Photoshop半调图案滤镜做网点或线条效果
时间:2021-07-01 10:21:17
帮助过:67人阅读
我们在《Photoshop滤镜制作简单的云彩特效》中详细剖析了渲染类滤镜做特效的方法,今天我们来介绍具体的实例——彩晕玻璃。
1、
Photoshop中用默认黑白色颜色执行【滤镜_渲染_云彩】,效果如下图。

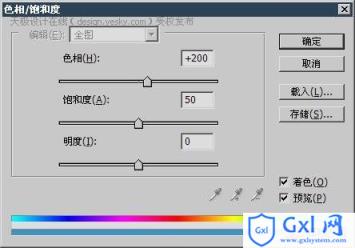
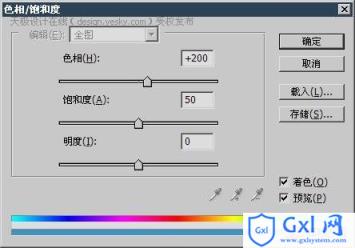
2、使用【滤镜_模糊_高斯模糊】,然后使用【图像_调整_色相饱和度】〖CTRL_U〗为灰度图象着色。设定分别如下2图。


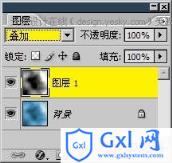
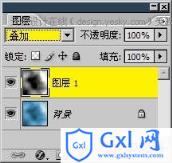
3、〖CTRL_J〗复制图层,对复制出来的图层使用【滤镜_素描_半调图案】,设定如下左图。然后将其混合模式改为“叠加”,如下右图。

-

图像效果如下图。

4、如果在半调图案中将图案类型选为直线,会得到如下图的效果。

如果先执行直线类型,然后再以网点类型重复使用一次,则可以得到下图的效果。

总结:本例用Photoshop半调图案滤镜来产生网点或线条效果,但由于该滤镜会令图像转为灰度,因此需要复制图层来执行。并在最后更改混合模式以达到融合原图像的效果。



 -
-