本教程介绍篮球的制作方法。作者非常巧妙的用滤镜效果来制作篮球的牛皮部分,只要是质感纹理部分,然后再整体调色及光感。制作方法非常实用。
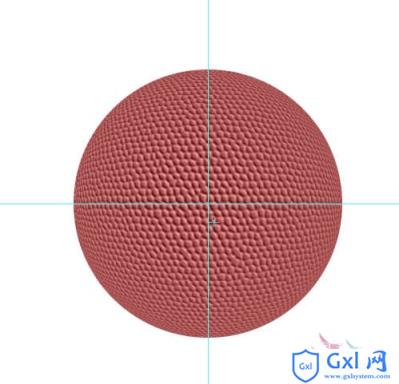
最终效果
1、新建500*500 150分辩率画布。
2、新建一层。
3、按Alt+Delete,填充前景色,颜色
来源:中国教程网 作者:不详
本教程介绍篮球的制作方法。作者非常巧妙的用滤镜效果来制作篮球的牛皮部分,只要是质感纹理部分,然后再整体调色及光感。制作方法非常实用。
最终效果

1、新建500*500 150分辩率画布。
2、新建一层。
3、按Alt+Delete,填充前景色,颜色黑色。
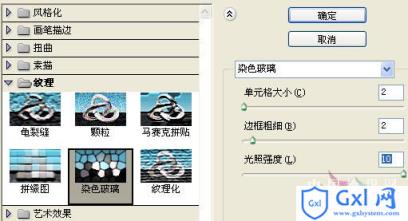
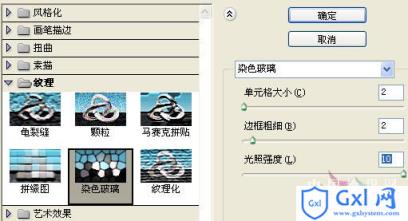
4、滤镜/纹理/染色玻璃,设置如图1。

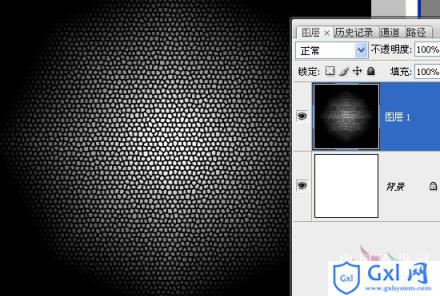
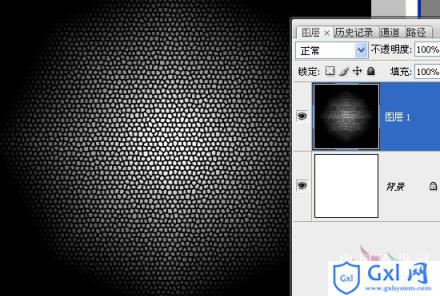
<图1> #p# 5、确定后图层和效果如图2。

<图2>
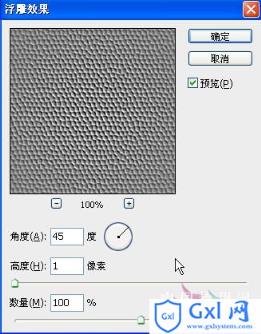
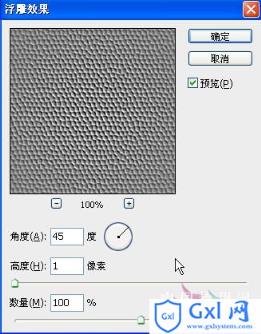
6、滤镜/风格化/浮雕效果/设置如图3。

