用PHOTOSHOP来制作爆炸和火焰效果的时候步骤总是有些繁琐,今天我就教朋友们用另类方法来制作集这2者与一身的核弹爆炸效果………
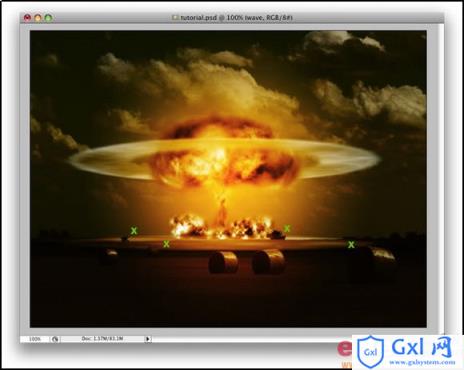
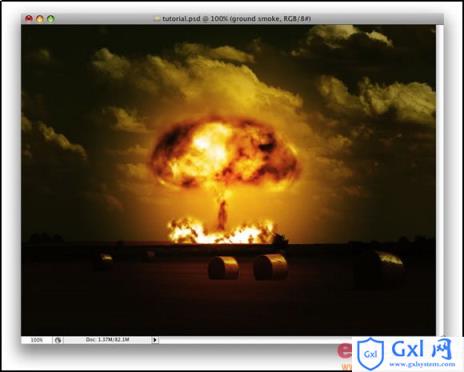
先看一下最终效果:
副标题
1.建立一新文档。这里我用800*600像素的文档大小,你也可以用比
用PHOTOSHOP来制作爆炸和火焰效果的时候步骤总是有些繁琐,今天我就教朋友们用另类方法来制作集这2者与一身的核弹爆炸效果………
先看一下最终效果:

1.建立一新文档。这里我用800*600像素的文档大小,你也可以用比这做的还要大些的文档。打开我们需要的素材文件。

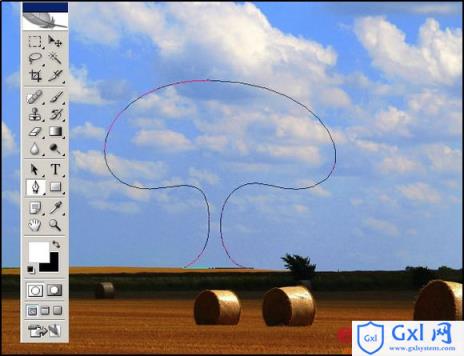
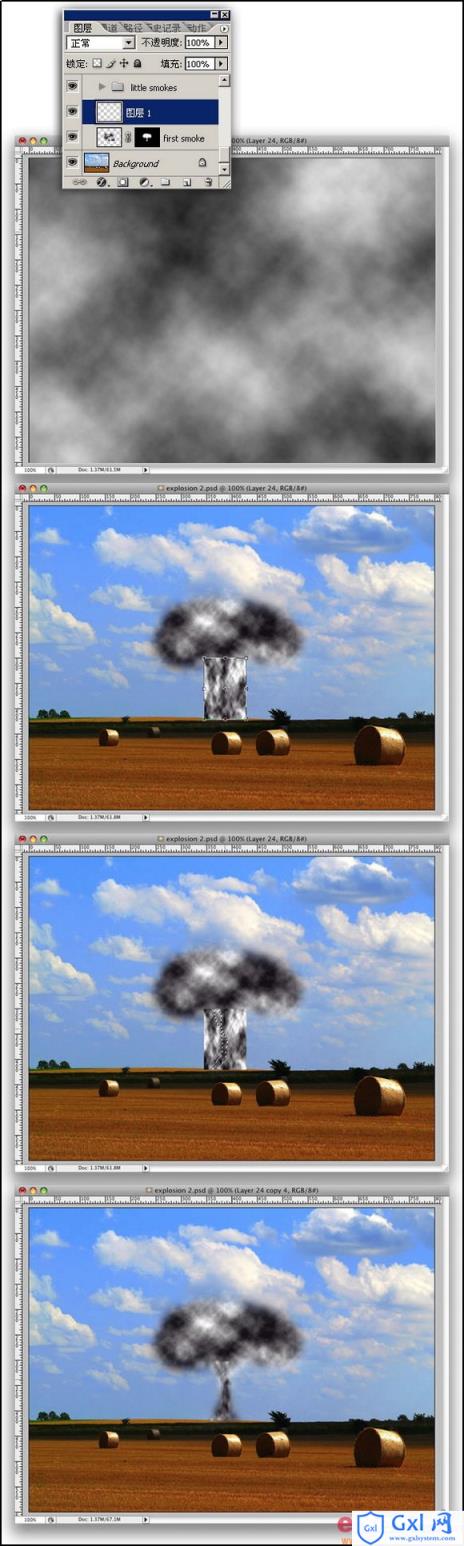
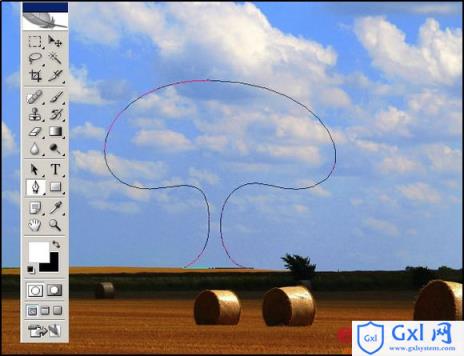
2.建立一新图层并命名为"First Smoke",然后用钢笔工具创建如下图所示的路径。

