效果图看上去比较简单,不过要处理的细节是非常多的。首先鸡蛋包含三个部分:蛋壳、淡黄及蛋清。每一部分都很很多细节要处理,制作的时候需要多点细心和耐心。
最终效果

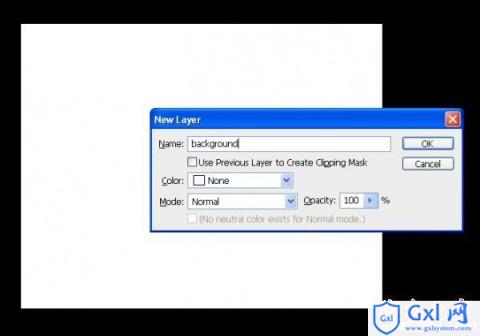
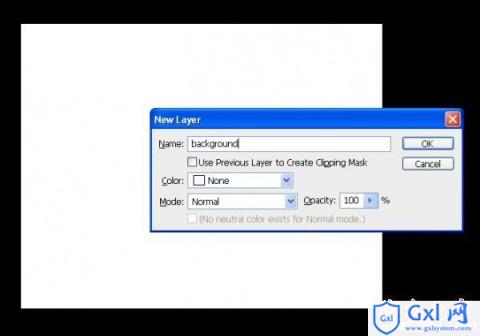
1、新建文档(Ctrl+N),设置分辨率300dpi。 然后新建一个图层(Ctrl+Shift+N)命名为“背景”。

2、给“背景”图层填充灰色,色值:C:0% M:0% Y:0% K:40%。

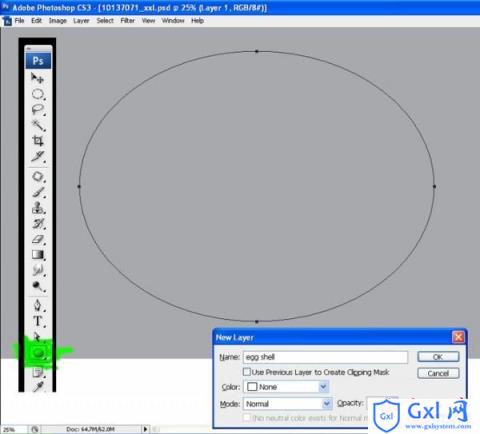
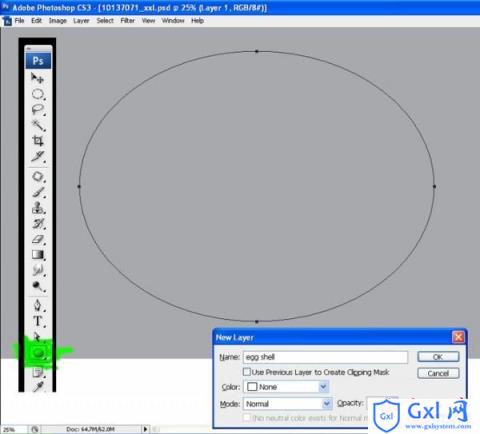
3、新建图层,命名为“蛋壳”,用椭圆图形工具(译者注:注意是绘制路径模式)创建一个椭圆路径。

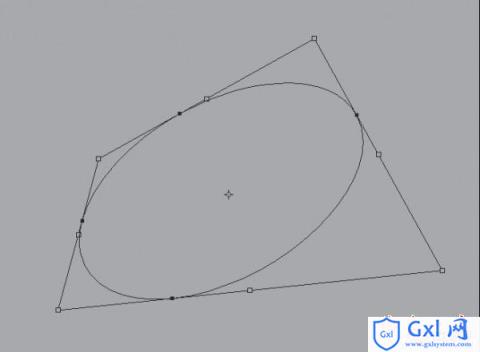
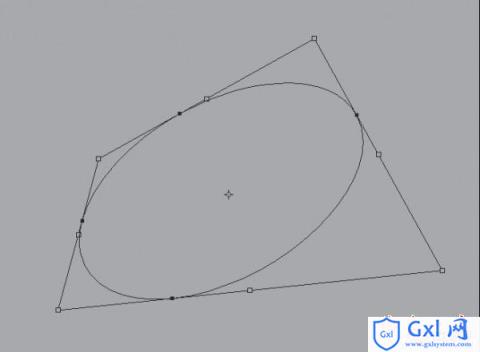
4、按下Ctrl+T(自由变换工具),如下图所示,进行扭曲变形。

