pscs6设计制作gif动画闪闪的红心教程
时间:2021-07-01 10:21:17
帮助过:49人阅读
photoshop使用自带一些滤镜和文本动画设计制作gif动画闪闪的红心教程。
闪闪的红心 这节课,我们开始学习一个新的软件。这个软件实际上并不是比PS高级,不过也有他的长处。这个软件的大小只有几MB而已,而且自带一些滤镜和文本动画。当然,如果你在外边想简单的处理下GIF,而发现没有PSCS6的话,用这个软件来简单的处理下。我们先用一个简单的教学来了解下这款软件。
先看效果,你可能经常见到这样的效果:




这款软件我已经打包到了我们的素材包里,你可以在这节课的素材目录中找到我们的软件:

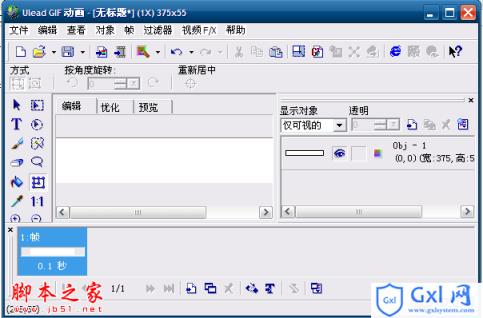
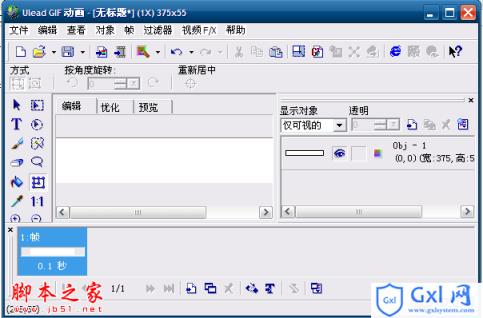
打开安装,安装过程我就不在这里说了。安装完毕后,打开这个软件,界面如下:

可能你在用了这么久PS后,会发现他和PS也有很多类似的地方。
比如工具栏里的工具,肯定有很多你一看就知道是做什么的。好了,不浪费大家的时间了,下面我们通过前边的效果,边聊边认识这个软件。
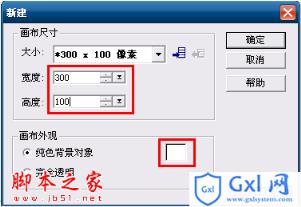
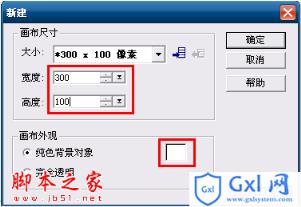
1.新建一个文件(Ctrl+N),背景色为白色,大小根据自己的需要设置:

通过上图,我们可以看到,新建文件中,也可以设置文件的大小、颜色。
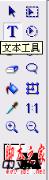
2.选择文字工具,在文本条目框中输入我们的文字:


我们在文本条目框中,可以设置文字的字体、大小、样式、颜色、间距等等。
3.输入完毕后,单击确定。然后选择鼠标工具,把文字居中到画布中间:

UGA里的居中和PS里不一样,看上去很方便,实际上没有PS灵活。
额,文字有点大:

你可以选择字体工具,设置字体的大小,也可以用变形工具,把文字缩小一些:

相当于PS里的自由变换:

4.选择魔术棒工具,设置魔术棒选项如下(不要打勾仅连接的像素):

然后在文字的外边单击一下,注意不要点到文字上:

这些蚂蚁线和PS的选区类似。
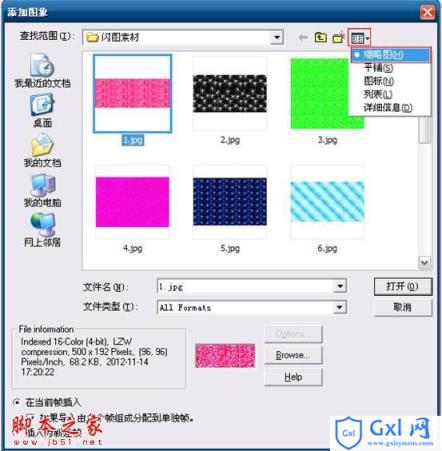
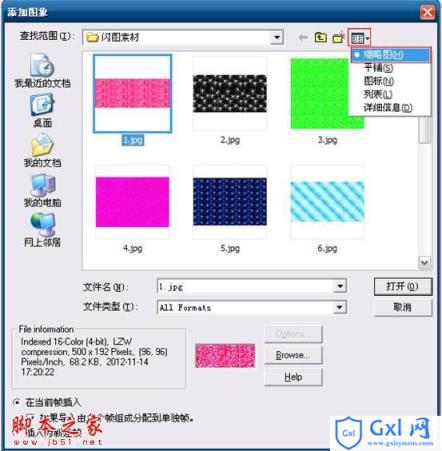
5.按下键盘上的Insert键,或者点击添加图像按钮:

在弹出的对话框中,选择我提供给大家的闪图素材:

6.插入闪图素材后,我们可以在对象管理器中看到:

对象管理器就类似于PS里的图层面板,我们可以看到我们的所有图层都在这里。UGA比PS方便的地方在于,可以用选区批量删除所有选择并选中的图层,比如现在我们的对象管理器中选中了3个图层(我们的闪图素材),刚才我让大家用魔术棒工具选择了文字以外的区域,此时按Delete键,就会把3个图层被选中的区域都删掉:

OK,播放一下看看是不是一个闪动的文字效果就做好了?

保存我们的动画,Ctrl+Shift+S(点击文件》另存为》GIF文件..)