Photoshop逼真的立体质感台球
时间:2021-07-01 10:21:17
帮助过:63人阅读
来源:PS2000 作者:大巴
本教程的制作需要C4版本。次版本加上了专门的3D菜单,更加方便立体效果的制作。
最终效果
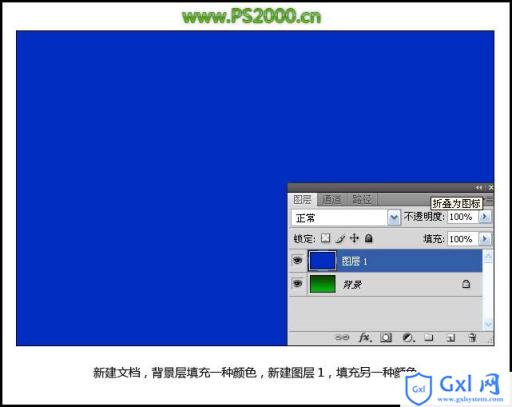
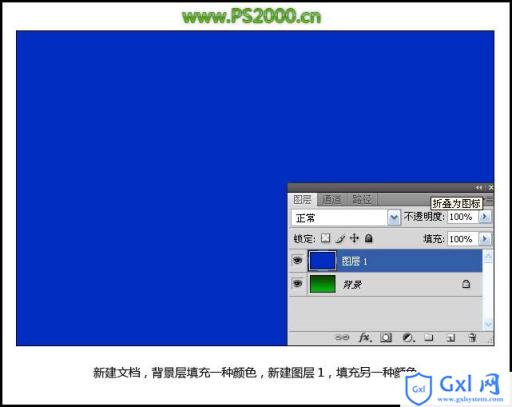
1、新建一个600 * 400像素文件,背景填充绿色,新建一个图层填充蓝色,效果如下图。
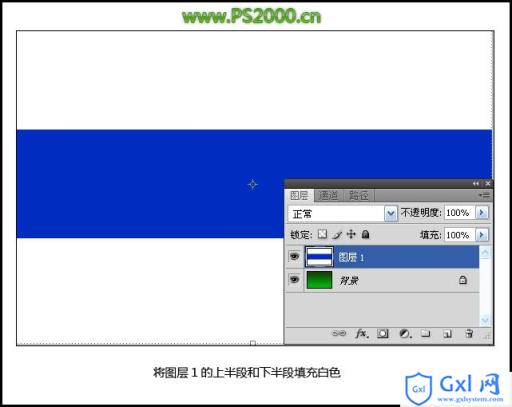
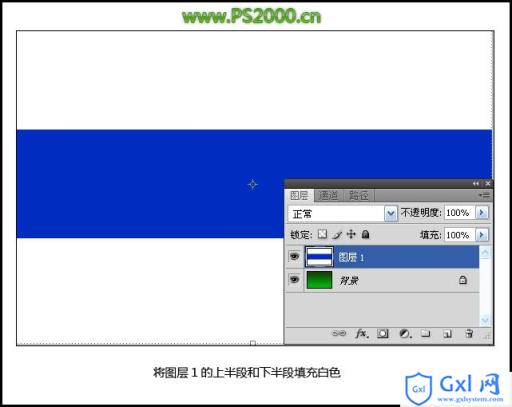
2、将图层1的上部及下部填充白色,如下图。
3、新建
来源:PS2000 作者:大巴
本教程的制作需要C4版本。次版本加上了专门的3D菜单,更加方便立体效果的制作。
最终效果

1、新建一个600 * 400像素文件,背景填充绿色,新建一个图层填充蓝色,效果如下图。

#p# 2、将图层1的上部及下部填充白色,如下图。

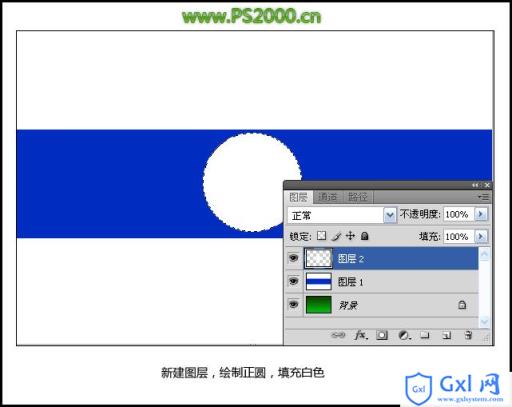
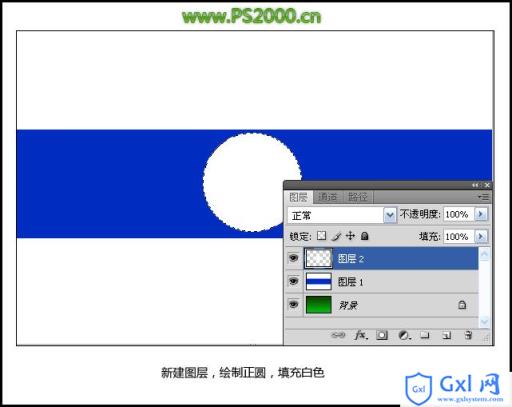
3、新建一个图层,用椭圆选框工具拉一个正圆,正圆大小不要超过蓝色色块,然后填充白色,如下图。

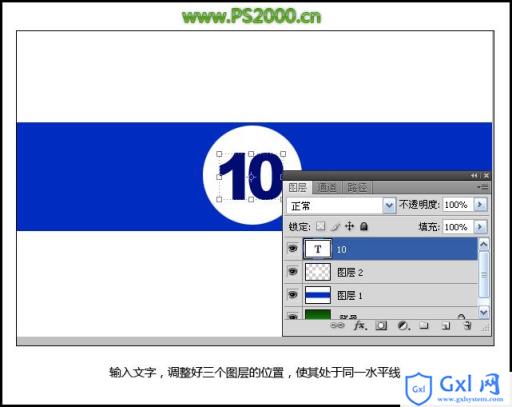
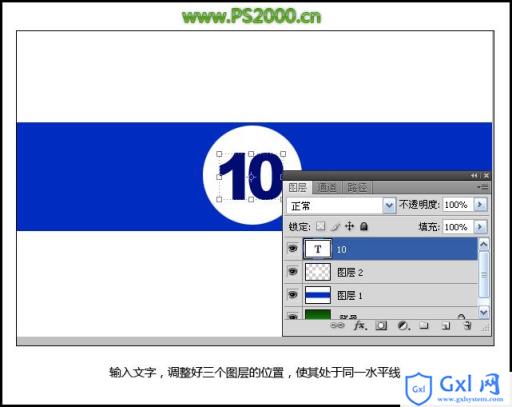
4、选择文字工具打上深蓝色的数字,然后调整好3个图层的位置,使其处于同一水平线。

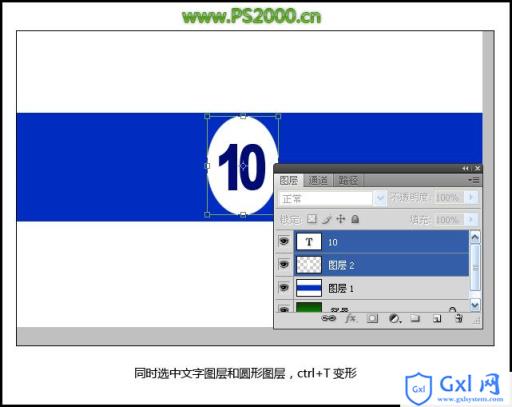
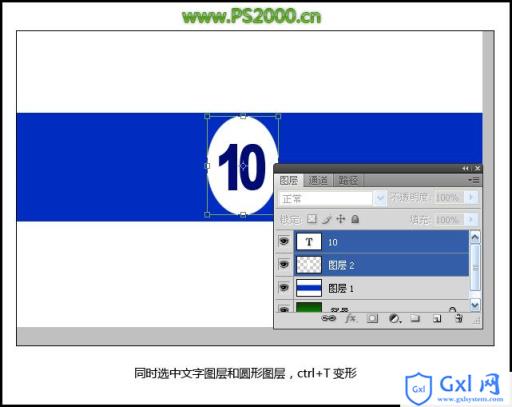
#p# 5、同时选中文字图层和圆形图层,按Ctrl + T变形,稍微压扁一点如下图。