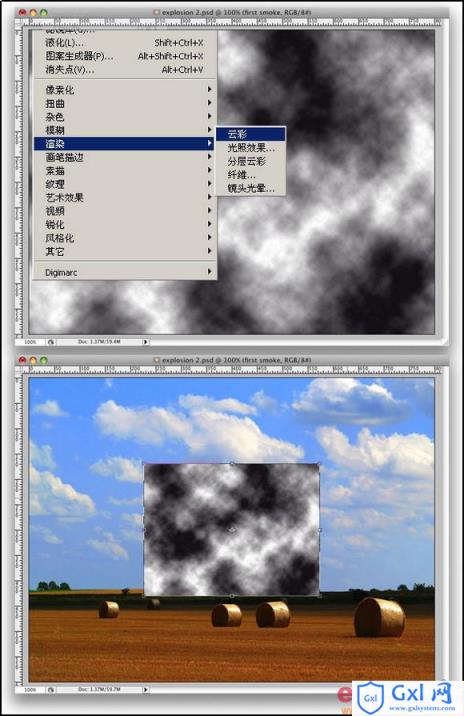
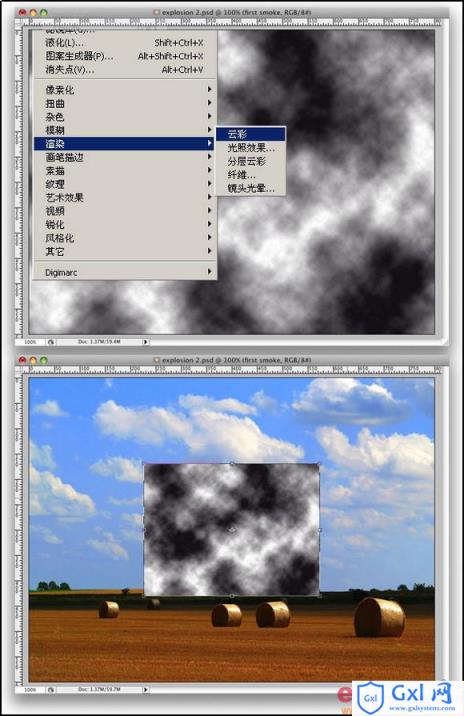
3.建立一新图层。务必将前景色设置为白色,背景色设置为黑色。然后执行滤镜-渲染云彩。云彩制作完后我们用CTRL T自由变换命令调整它的大小,方便为后面的爆炸效果添加更多的细节。

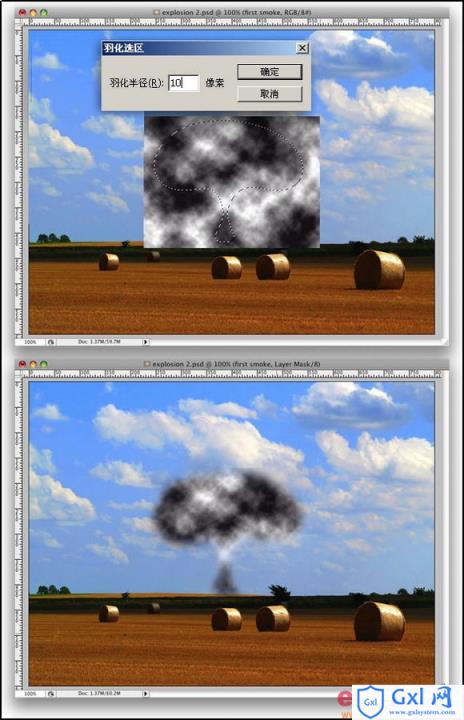
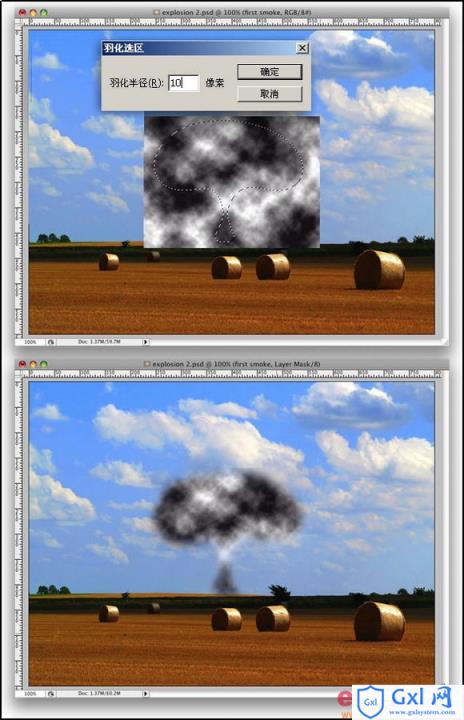
4.现在回到路径面板,按住ALT键点选路径面板中的将"路径作为选区载入"按钮,在弹出的对话框中将羽化值设置为10像素。之后再回到图层面板中的云彩图层,执行图层菜单中的图层-图层蒙版-显示选区。