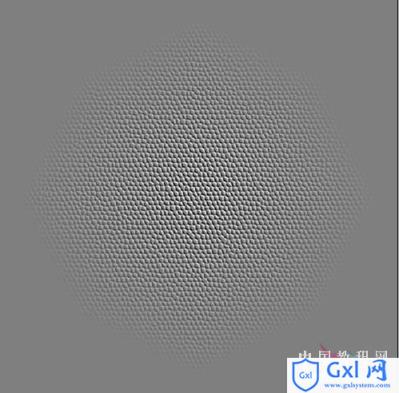
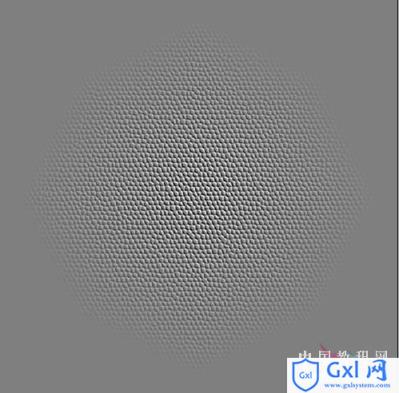
<图3> #p# 7、确定后执行图像/调整/反相,快捷键:Ctrl+i,效果如图4。

<图4>
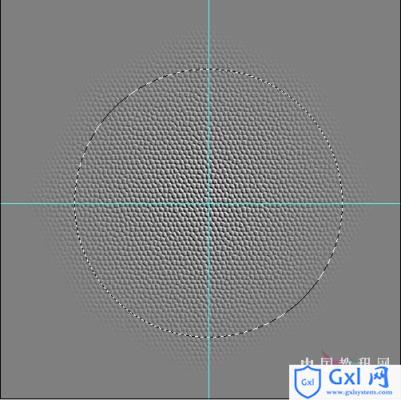
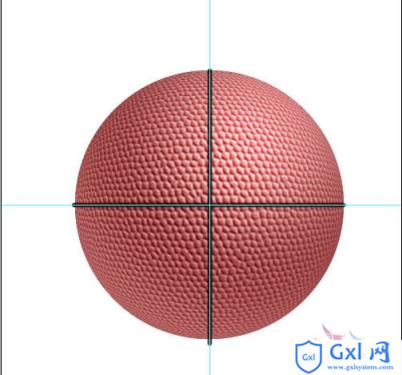
8、从标尺上拉出参考线,取圆形选择工具,同时按下Alt 和Shft键,从画面的中心向外拉出适当大小的正圆形选区,如图5。

<图5>
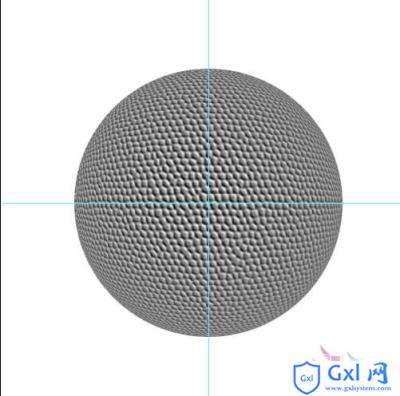
9、滤镜/扭曲/球面化/,设置如图6。

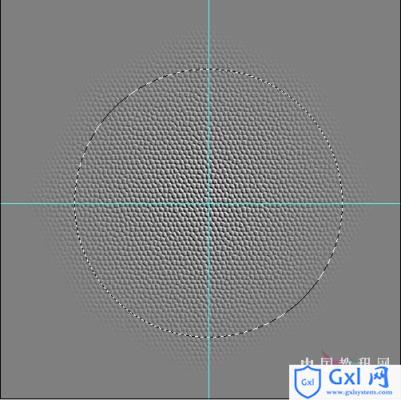
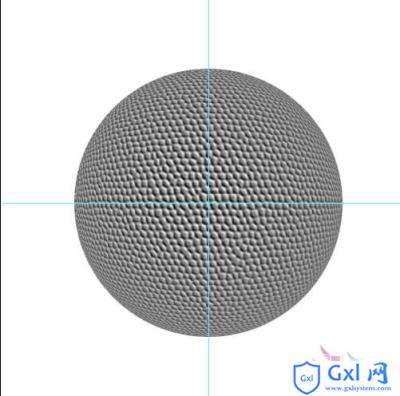
<图6> #p# 10、选择/反向(快捷键:ctrl+shft+i),按Delete删除后取消选区。效果如图7。

