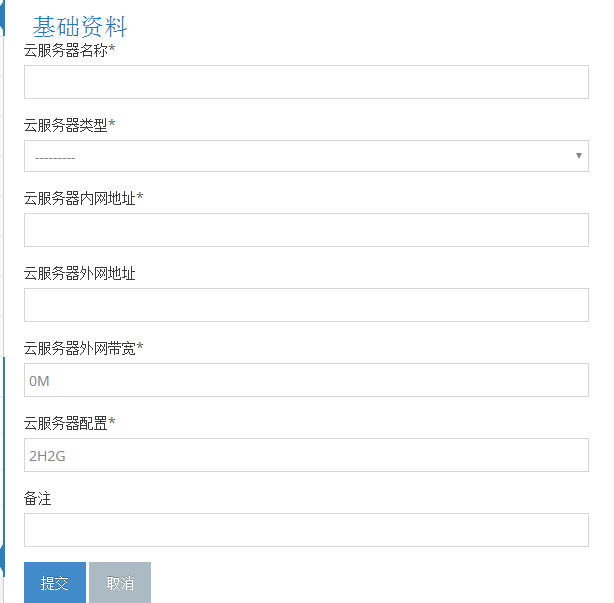
至此,整个添加界面就全部继承过来了:

本文出自 “生活就是等待戈多” 博客,请务必保留此出处http://chenx1242.blog.51cto.com/10430133/1952685
Django运维后台的搭建之五:引入databases和django-crispy-forms
标签:连接 django databases