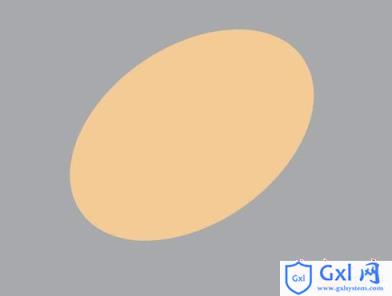
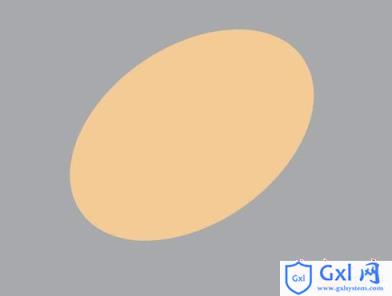
5、调整完成后,按下Ctrl+回车(译者注:载入选区),随便填充一种颜色。

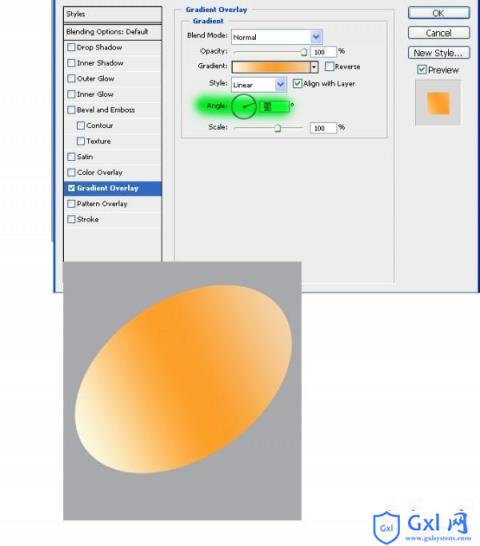
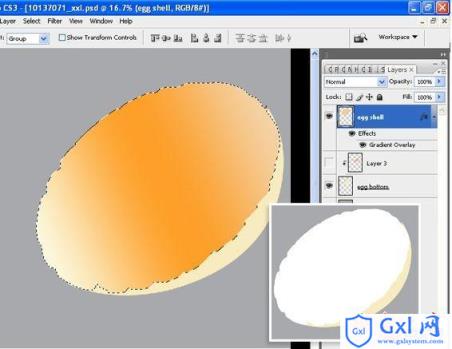
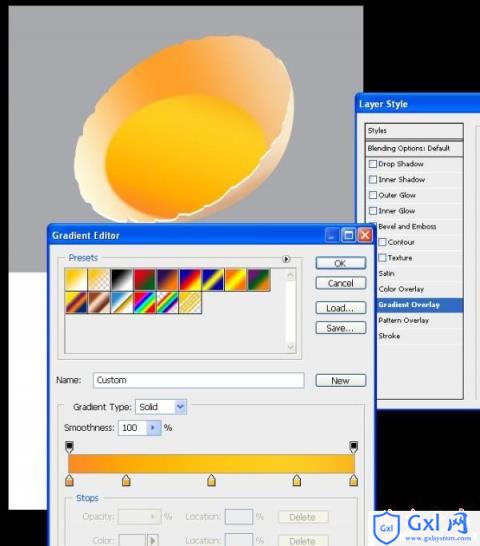
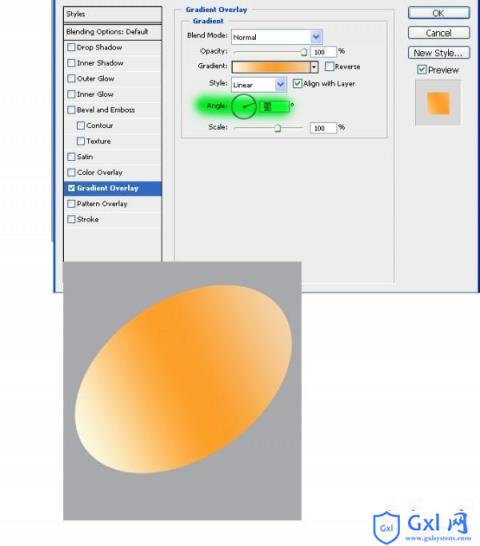
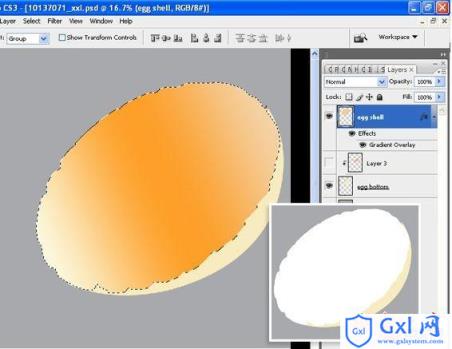
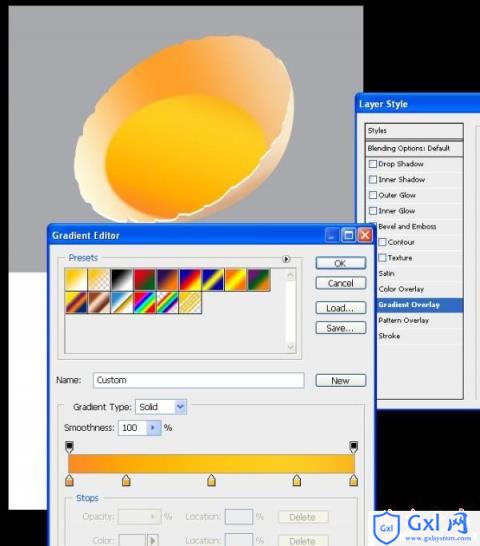
6、在“蛋壳”图层上添加图层样式——渐变叠加,颜色参数如下图所示:位置0:#fbfae1,位置50:#fd9f28,位置100:#f4d3a8。

