Photoshop和ImageReady制作MM眼睛闪光
时间:2021-07-01 10:21:17
帮助过:27人阅读
麻辣姐姐这次她要教大家制作一个眼睛会发光的大眼睛MM,效果如下图所示,相信这样可爱的动画一定会得到MM们的喜欢。她采用的工具是Photoshop CS和ImageReady CS,制作方法简单,讲解步骤详细。
效果图:
副标题
素材(PSD源文件和画笔请“点击
麻辣姐姐这次她要教大家制作一个眼睛会发光的大眼睛MM,效果如下图所示,相信这样可爱的动画一定会得到MM们的喜欢。她采用的工具是Photoshop CS和ImageReady CS,制作方法简单,讲解步骤详细。
效果图:

素材(PSD源文件和画笔请“点击此处”去论坛下载)


1、首先,执行【文件】 【新建】命令,新建一个413×376像素的文件(图像大小适合做签名即可),将名称命名为【大眼睛MM】,如下图所示;

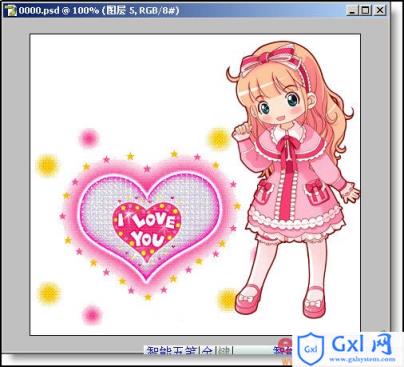
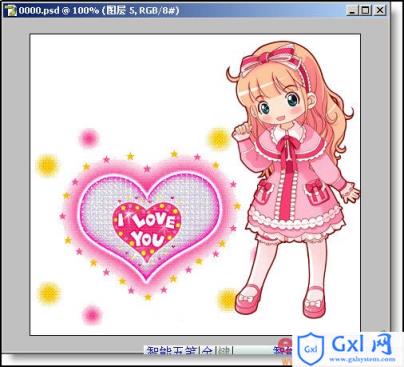
2、第二步:打开【素材1】,使用【移动工具】将【素材1】拖入【大眼睛MM】中,系统自动为其命名为【图层1】,使用同样的方法将【素材2】也导入到【大眼睛MM】中,如下图所示;

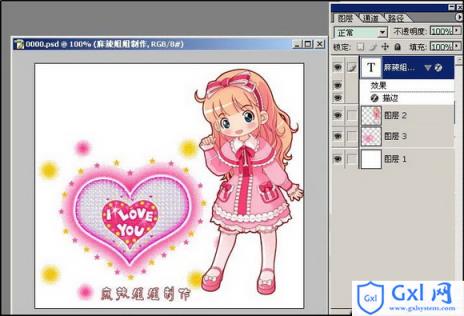
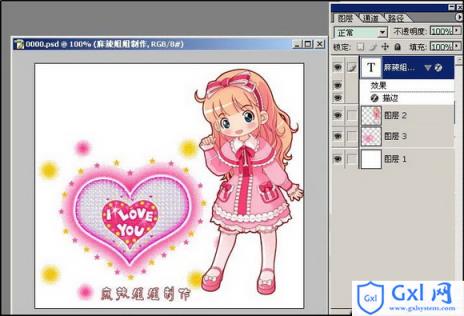
3、 第三步:确认前景色为白色,选择工具箱中的【横排文字工具】(快捷键为T),输入“麻辣姐姐”文字,在【图层调板】中双击文字图层的缩略图,为其添加图层样式,参数设置如【下图1】所示,效果如【下图2】所示;