<图7>
11、点图层面板下面的“添加图层样式”按扭,选择颜色叠加,设置如图8。

<图8>
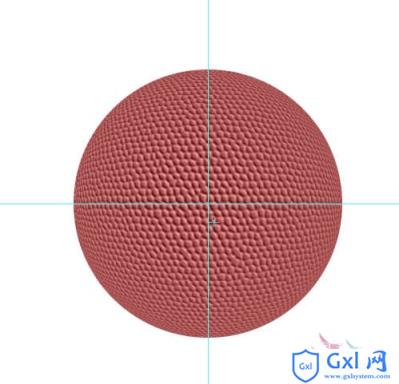
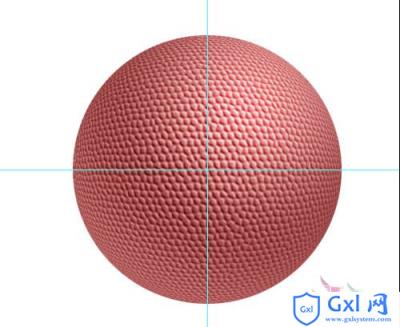
12、效果如图9。

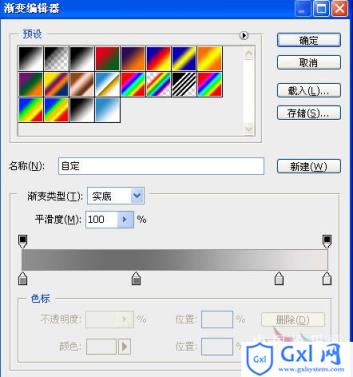
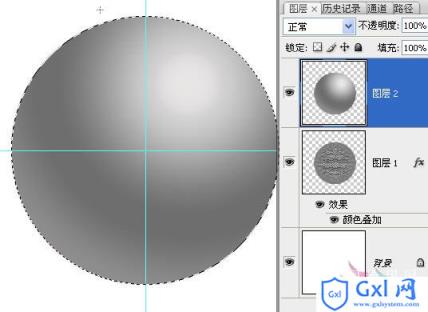
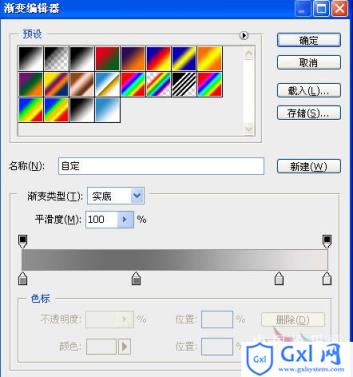
<图9> #p# 13、新建一空白层,按ctrl键不放点一下图层1的缩略图,载入圆形选区,取渐变工具,对渐变色进行编辑如图10。

<图10>
14、选择径向渐变,做出渐变如图11。

<图11>
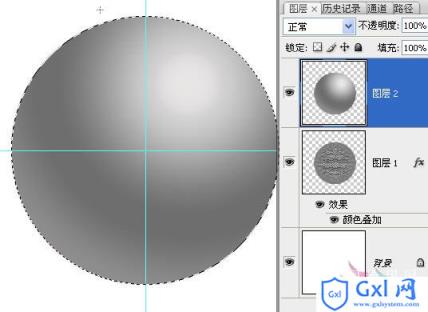
15、改混合模式为“叠加”,效果如图12。

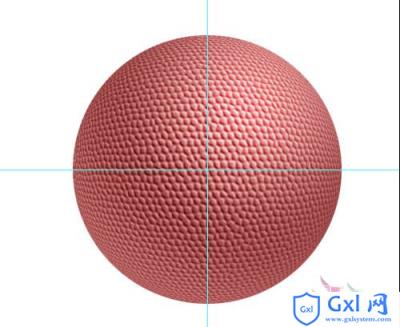
<图12> #p# 16、关闭背景层,按ctrl+alt+shft+E进行盖印,如图13。

<图13>
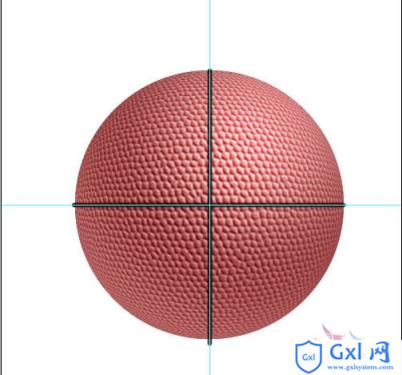
17、开启背景层,再新建一层,用5像素硬边画笔沿辅助线做出两直线,如图14。

<图14>
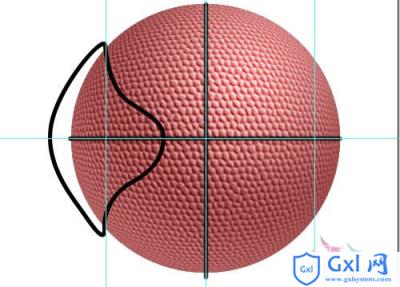
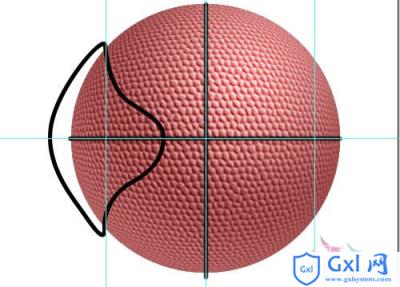
18、用钢笔做出路径,如图15。

<图15> #p# 19、ctrl+Enter,换成选区,新建一层,编辑/描边5像素。如图16,17。

<图16>

<图17>
20、将描边图层复制,编辑/变换/水平翻转,用移动工具移动到如图18位置。

<图18> #p# 21、合并两个描边层和那个十字层,载入圆形选区,反选,按Delete删除,效果图19。

<图19>
22、点图层面板下面的“添加图层样式”按扭,选择斜面和浮雕,设置如图20。

<图20>
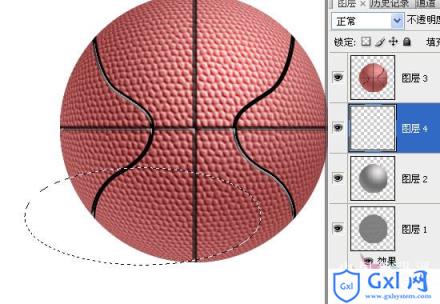
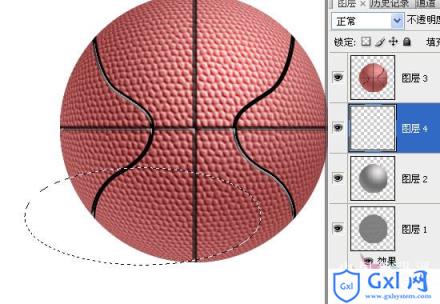
23、ctrl+e向下合并,按住ctrl键,点新建图层按扭,在其下建立一个新图层。并用圆形选择工具做出选区如图21。

<图21> #p# 24、ctrl+alt+d,羽化15后填充黑色,降不透明度到50%,效果如图22。

<图22>
25、删除图层1和图层2,合并球体和投影,再稍微向右移动一下,如图23、24。

<图23>

<图24>
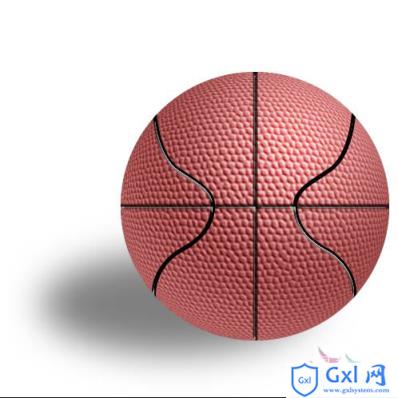
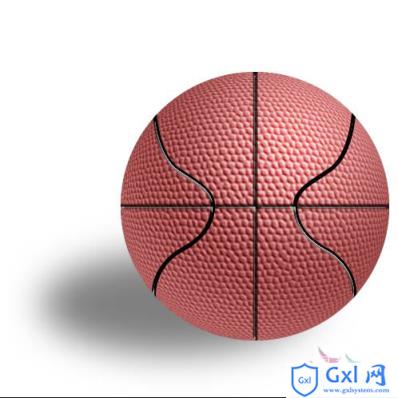
26、拉入一个背景稍微调整一下,完成最终效果如图25。

<图25>