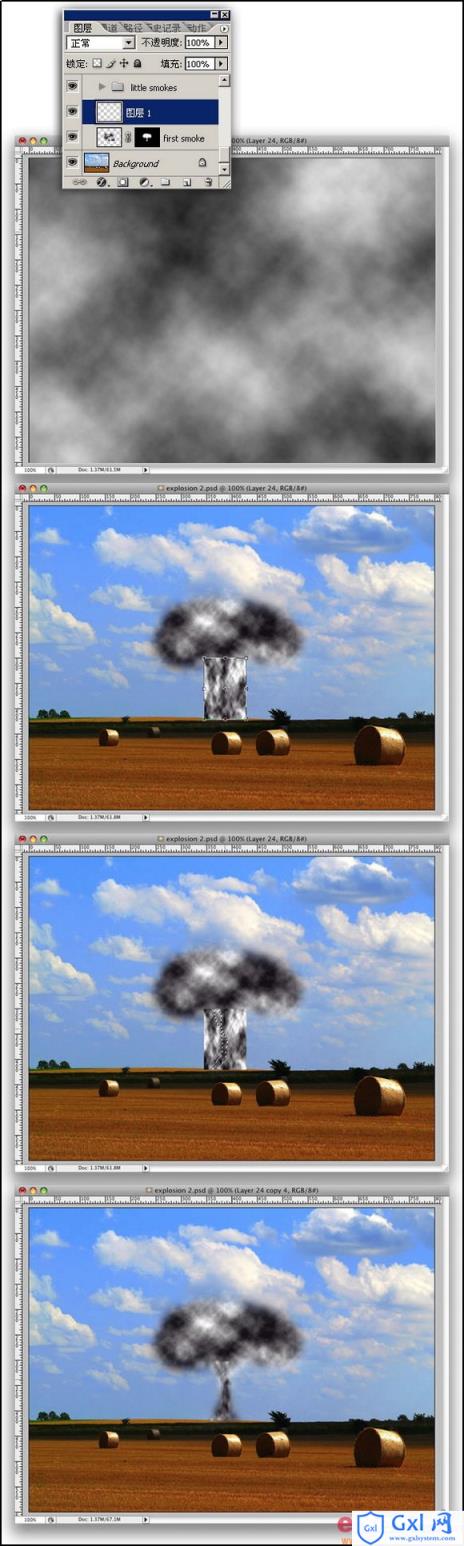
5.在最上层建立一个新的图层文件夹,命名为"Little Smokes."然后在这个新文件夹中建立一新图层。我们一会将在这个新文件夹中分别建立3个不同形状的“蘑菇云”的“蘑菇柱”。
重复第3步建立一个新图层。然后用套索工具建立一椭圆选区,如下图所示.然后在重复第4步骤(这次只要将羽化值设置为2个像素)。然后在分别建立另外2个图层,将该步骤重复2次或知道你满意为止。

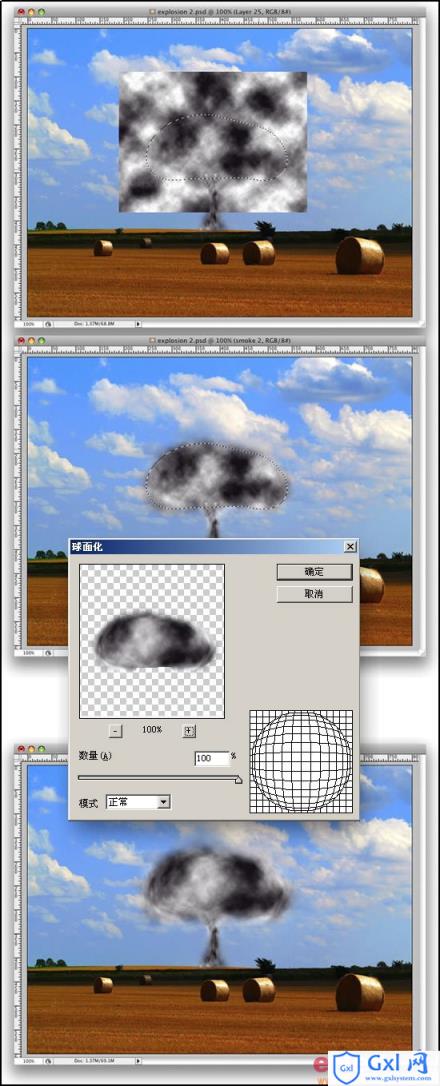
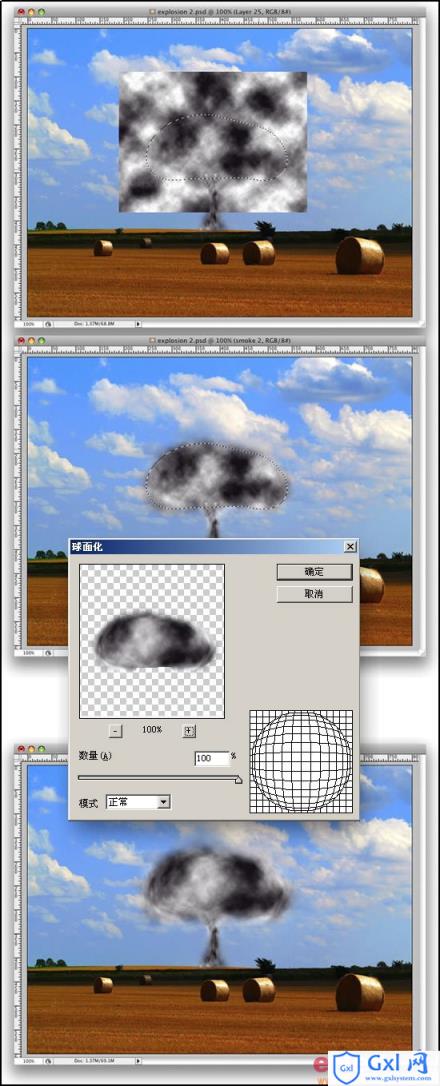
6.我们在"Little Smokes."图层文件夹上建立一新图层,将此图层命名为"Smoke 2." 然后再次重复第3,第4步,但是这次我们只要做一个“蘑菇云状”的选择区即可。
在重复其中的第4步的时候,我们在给它使用一个球面化滤镜(滤镜-扭曲-球面化)如下图所示:

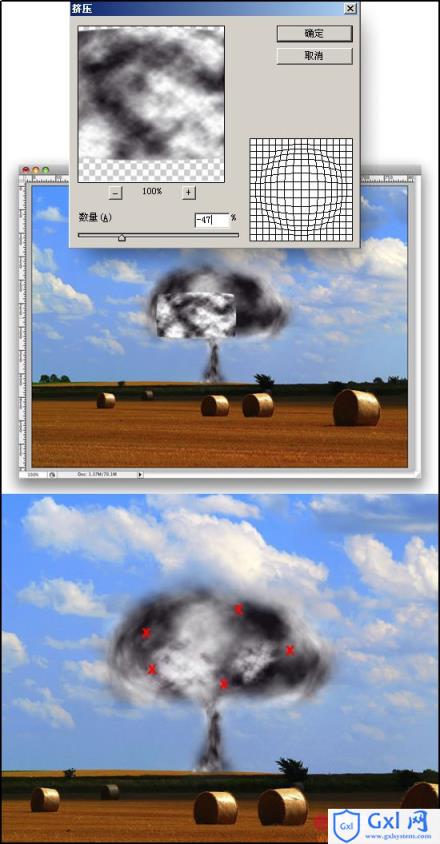
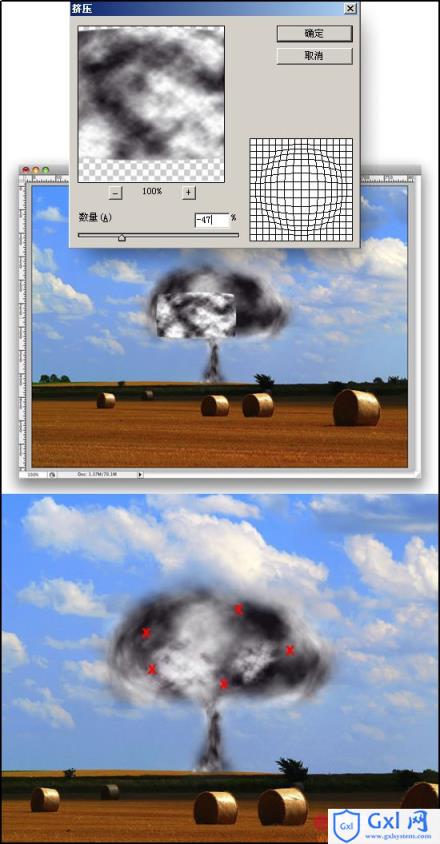
7.现在我们再来给蘑菇云加入一些细节。建立一个新文件夹命名为"Smoke Details." 并在文件夹中建立一新图层,再重复第3步,接着执行滤镜-扭曲-挤压。然后用橡皮擦工具,将橡皮擦的画笔硬度设置为0,大小为20像素,修去边缘的一些“毛刺”部分。重复这个步骤多次直到满意为止。