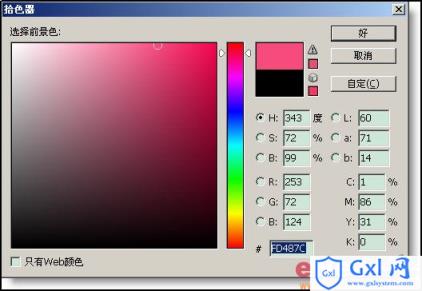
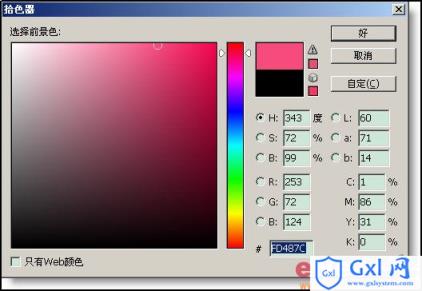
4、第四步:将前景色设为FD346E,参数如【下图1】,选择工具箱中的【画笔工具】(快捷键为B),选择个性字体:大眼睛MM笔刷,在新建图层中适应位置输入,设置如【下图2】,效果如【下图3】;



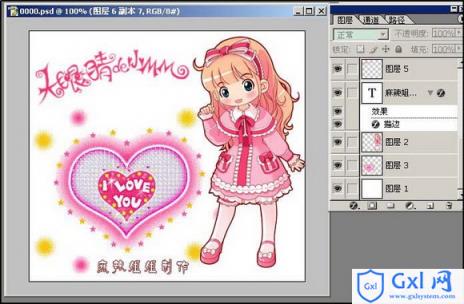
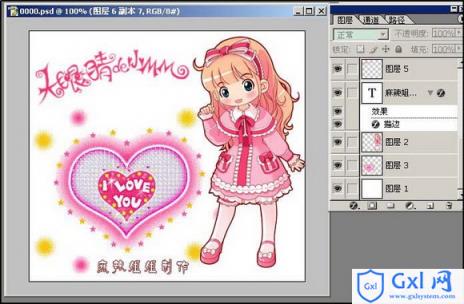
5、第五步:确认前景色为白色,选择工具箱中的【画笔工具】(快捷键为B),选择星光笔刷,在新建图层中MM的眼睛白色部分点击,再复制8次;

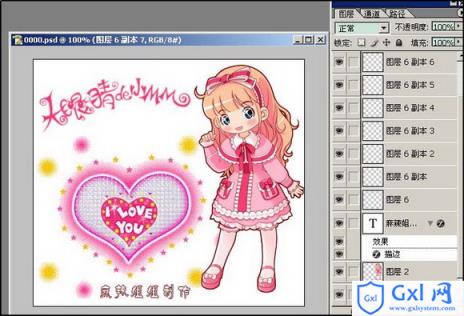
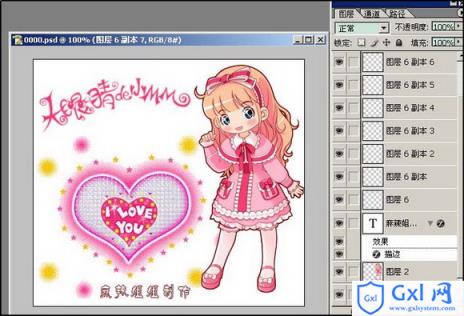
6、第六步:前期的准备工作到此结束,下面开始制作动画。执行【文件】 【在ImageReady中编辑】命令,转到ImageReady。新建8帧,并将【帧延长时间】设为0.2秒,如【下图】所示。
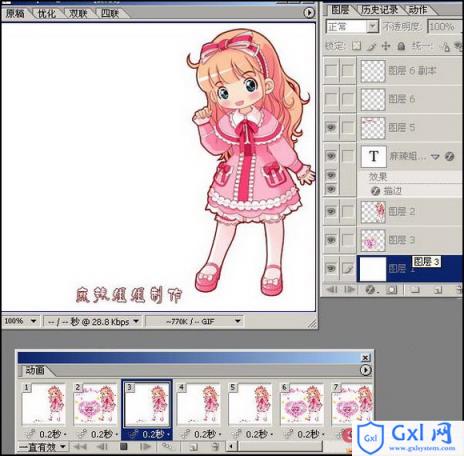
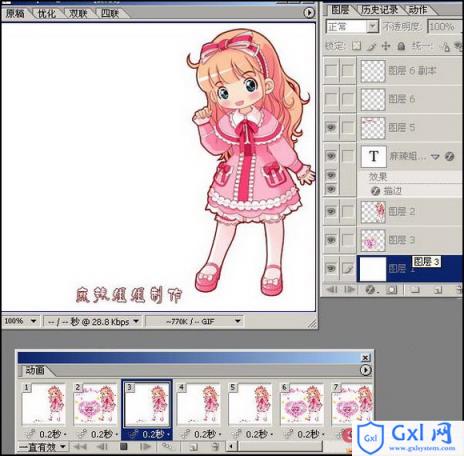
7、第七步:在【动画调板】中选择第一帧,隐藏【图层调板】中的星光图层复本,如【图13】所示,然后在第二帧显示星光副本图层,在第三帧增加显示星光副本图层1,以此类推,直到把所有星光全部显示;

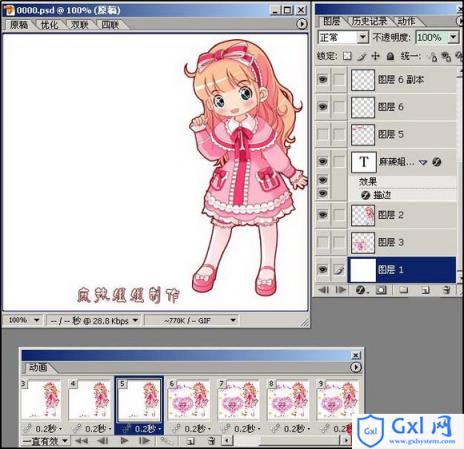
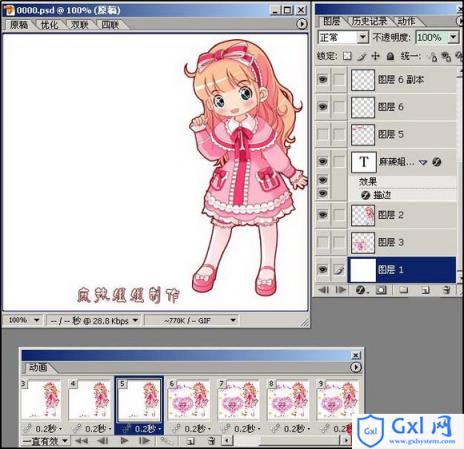
7、第八步:在前五帧隐藏部分图片,在后五帧显示全部图层,如【下图】所示;

第十步:执行【文件】 【在优化结果储存为】命令,保存的文件就是我们要的GIF动画了。

大家可以进入原贴处提问,或者交作业。


 1、首先,执行【文件】 【新建】命令,新建一个413×376像素的文件(图像大小适合做签名即可),将名称命名为【大眼睛MM】,如下图所示;
1、首先,执行【文件】 【新建】命令,新建一个413×376像素的文件(图像大小适合做签名即可),将名称命名为【大眼睛MM】,如下图所示; 


 4、第四步:将前景色设为FD346E,参数如【下图1】,选择工具箱中的【画笔工具】(快捷键为B),选择个性字体:大眼睛MM笔刷,在新建图层中适应位置输入,设置如【下图2】,效果如【下图3】;
4、第四步:将前景色设为FD346E,参数如【下图1】,选择工具箱中的【画笔工具】(快捷键为B),选择个性字体:大眼睛MM笔刷,在新建图层中适应位置输入,设置如【下图2】,效果如【下图3】; 


 6、第六步:前期的准备工作到此结束,下面开始制作动画。执行【文件】 【在ImageReady中编辑】命令,转到ImageReady。新建8帧,并将【帧延长时间】设为0.2秒,如【下图】所示。
6、第六步:前期的准备工作到此结束,下面开始制作动画。执行【文件】 【在ImageReady中编辑】命令,转到ImageReady。新建8帧,并将【帧延长时间】设为0.2秒,如【下图】所示。 
 第十步:执行【文件】 【在优化结果储存为】命令,保存的文件就是我们要的GIF动画了。
第十步:执行【文件】 【在优化结果储存为】命令,保存的文件就是我们要的GIF动画了。 