当前位置:Gxlcms >
数据库问题 >
基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
时间:2021-07-01 10:21:17
帮助过:11人阅读
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/linzhefeng89/article/details/78752658
bootstrap是目前最受欢迎的前端框架,bootstrap是基于HTML、CSS、JAVASCRIPT的,她界面美光、代码简介、开发灵活,因此深受开发者的喜爱,本文中用的bootstrap框架的版本是3.0以上的版本,若大家对bootstrap框架有兴趣可以直接到她的官方网站直接查阅相应的文档信息,官网地址:http://getbootstrap.com/。
由于bootstrap实际上我们在谷歌的时候会发现已经有大量的大神已经基于bootstrap给我们搭建好了各种各样的DEMO,因此我们完全没有必要自己去闭门造车,我们直接拿着前人写好的DEMO我们自己修改下就可以变成我们自己的东西,由于深入bootstrap的话那就是要一个专题来讲解了,此处主要讲解的是如何基于bootstrap来搭建一套完整的权限架构因此就不再此处深入的去讲解该框架,只要大家跑过一遍代码可以懂得如何使用就好了,若像更深入的去学习,那么大家去网上搜索下资料,上面有大量的资料供大家学习。
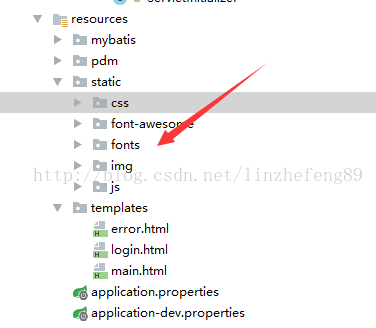
首先基于我们的第五章的工程我们将我们事先已经封装好的bootstrap脚本引入到我们现有的工程,大家若需要该快的代码,请大家直接在文章的末尾去github上自己去拿此块封装的代码,目录如下:

到此我们的bootstraop框架引入完成,那么基于bootstrap框架我们现在开始开发属于我们的第一个bootstrap页面登陆页,打开我们的templates文件在底下找到我们login.html页面,进行重新的编辑该页面代码如下:
-
<!DOCTYPE html>
-
<html xmlns:th="http://www.thymeleaf.org">
-
<head>
-
<meta content="text/html;charset=UTF-8"/>
-
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
-
<title>登录页面</title>
-
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"/>
-
<style type="text/css">
-
body {
-
padding-top: 50px;
-
}
-
.starter-template {
-
padding: 40px 15px;
-
text-align: center;
-
}
-
</style>
-
</head>
-
<body>
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
<div class="container">
-
-
<div class="starter-template">
-
<p th:if="${param.logout}" class="bg-warning">已成功注销</p>
-
<p th:if="${param.error}" th:text="${session.SPRING_SECURITY_LAST_EXCEPTION.message}==‘Bad credentials‘?‘账号/密码错误!‘:${session.SPRING_SECURITY_LAST_EXCEPTION.message}" class="bg-danger">
-
-
</p>
-
<h2>使用账号密码登录</h2>
-
<form name="form" th:action="@{/login}" action="/login" method="POST">
-
<div class="form-group">
-
<label for="username">账号</label>
-
<input type="text" class="form-control" name="username" id="username" value="" placeholder="账号" />
-
</div>
-
<div class="form-group">
-
<label for="password">密码</label>
-
<input type="password" class="form-control" name="password" id="password" placeholder="密码" />
-
</div>
-
<input type="submit" id="login" value="Login" class="btn btn-primary" />
-
</form>
-
</div>
-
-
</div>
-
-
</body>
-
</html>
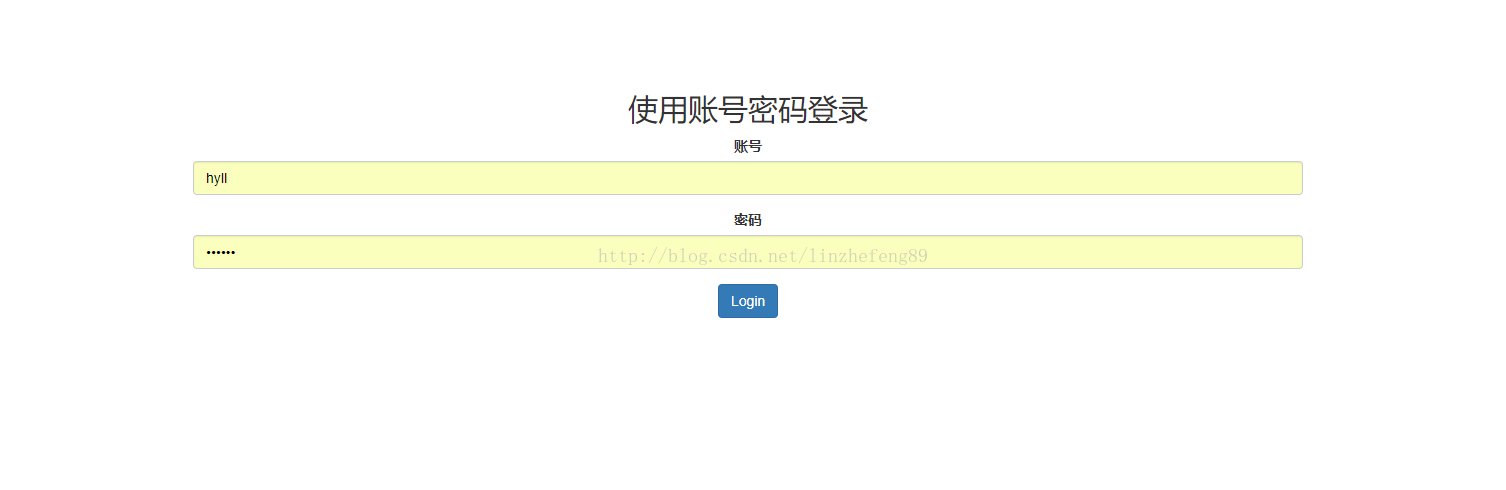
重新加载并运行我们的程序我们会看到我们全新的页面效果如下所示:

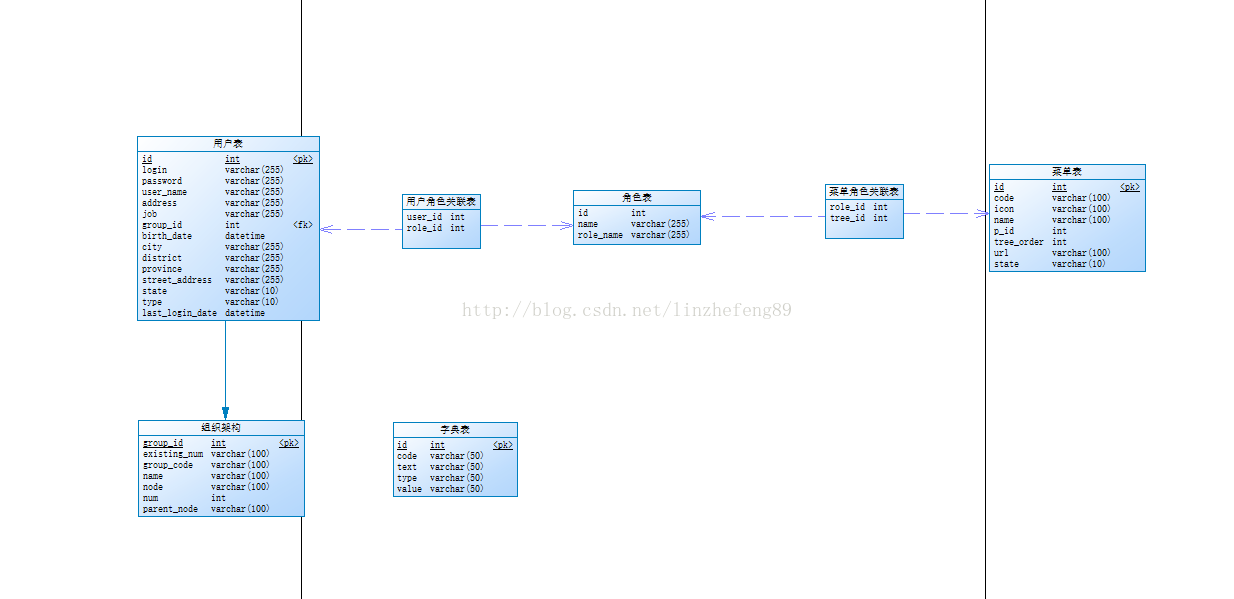
到此我们的登陆的首页已经完成了,接着我们再开发我们登陆成功以后的主页main.html,在我们编写我们的主页的时候,我们需要重新设计下我们的数据库,因此我们现有的表结构无法支撑起来我们的整个业务系统,因此我们重新设计了我们的数据库如下图:

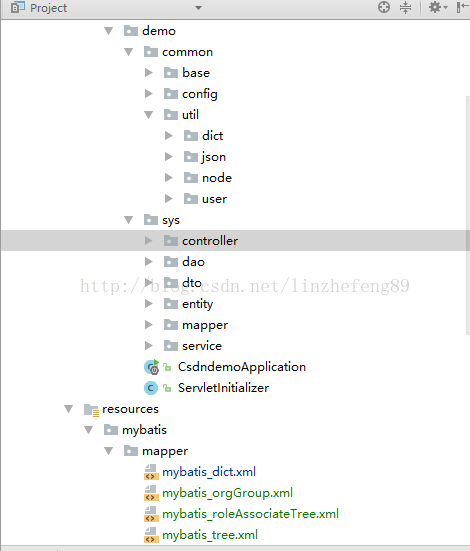
接着我们直接生成我们的数据库执行脚本,并在我们的数据库中执行,同时使用我们上一章开发的工具我们来快速生成我们的代码,并根据我们的权限架构来修改我们的代码,以下是经过修改以后的代码的结构:

在我们的工程中有一些我们经常用到的CSS或者js 我们并不想每个页面都进行一次引用,因此我们新建一个全局的引用到我们的工程(在templates底下新建一个文件夹include同时创建includebase.html文件)中如下:
-
<html xmlns:th="http://www.thymeleaf.org">
-
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
-
<link th:href="@{/css/bootstrap-table.css}" rel="stylesheet"/>
-
<link th:href="@{/font-awesome/css/font-awesome.min.css}" rel="stylesheet"/>
-
<link th:href="@{/css/bootstrap-datetimepicker.css}" rel="stylesheet"/>
-
<link th:href="@{/css/bootstrapValidator.min.css}" rel="stylesheet"/>
-
<link th:href="@{/css/fileinput.css}" rel="stylesheet"/>
-
<link th:href="@{/css/fileinput-rtl.css}" rel="stylesheet"/>
-
<link th:href="@{/css/theme.css}" rel="stylesheet"/>
-
<link th:href="@{/css/zTreeStyle/metro.css}" rel="stylesheet"/>
-
-
-
<script th:src="@{/js/sockjs.min.js}"></script>
-
<script th:src="@{/js/stomp.min.js}"></script>
-
<script th:src="@{/js/jquery.js}"></script>
-
<script th:src="@{/js/distpicker/distpicker.data.js}"></script>
-
<script th:src="@{/js/distpicker/distpicker.js}"></script>
-
<script th:src="@{/js/websocket/socketUtil.js}"></script>
-
<script th:src="@{/js/bootstrap.min.js}"></script>
-
<script th:src="@{/js/bootstrap/nav/nav.js}"></script>
-
<script th:src="@{/js/bootstrap/tab/bootstrap-tab.js}"></script>
-
<script th:src="@{/js/bootstrap/tree/tree.js}"></script>
-
<script th:src="@{/js/bootstrap/alert/alert.js}"></script>
-
<script th:src="@{/js/bootstrap/table/bootstrap-table.js}"></script>
-
<script th:src="@{/js/bootstrap/date/bootstrap-datetimepicker.js}"></script>
-
<script th:src="@{/js/bootstrap/validator/bootstrapValidator.min.js}"></script>
-
<script th:src="@{/js/bootstrap/upload/fileinput.min.js}"></script>
-
<script th:src="@{/js/bootstrap/upload/plugins/sortable.js}"></script>
-
<script th:src="@{/js/bootstrap/upload/locales/zh.js}"></script>
-
<script th:src="@{/js/bootstrap/upload/theme.js}"></script>
-
<script th:src="@{/js/bootstrap/ztree/jquery.ztree.all-3.5.min.js}"></script>
-
<script th:src="@{/js/bootstrap/checkbox/checkbox.js}"></script>
-
<script th:src="@{/js/ajaxutil/ajaxUtil.js}"></script>
-
<script th:src="@{/js/dict/dictUtil.js}"></script>
-
<script th:src="@{/js/bootstrap/date/date.prototype.format.js}"></script>
-
<script th:src="@{/js/bootstrap/util/number.pick.util.js}"></script>
-
-
</html>
通过以上的代码的快速生成、修改以及配置我们这才可以正式开发我们的登陆成功以后的首页,首页代码如下:
-
<html xmlns:th="http://www.thymeleaf.org"
-
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
-
<head th:include="include/includebase"></head>
-
<link th:href="@{css/sb-admin.css}" rel="stylesheet"/>
-
<script th:inline="javascript">
-
$(function () {
-
// 页面加载完成以后开启websocket的连接
-
var options = new Array();
-
options.sockurl = ‘/ricky-websocket‘;
-
options.stompClienturl = ‘/ricky/topic/greetings‘;
-
options.login = [[${#authentication.name}]];
-
options.success = function(greeting){
-
var r = eval("("+JSON.parse(greeting.body).content+")")
-
alert(r);
-
// $("#greetings").append("<tr><td>" + JSON.parse(greeting.body).content + "</td></tr>");
-
}
-
$.fn.socketConnect(options);
-
// 初始化nav
-
$.fn.bootstrapNav({index:‘main‘,navTitle:‘XXXX管理系统‘});
-
// 初始化标签页
-
$("#tabContainer").tabs({
-
data: [{
-
id: ‘99999999‘,
-
text: ‘首页‘,
-
url: "home",
-
closeable: false
-
}],
-
showIndex: 0,
-
loadAll: false
-
})
-
//
-
$.fn.bootstrapTree({url:"/user/mainTree",treeId:‘menu_tree‘,tabId:"tabContainer"});
-
$.fn.dictUtil("/dict/loadDict");
-
});
-
</script>
-
<body >
-
<div id="wrapper">
-
-
-
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
-
-
<div class="navbar-header" id="navbar_header">
-
-
</div>
-
-
<ul class="nav navbar-right top-nav">
-
<li class="dropdown">
-
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-envelope"></i> <b class="caret"></b></a>
-
<ul class="dropdown-menu message-dropdown">
-
<li class="message-preview">
-
<a href="#">
-
<div class="media">
-
<span class="pull-left">
-
<img class="media-object" src="http://placehold.it/50x50" alt="" />
-
</span>
-
<div class="media-body">
-