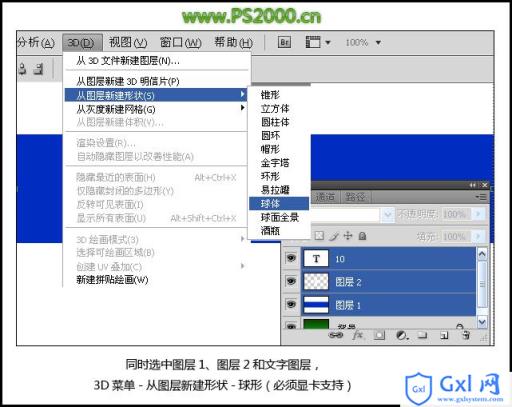
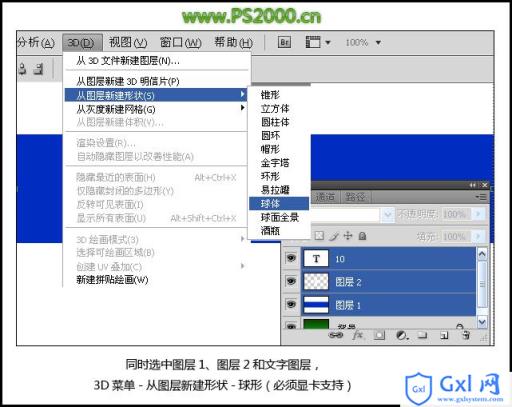
6、同时选中图层1、图层2和文字图层,然后选择菜单:3D > 从图层新建形状。这个菜单需要C4版本。

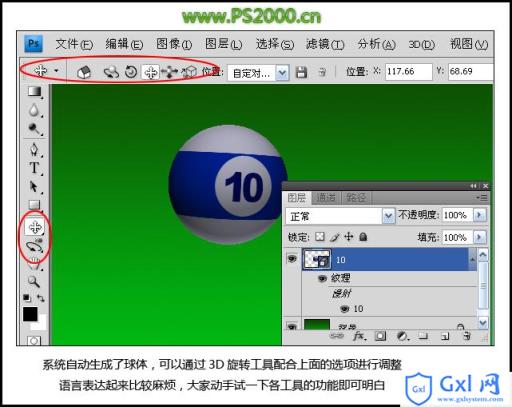
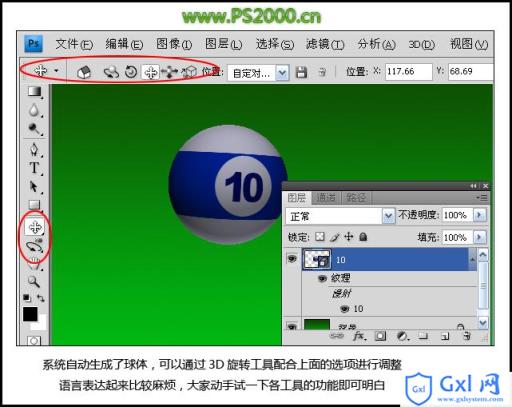
7、系统自动生成了球体,可以通过3D旋转工具配合上面的选项进行调整。

