时间:2021-07-01 10:21:17 帮助过:61人阅读

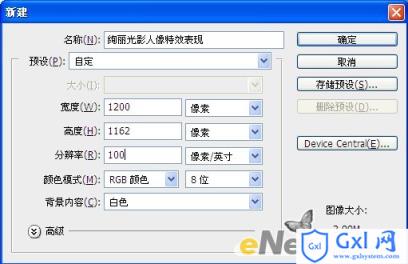
 #p# 2、打开“素材1”,如下图所示。使用移动工具将其移至当前图像中,覆盖当前画布,得到“图层1”。
#p# 2、打开“素材1”,如下图所示。使用移动工具将其移至当前图像中,覆盖当前画布,得到“图层1”。 

 #p# 3、单击创建新的填充或调整图层,在弹出的菜单中选择“色相/饱和度”命令,并且在弹出的对话框中设置如下图里调板所示参数,按确定确认。
#p# 3、单击创建新的填充或调整图层,在弹出的菜单中选择“色相/饱和度”命令,并且在弹出的对话框中设置如下图里调板所示参数,按确定确认。 

 #p# 5、按Ctrl+Alt+T组合键调出自由变换并复制控制框,移动中心点至如下图所示图形的底部,以改变变换中心,拖动变换控制框顺时针选注32.7度,按回车确认变换操作。
#p# 5、按Ctrl+Alt+T组合键调出自由变换并复制控制框,移动中心点至如下图所示图形的底部,以改变变换中心,拖动变换控制框顺时针选注32.7度,按回车确认变换操作。 

 #p# 7、在“形状1”图层名称上单击鼠标右键,在弹出的菜单中选择“转换为智能对象”命令,从而将其转换成为智能对象图层。选择“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”数值为9.7,得到如图所示效果。
#p# 7、在“形状1”图层名称上单击鼠标右键,在弹出的菜单中选择“转换为智能对象”命令,从而将其转换成为智能对象图层。选择“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置“半径”数值为9.7,得到如图所示效果。 


 #p# 9、设置颜色为#ff6600,使用上一步同样的方法,在发射线右侧进行竖向涂抹,并设置其“不透明度”为25%,得到如图所示效果。然后选择“图层1”至“图层3”之间的所有图层,然后按Ctrl+G合并一个组,改名为“底色”。
#p# 9、设置颜色为#ff6600,使用上一步同样的方法,在发射线右侧进行竖向涂抹,并设置其“不透明度”为25%,得到如图所示效果。然后选择“图层1”至“图层3”之间的所有图层,然后按Ctrl+G合并一个组,改名为“底色”。 

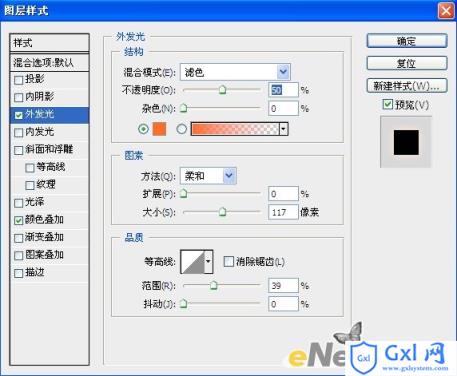
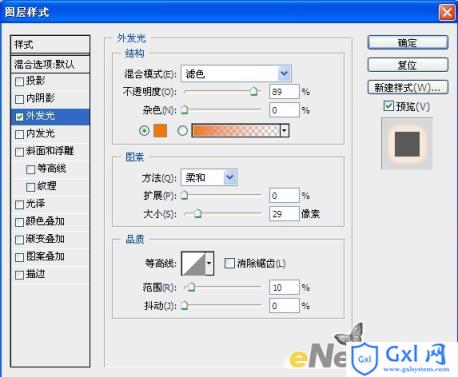
 #p# 接着添加“颜色叠加”和“外发光”图层样式。
#p# 接着添加“颜色叠加”和“外发光”图层样式。 


 #p# 12、选择“底色”图层组,并新建一个图层得到“图层6”,设置前景色的颜色值为#ec7705,选择画笔工具,按F5键显示 “画笔“调板,单击右上角三角按钮,在弹出的菜单中选择“载入画笔”命令,在弹出的对话框中选择 “素材3”,按“载入”按钮载入素材。在人物上半身周围进行涂抹,得到如图所示效果。
#p# 12、选择“底色”图层组,并新建一个图层得到“图层6”,设置前景色的颜色值为#ec7705,选择画笔工具,按F5键显示 “画笔“调板,单击右上角三角按钮,在弹出的菜单中选择“载入画笔”命令,在弹出的对话框中选择 “素材3”,按“载入”按钮载入素材。在人物上半身周围进行涂抹,得到如图所示效果。 
 #p# 13、选择“图层5”,按照第12步的操作方法,添加画笔“素材4”,继续在人物下身制作环绕星光效果,得到如下图所示效果,然后选中“图层8”至“图层11”所有图层,将其组合成一个组,并修改名称为“围绕的星光”。
#p# 13、选择“图层5”,按照第12步的操作方法,添加画笔“素材4”,继续在人物下身制作环绕星光效果,得到如下图所示效果,然后选中“图层8”至“图层11”所有图层,将其组合成一个组,并修改名称为“围绕的星光”。 


 #p# 16、按Ctrl+J组合键复制“形状2”得到“形状2副本”,并将其移至“形状2”的下方,更改“外发光”图层样式的设置,颜色块颜色值为#ee7805。然后将“形状2”和“形状2副本”编组,并重新命名为“项链及耳环”。
#p# 16、按Ctrl+J组合键复制“形状2”得到“形状2副本”,并将其移至“形状2”的下方,更改“外发光”图层样式的设置,颜色块颜色值为#ee7805。然后将“形状2”和“形状2副本”编组,并重新命名为“项链及耳环”。 


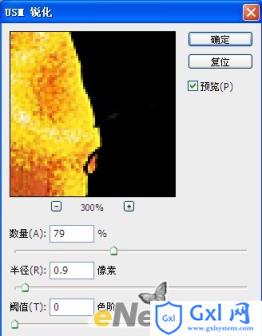
 #p# 18、按Ctrl+Alt+Shift+E组合键应用“盖印“命令,从而将当前所有可见图层合并至一个图层,得到”图层12“。选择“滤镜”“锐化”“USM锐化”命令,并设置对话框如图:
#p# 18、按Ctrl+Alt+Shift+E组合键应用“盖印“命令,从而将当前所有可见图层合并至一个图层,得到”图层12“。选择“滤镜”“锐化”“USM锐化”命令,并设置对话框如图: