教程重点是烈焰部分的制作,不过烈焰不是向上的,而是高速飞行弹头燃烧时的效果,是水平的
教程重点是烈焰部分的制作,不过烈焰不是向上的,而是高速飞行弹头燃烧时的效果,是水平的。刻画的时候先渲染出底色,然后在中间及弹头边缘增加细小的火焰即可。
原图

1、新建一个1024 * 768像素的文件,背景填充黑色。打开弹头素材,拖进来,解锁后放到画布的右侧中间位置,如图1。


<图1>
2、新建一个图层,用椭圆选框工具拉出图2所示的椭圆选区,羽化15个像素后拉上图3所示的径向渐变,确定后把图层混合模式改为“变亮”,效果如图4。

<图2>

<图3>

<图4>
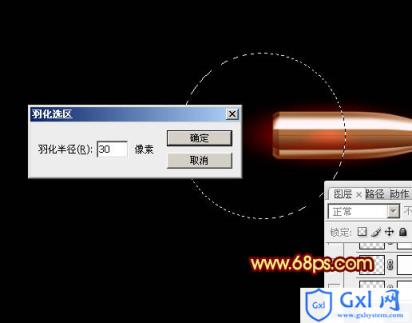
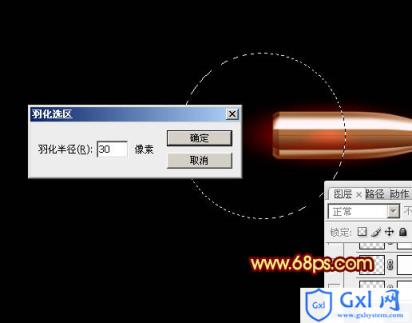
3、新建一个图层,用椭圆选框工具拉出图5所示的椭圆选区,羽化30个像素后拉上图6所示的径向渐变。取消选区后按Ctrl + T 稍微压扁一点,效果如图7。

<图5>

<图6>

<图7>
4、新建一个图层,同上的方法用椭圆选框工具拉一个椭圆选区,适当羽化后加上图8所示的径向渐变。取消选区后按Ctrl + T 稍微压扁一点,移到左侧位置,混合模式改为“滤色”,添加图层蒙版,用黑色画笔把右侧的过渡擦出来,如图9。

<图8>

<图9>
5、按Ctrl + J 把当前图层复制几层,适当调整大小及位置,效果如下图。

<图10>
6、新建一个图层,用钢笔勾出尾部的高光选区,羽化8个像素后填充红色,不透明度改为:40%,效果如下图。

<图11>
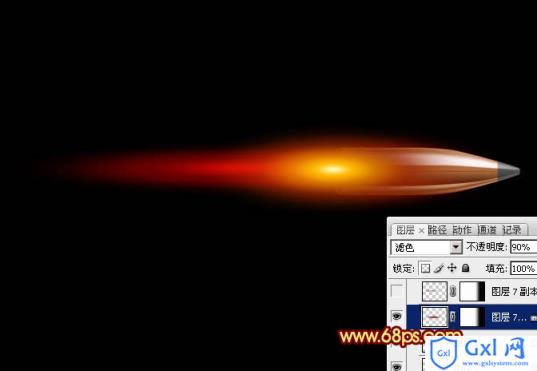
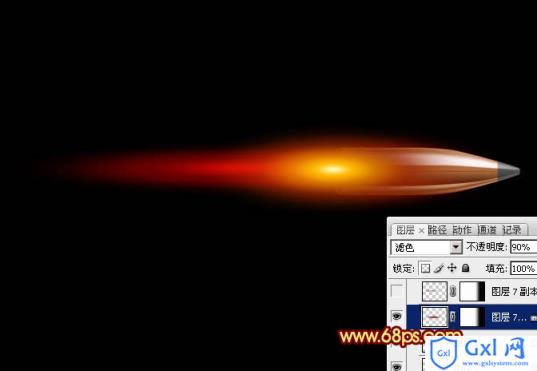
7、现在开始制作弹头边缘的火焰。新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,取消选区后用模糊工具把顶部边缘模糊处理。

<图12>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充红色,混合模式改为“变亮”,如下图。

<图13>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充橙黄色,混合模式改为“滤色”,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂抹自然。

<图14>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充红色,取消选区后添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。新建一个图层,用钢笔勾出一个比刚才稍小的选区,羽化1个像素后填充橙黄色。

<图15>

<图16>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充橙黄色,混合模式改为“滤色”,不透明度改为:40%,效果如下图。

<图17>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充红色,混合模式改为“变亮”,不透明度改为:70%。然后同上的方法制作选区中间部分的高光,如图19。

<图18>

<图19>
13、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后填充橙黄色。

<图20>
14、把弹头图层复制一层,按Ctrl + Shift + ] 置顶,不透明度改为:10%,效果如下图。

<图21>
15、同上的方法给弹头的顶部增加一点火焰,如图22,23。

<图22>

<图23>
16、新建一个图层,用钢笔勾出弹头尾部的火焰,羽化 10个像素后填充红色,混合模式改为“变亮”,效果如下图。

<图24>
17、同上的方法制作火焰中间的高光,边缘部分可以用涂抹工具涂出过渡。

<图25>
18、新建图层,同上的方法制作其它部分的火焰,过程如图26 - 32。

<图26>

<图27>

<图28>

<图29>

<图30>

<图31>

<图32>
最后调整一下细节,完成最终效果。