7、接着,改变渐变角度:顺时针21度。其他参数保持默认值。

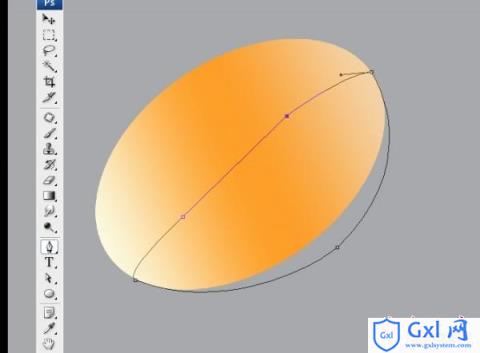
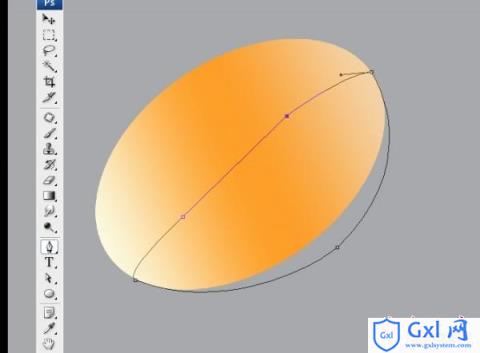
8、新建图层,命名为“蛋底”。使用钢笔工具绘制路径,如下图所示。

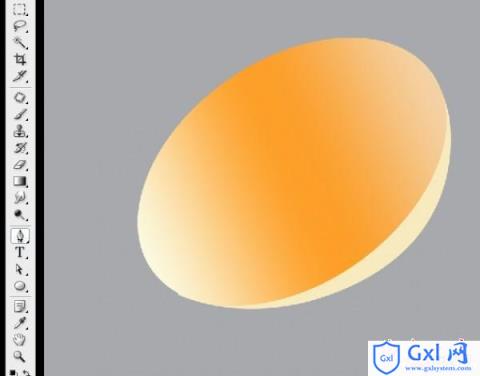
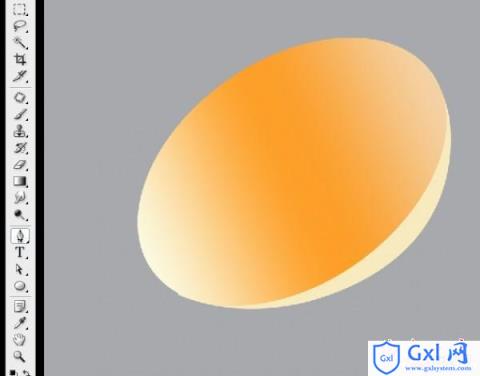
9、Ctrl+回车,填充颜色#f7ebbf。将“蛋底”图层调至“蛋壳”图层下方。