8.将"First Smoke" 和 "Smoke 2"图层的图层混合模式设置为强光,并且将它们各自所在的图层文件夹的图层混合模式也设置为强光。
现在回到背景层上。然后在其上面执行图层菜单中的图层-新调整图层-色相/饱和度,设置如下所示:

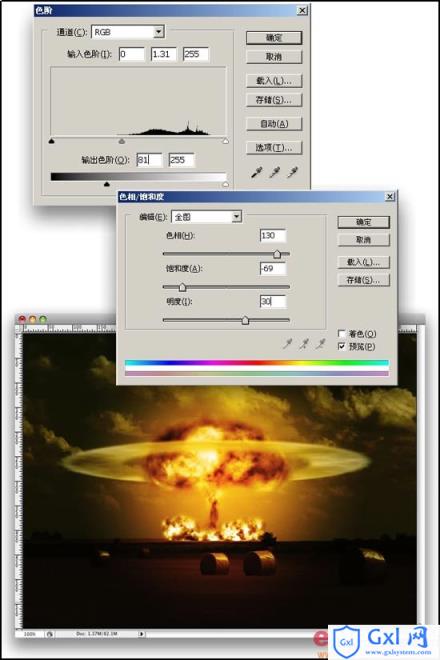
9.在回到"First Smoke"层上。然后执行图层菜单中的图层-新调整图层-色阶,设置如下所示:

10.在执行图层-新填充图层-渐变,渐变色用#ffa200 和#2f2200 其他设置如下所示,然后将该图层的图层混合模式设置为叠加,之后再将该层复制一份以加强效果。

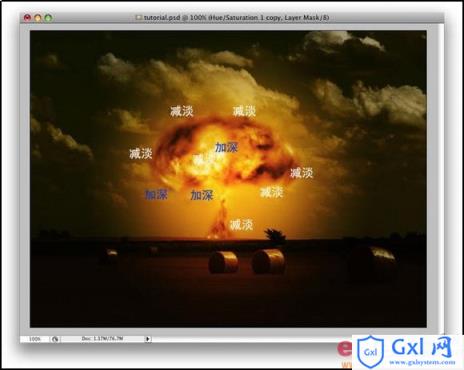
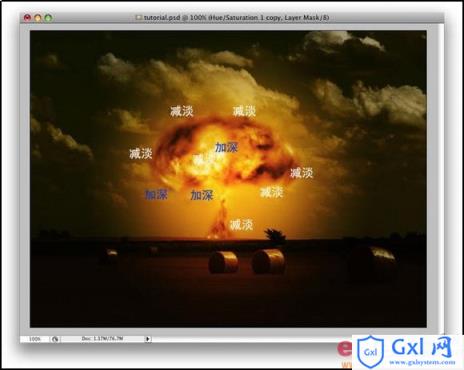
11.现在再用加深减淡工具处理下蘑菇云的高光与暗调部分以加强真实感。

12.下面我们再来制作地面上的烟雾效果。同样的按照步骤3的方法制作,但是这次需要将选择区制作的稍小一些。你可能需要将这个步骤重复制作2-3次,因为这个地面烟雾的效果相对需要宽阔和广些。然后用橡皮擦工具修去一些毛边部分。
最后在用图像-调整-色阶命令做下调整。