<h5 class="media-heading"><strong>John Smith</strong>
-
</h5>
-
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
-
<p>Lorem ipsum dolor sit amet, consectetur...</p>
-
</div>
-
</div>
-
</a>
-
</li>
-
<li class="message-preview">
-
<a href="#">
-
<div class="media">
-
<span class="pull-left">
-
<img class="media-object" src="http://placehold.it/50x50" alt="" />
-
</span>
-
<div class="media-body">
-
<h5 class="media-heading"><strong>John Smith</strong>
-
</h5>
-
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
-
<p>Lorem ipsum dolor sit amet, consectetur...</p>
-
</div>
-
</div>
-
</a>
-
</li>
-
<li class="message-preview">
-
<a href="#">
-
<div class="media">
-
<span class="pull-left">
-
<img class="media-object" src="http://placehold.it/50x50" alt="" />
-
</span>
-
<div class="media-body">
-
<h5 class="media-heading"><strong>John Smith</strong>
-
</h5>
-
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
-
<p>Lorem ipsum dolor sit amet, consectetur...</p>
-
</div>
-
</div>
-
</a>
-
</li>
-
<li class="message-footer">
-
<a href="#">Read All New Messages</a>
-
</li>
-
</ul>
-
</li>
-
<li class="dropdown">
-
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-user"></i> <font th:text="${#authentication.name}"></font> <b class="caret"></b></a>
-
<ul class="dropdown-menu">
-
<li>
-
<a href="#" ><i class="fa fa-fw fa-gear"></i> 修改密码 </a>
-
</li>
-
<li class="divider"></li>
-
<li>
-
<a href="/logout" ><i class="fa fa-fw fa-power-off"></i>退 出</a>
-
</li>
-
</ul>
-
</li>
-
</ul>
-
-
<div class="collapse navbar-collapse navbar-ex1-collapse">
-
<ul class="nav navbar-nav side-nav" id="menu_tree">
-
-
</ul>
-
</div>
-
-
</nav>
-
<div id="page-wrapper" style="border-radius:5px 5px 0 0;">
-
<div id="tabContainer"></div>
-
</div>
-
</div>
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
</body>
-
</html>
那么到此处我们已经完成了整个系统的基础架构的百分80的开发工作了,那么剩下的就是开发我们相应的功能模块。
本章代码的GitHub地址:https://github.com/185594-5-27/csdndemo/tree/master-base-tree
上一篇文章地址:基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【五】【编写基础代码快速生成工具】
下一篇文章地址:基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【七】【菜单维护模块】
基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
标签:top The tin plugins ini check body htm bsp