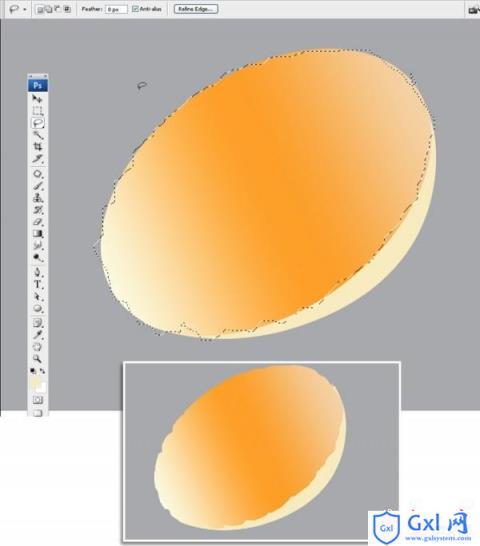
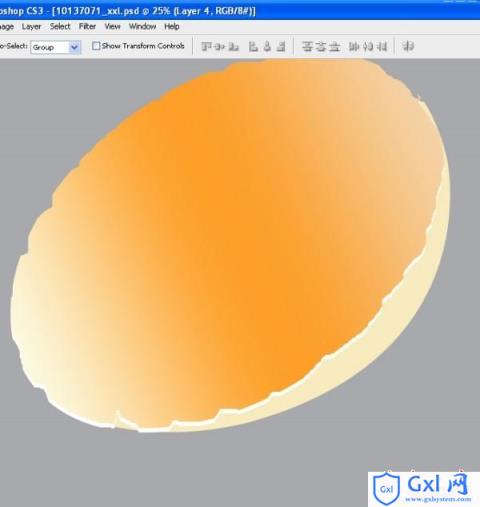
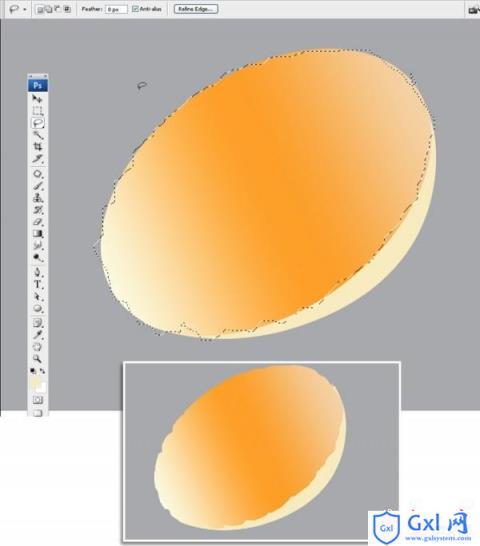
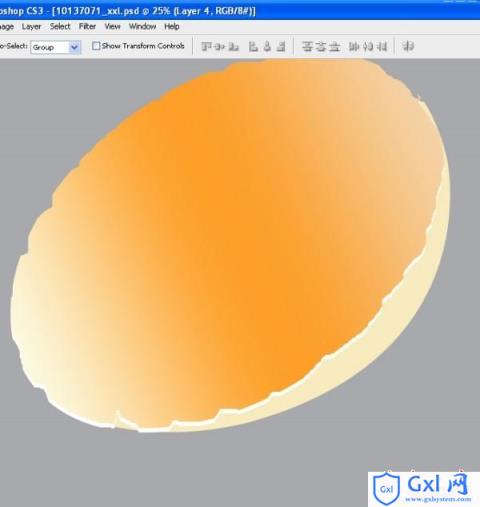
10、使用套索工具沿着蛋壳边缘绘制选区,制造参差不齐的缺口。

11、在“蛋底”图层上方新建一图层,使用“蛋底”图层作为剪切蒙版(译者注:按住alt,鼠标移至上下图层之间,待鼠标形状变化后单击),在这层上将添加蛋底部的阴影,您可以给这层取名叫“阴影”。

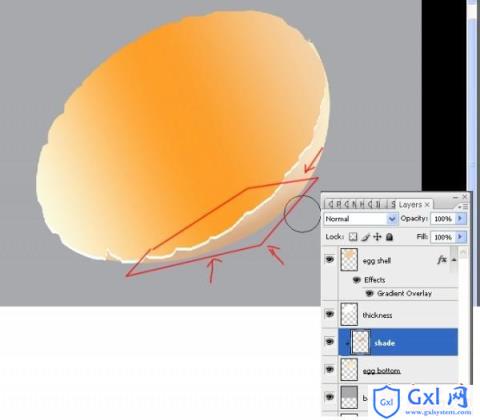
12、在添加蛋底阴影之前,我们先给蛋壳增加一个厚度。做法非常简单。首先,按住Ctrl键,点击“蛋壳”图层缩略图(译者注:目的载入这层的选区),新建一个图层,填充上白色或灰白色,取消选区。新图层改名为“厚度”。

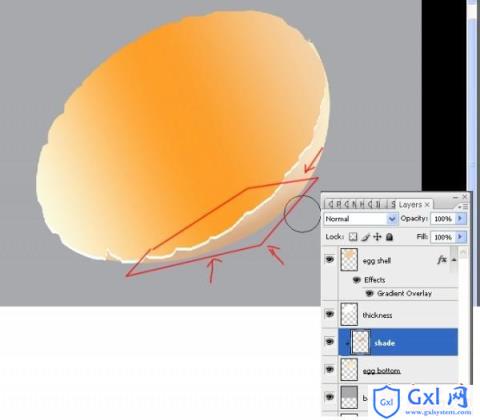
13、把“厚度”层调换到“蛋壳”层下面,然后向下边和右边分别移动一点,效果如图。

14、接下来,我们将在蛋底部加上一些阴影。选中“阴影”层,选择柔边的圆形笔刷,设置不透明度为10-20,流量60-70,颜色#b99e7c,按下图涂抹阴影。这步不能着急,慢工出细活,试用2到3种笔触进行涂抹。

15、首先,新建一个图层,同时选中新图层与“蛋壳”层,执行合并图层命令,合并后仍命名为“蛋壳”(译者注:这步是为了合并蛋壳层所带的所有图层样式,使蛋壳层保留图层效果且不带图层样式,这样才能在下面步骤中作为剪切蒙版使用)。
在下面的步骤中,我们将会以“蛋壳”层做为一些图层的剪切蒙版。新建一个图层,命名“蛋黄”,将该层附到剪切蒙版“蛋壳”层上。使用圆形选区,羽化半径约15-20(译者注:这个羽化数值产生的效果会受文件大小和分辨率的影响而不同,制作者新建文档为300dpi,如果您作为练习使用较小分辨率,所设置的羽化值也需要相应减少,下面相似情况不再特别说明),填充为黄色#ffc801。

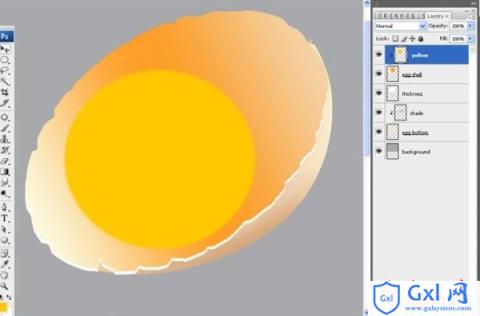
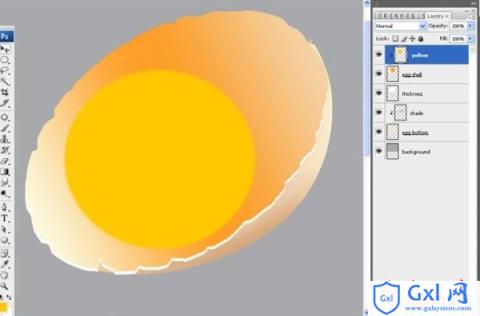
16、然后扭曲变形蛋黄的形状,如下图摆放蛋黄。(确定“蛋黄”层已经附在剪切蒙版“蛋壳”层上)。