13.在重复第12步,用橡皮擦工具擦出云彩中的不规则区域。然后再将图层混合模式设置为颜色减淡。

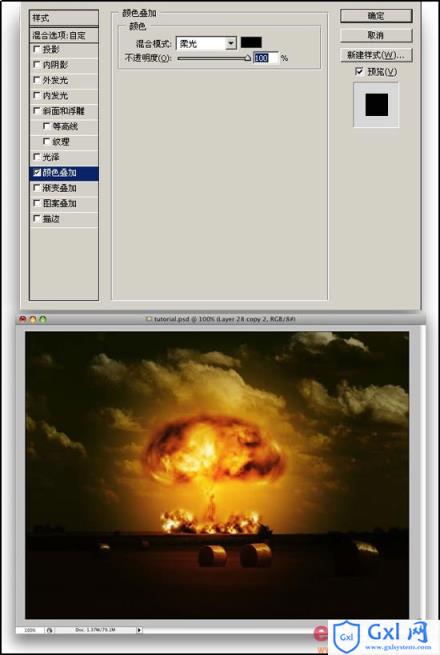
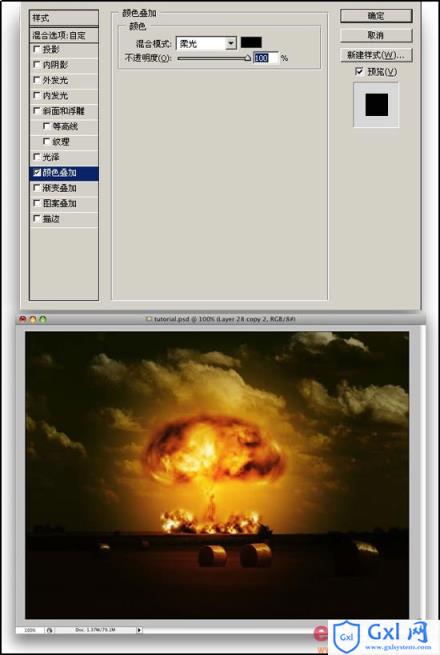
14.再双击图层加入颜色叠加图层样式,设置如下所示:

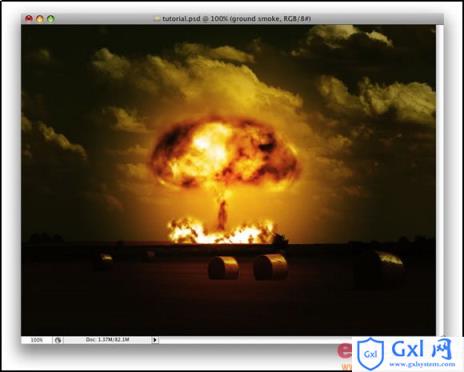
15.再次重复第12步,这次将图层混合模式设置为强光。你可以多次重复第12步,如果你想让你的火焰效果更加的真实展现更多的细节部分我建议你这样做。

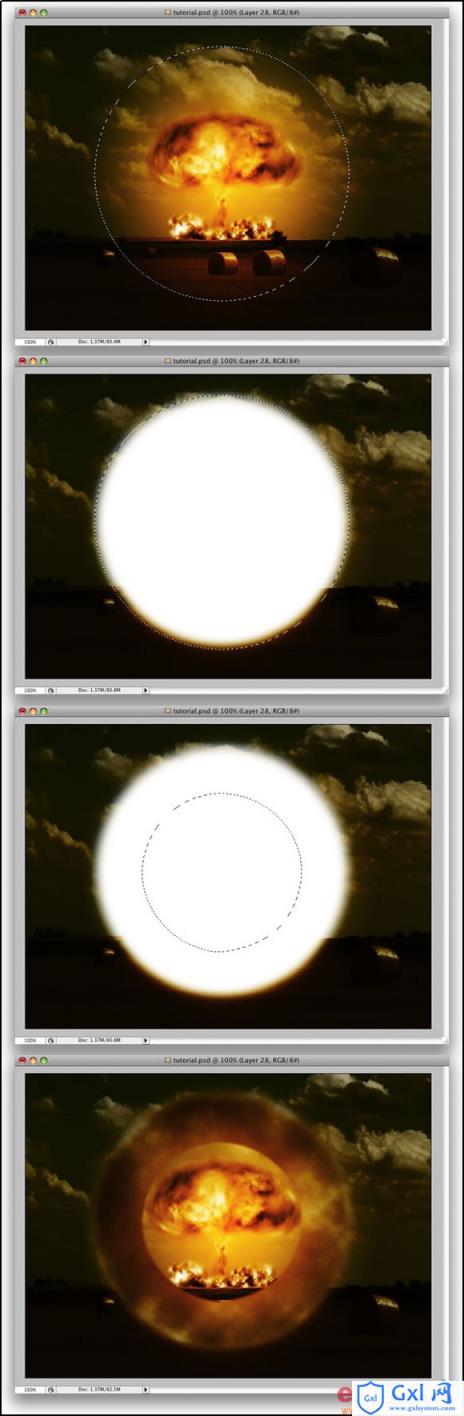
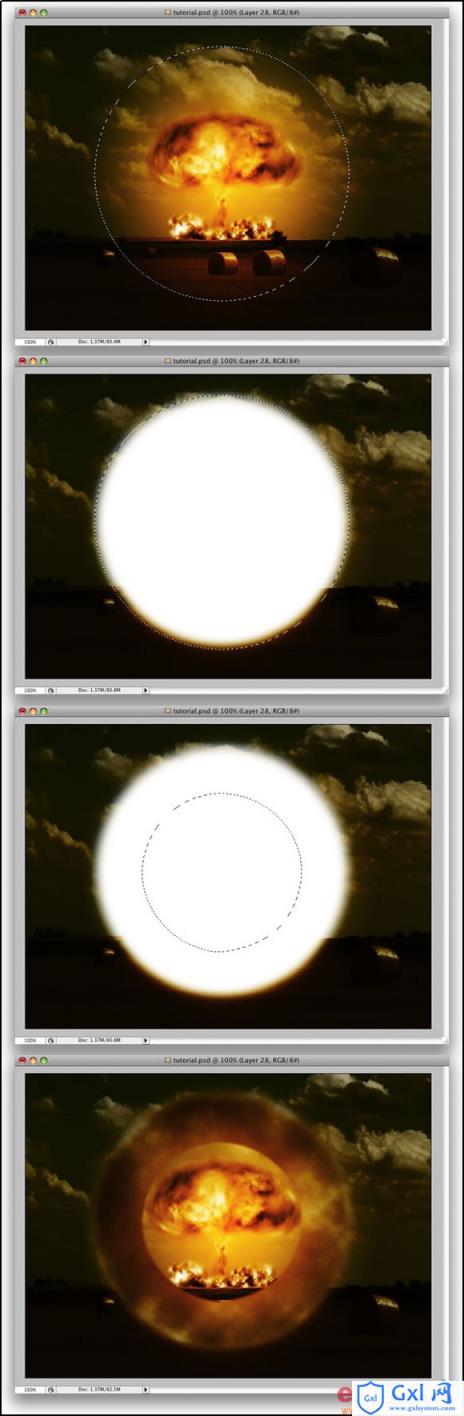
16.最后我们再来制作扩散开来的蘑菇云。选择工具箱中的椭圆选框工具、设置羽化数值为20像素。建立一个正圆选区并用白色填充。
之后再在这个填充后的选区中心位置另建立一个正圆选区。设置羽化数值为5像素、按DELETE键删除中间的像素。
之后,然后按CTRL点击此图层载入其选区。然后在执行滤镜-渲染-云彩。