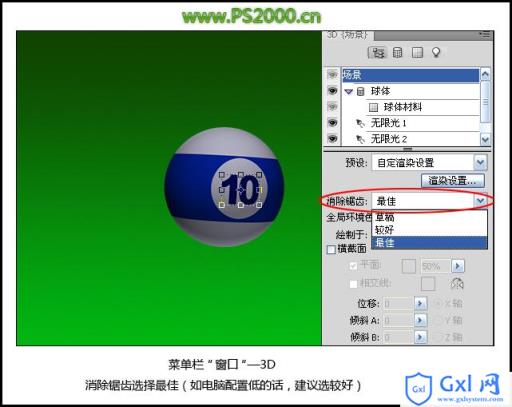
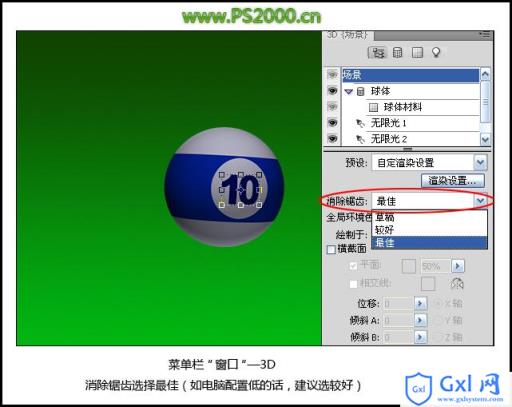
#p# 8、选择菜单:窗口 > 3D,在消除锯齿一栏选择“最佳”。

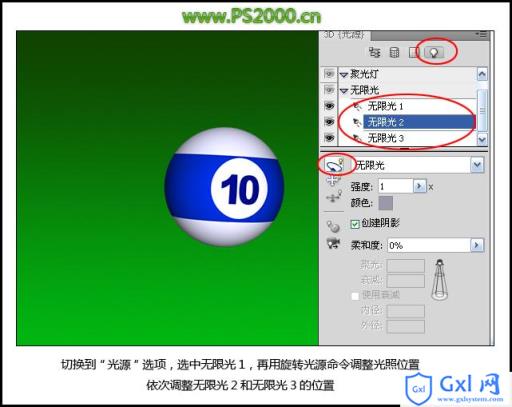
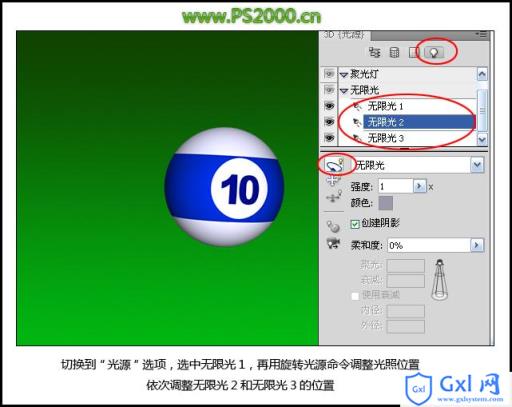
9、切换到“光源”选项,选中无限光1,再用旋转光源命令调整光照位置,一次调整无限光2和无限光3的位置。

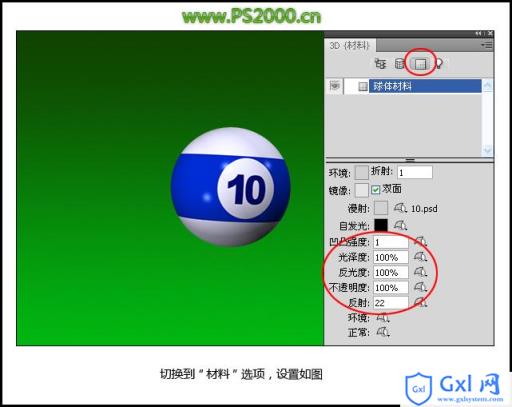
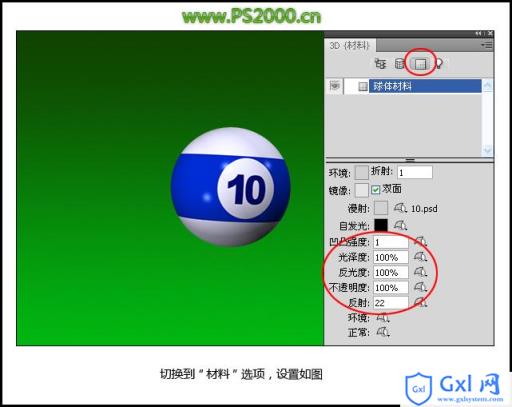
10、切换到“材料”选项,参数设置如下图。