17、接着给“蛋黄”层添加图层样式——渐变叠加,渐变角度75。设置渐变色值:位置0:#fc8b24,位置20:ffaa03, 位置50 : ffc411, 位置80: fece22, 位置 100: fbb71c。

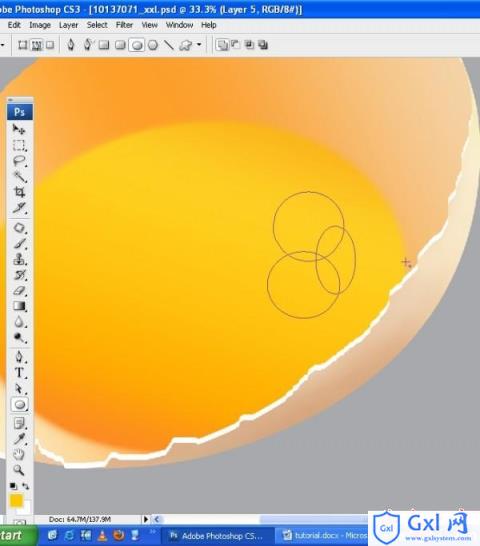
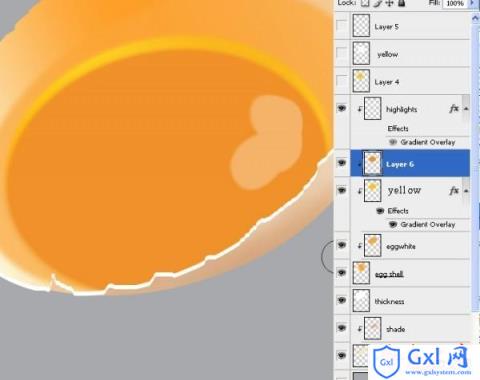
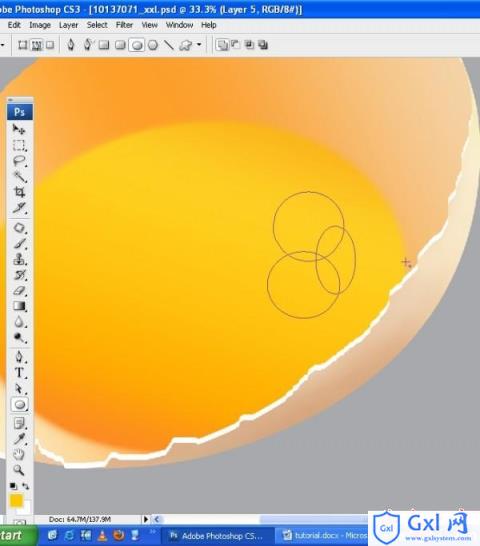
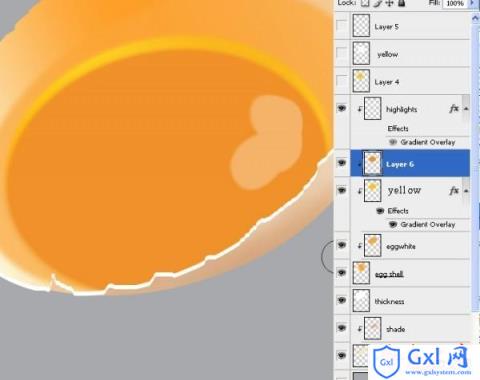
18、在“蛋黄”层上创建新图层,命名为“高光”,在图层面板中右键单击该层——创建剪切蒙版。然后绘制些不规则的路径,如图,我绘制了三个圈。

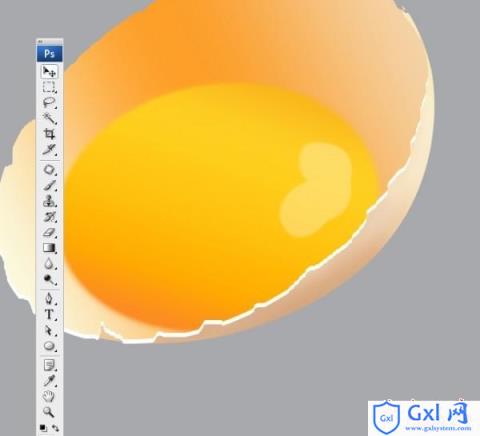
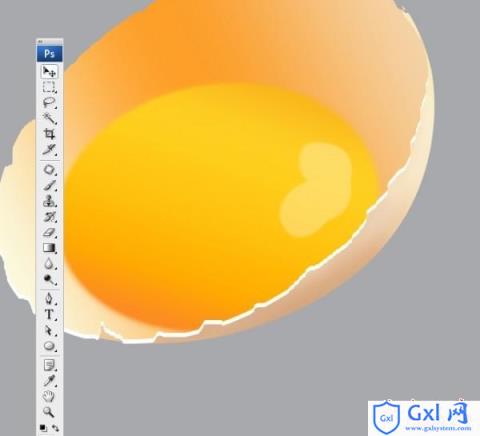
19、键入Ctrl+回车,给“高光”层填充白色,不透明度降到20-30。

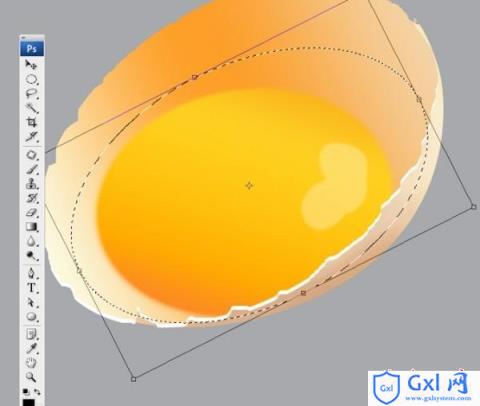
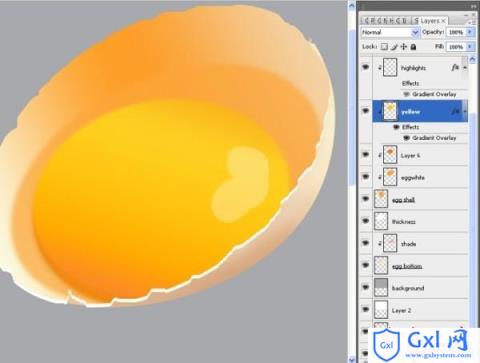
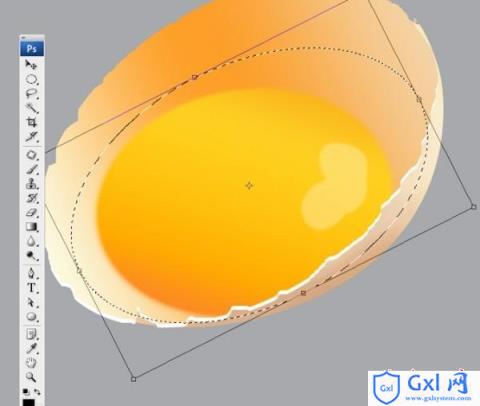
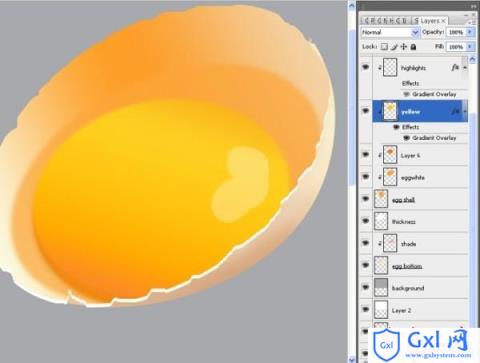
20、新建一个图层,命名“蛋清”,将该层移至“蛋壳”与“蛋黄”层之间,使用椭圆形选区工具绘制一个选区,选区内右键——变化选区,将选区调整成如下图所示。