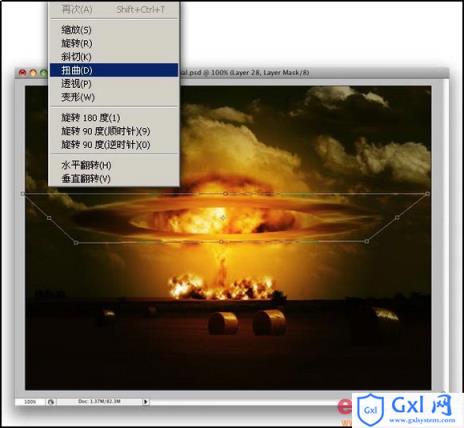
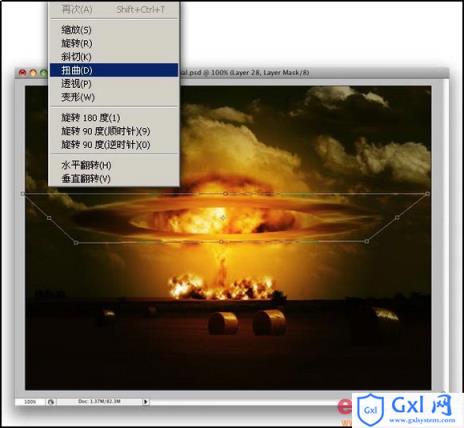
17.再执行编辑-变化-扭曲,将选区做如下调整。