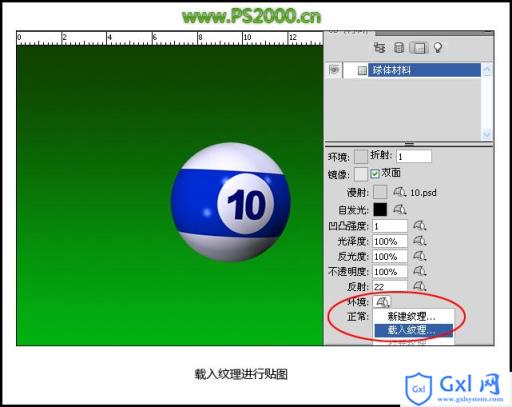
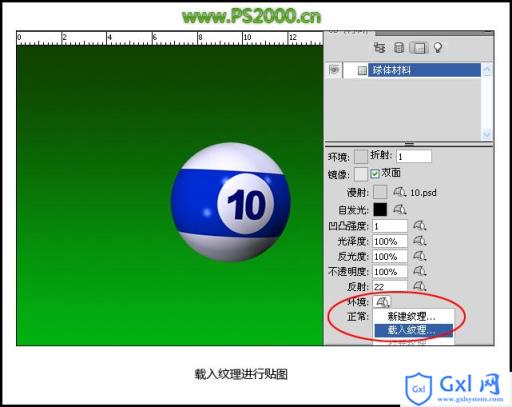
#p# 11、载入纹理,选择下图所示素材图。


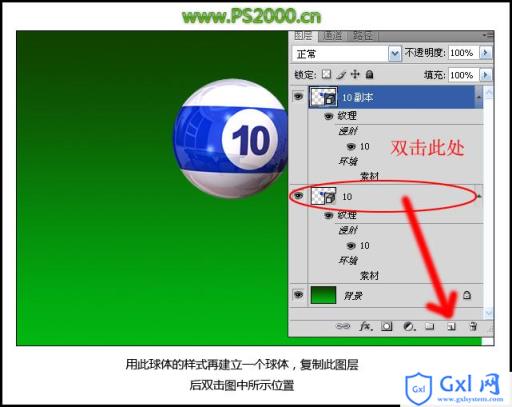
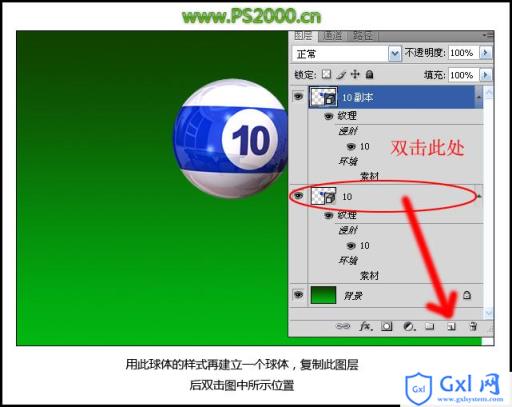
12、用此球体的样式再建立一个球体,复制此图层后双击图中所示位置。

#p# 13、双击后自动切换好新面板,可以修改文字以及背景颜色。

14、完成后再次切换到刚才的面板,球体的颜色和文字已经自动修改,完成最终效果。


 #p# 2、将图层1的上部及下部填充白色,如下图。
#p# 2、将图层1的上部及下部填充白色,如下图。 

 #p# 5、同时选中文字图层和圆形图层,按Ctrl + T变形,稍微压扁一点如下图。
#p# 5、同时选中文字图层和圆形图层,按Ctrl + T变形,稍微压扁一点如下图。 

 #p# 8、选择菜单:窗口 > 3D,在消除锯齿一栏选择“最佳”。
#p# 8、选择菜单:窗口 > 3D,在消除锯齿一栏选择“最佳”。 

 #p# 11、载入纹理,选择下图所示素材图。
#p# 11、载入纹理,选择下图所示素材图。 

 #p# 13、双击后自动切换好新面板,可以修改文字以及背景颜色。
#p# 13、双击后自动切换好新面板,可以修改文字以及背景颜色。 