21、键入回车,菜单栏选择——修改——羽化,设置半径为10,填充颜色 # fba63a ,降低不透明度至70。

22、在“蛋黄”层上新建一层,按住Ctrl键,单击”蛋黄“层缩略图,载入选区,设置羽化半径20,羽化选区,填充颜色 # f09128。

23、把新建的层调整到“蛋黄”层下面,分别向下向左稍微移动一点,如下图所示。

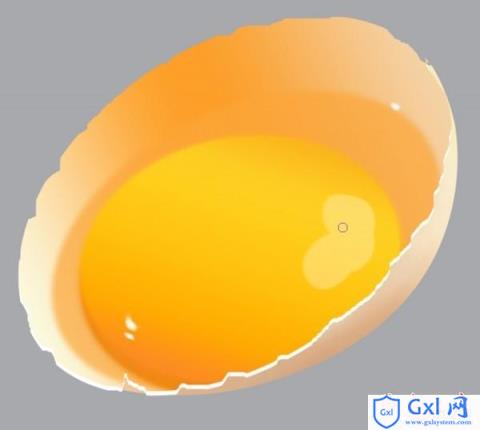
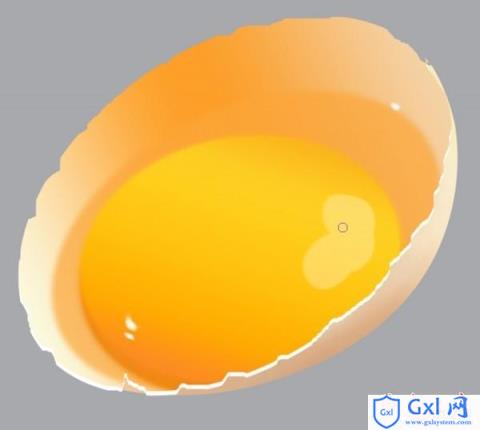
24、在所有图层最上方新建一层,如图加上几点高光。使用柔边的画笔,硬度设置约70-80,最好使用涂抹工具涂抹一下,让效果看起来更完美。

25、使用柔边的橡皮,不透明度设置为20左右,擦去“高光”层边局部,如下图所示。

26、在“背景”层上新建一层,如图,填充一个颜色为 # 6d7074 的椭圆区域,这区域将作为蛋的投影。

27、给这层投影加上滤镜——模糊——高斯模糊,模糊半径设置为80。降低该层透明度至80。然后我用变形工具调整阴影至合适的形状。

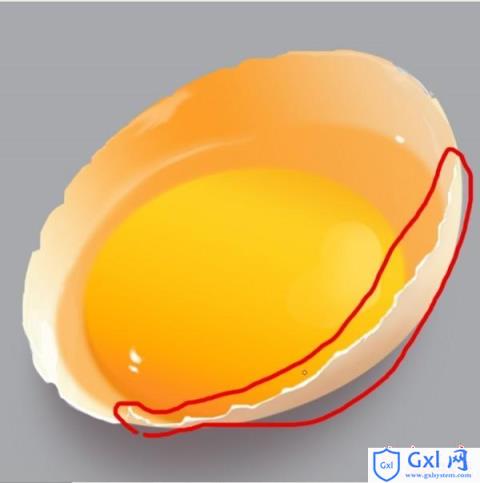
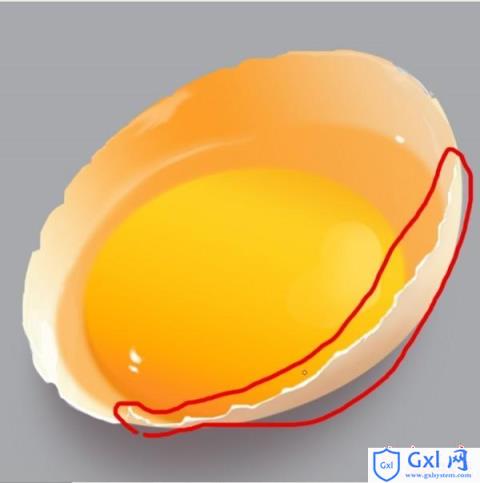
28、在“蛋壳”层上再新建一层,用画笔图上一些白色的点和线,如下图所示。

29、使用涂抹工具,按照下图所示涂抹这些点和线,然后将该层不透明度降至70-80。

30、用模糊工具在“蛋壳”和“蛋底”上涂抹,使其显得更平滑。

31、用涂抹工具,在“厚度”层上进行涂抹。

32、最后,给背景层加上一个渐变叠加的图层样式,设置成灰色到白色的渐变。

最终效果: