时间:2021-07-01 10:21:17 帮助过:2494人阅读
首先我们先来看看无序列表:
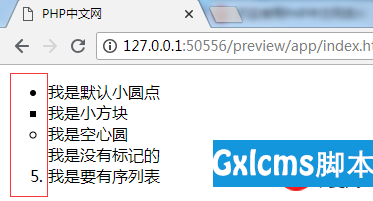
我们都知道无序列表通常都是使用小圆点代替的,但是有些时候用小圆点不好看,为了增加美观性,在css样式中有几种样式设计的方法第一种:当然是无序列表中的默认小圆点
第二种:是把小圆点改为小方块显示
第三种:是把小圆点改为空心圆显示
第四种:是把小圆点给去掉,这个应该是比较常用的。
第五种:也是不太常用的,就是把无序列表编程有序列表的方法,前面加数字
现在我们来看看关于css这五种样式的完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
</html>这是一个比较简单的代码了,我们先来看看在浏览器中的显示效果吧:

这五种效果全部显示出来了。是不是很简单呢。(想看更多css样式的知识,就到PHP中文网css参考手册栏目学习)
现在我们来说说css对列表样式的总结:
list-style-image:url图片地址 属性使用图像来替换列表项的标记;
list-style-position 属性设置在何处放置列表项标记;还有一个inside的值:放在文本以内。
list-style 复合写法
这个的最后一种是现在比较常用的,如果你不想写太多代码的话,可以使用这种符合写法,简单的完成这些我们看个实例:
<style type="text/css">
.zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;}
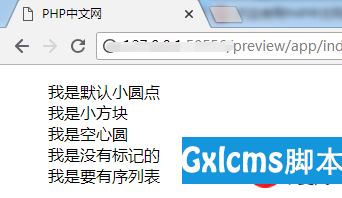
</style>这个css样式,加上这个,就能去掉那些不想要的东西了,还能写入别的属性,就这个我们来看看效果吧:

效果就是很明显了是不是,我们就这样把这些列表都去掉了,当然这只是最基础的符合写法,还能写入别的属性样式,这样才能显示节省更多的时间。
好了,以上就是本篇关于css列表样式的总结了。以问题的可以在下方提问。
【小编推荐】
css如何自定义字体?html中的文本字体样式介绍
html中的字符间距怎么设置?css样式设置文本对齐方式总结
以上就是css怎么设置无序列表?css的列表样式总结的详细内容,更多请关注Gxlcms其它相关文章!