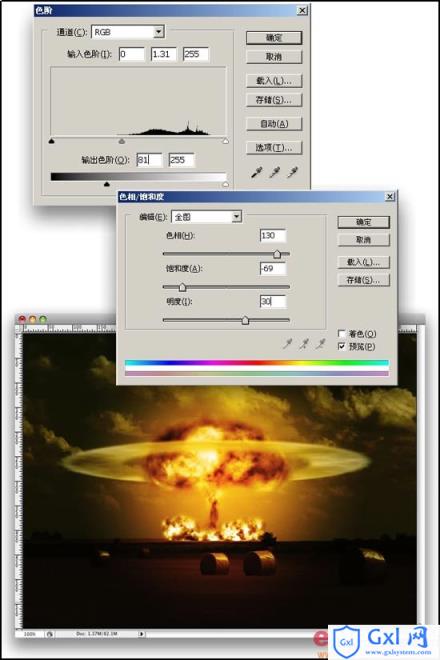
18.现在执行图像-调整-色阶,然后在用图像-调整-色相/饱和度进行调整。

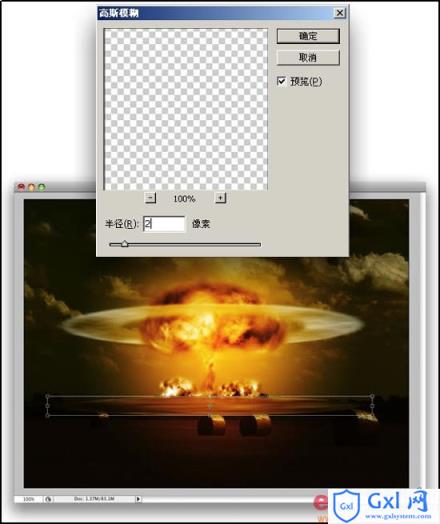
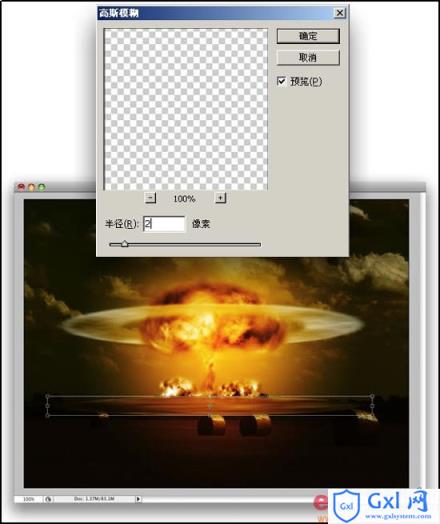
19.复制该图层。然后将复制层移动到原始层之下。再执行滤镜-模糊-高斯模糊。之后设置此图层的图层混合模式为滤色。如下所示:

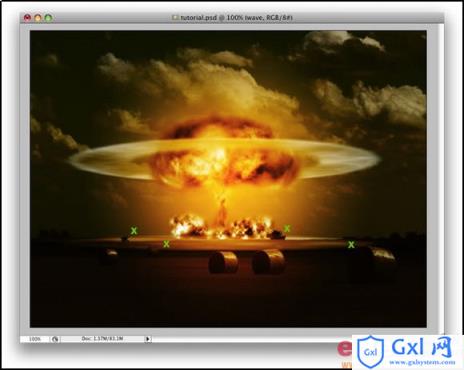
20.最后在用橡皮擦工具擦去底部度多余的部分,最终效果如下所示:




 3.建立一新图层。务必将前景色设置为白色,背景色设置为黑色。然后执行滤镜-渲染云彩。云彩制作完后我们用CTRL T自由变换命令调整它的大小,方便为后面的爆炸效果添加更多的细节。
3.建立一新图层。务必将前景色设置为白色,背景色设置为黑色。然后执行滤镜-渲染云彩。云彩制作完后我们用CTRL T自由变换命令调整它的大小,方便为后面的爆炸效果添加更多的细节。 
 5.在最上层建立一个新的图层文件夹,命名为"Little Smokes."然后在这个新文件夹中建立一新图层。我们一会将在这个新文件夹中分别建立3个不同形状的“蘑菇云”的“蘑菇柱”。
5.在最上层建立一个新的图层文件夹,命名为"Little Smokes."然后在这个新文件夹中建立一新图层。我们一会将在这个新文件夹中分别建立3个不同形状的“蘑菇云”的“蘑菇柱”。 
 7.现在我们再来给蘑菇云加入一些细节。建立一个新文件夹命名为"Smoke Details." 并在文件夹中建立一新图层,再重复第3步,接着执行滤镜-扭曲-挤压。然后用橡皮擦工具,将橡皮擦的画笔硬度设置为0,大小为20像素,修去边缘的一些“毛刺”部分。重复这个步骤多次直到满意为止。
7.现在我们再来给蘑菇云加入一些细节。建立一个新文件夹命名为"Smoke Details." 并在文件夹中建立一新图层,再重复第3步,接着执行滤镜-扭曲-挤压。然后用橡皮擦工具,将橡皮擦的画笔硬度设置为0,大小为20像素,修去边缘的一些“毛刺”部分。重复这个步骤多次直到满意为止。 




 13.在重复第12步,用橡皮擦工具擦出云彩中的不规则区域。然后再将图层混合模式设置为颜色减淡。
13.在重复第12步,用橡皮擦工具擦出云彩中的不规则区域。然后再将图层混合模式设置为颜色减淡。 





 20.最后在用橡皮擦工具擦去底部度多余的部分,最终效果如下所示:
20.最后在用橡皮擦工具擦去底部度多余的部分,最终效果如下所示: