Photoshop照片加上漂亮的卡通装饰
时间:2021-07-01 10:21:17
帮助过:54人阅读
本教程介绍非常可爱的相片外加装饰图形的制作。制作的难度不大,基本上是利用选区及填充色,然后配上适当的图层样式来制作图形的质感,部分需要用加深/减淡工具来制作光感。
最终效果

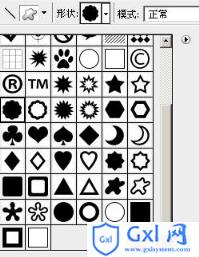
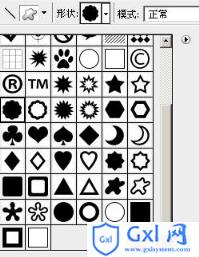
1、新建一个文档,按CTRL+N,大小为500*500px,背景色白色,选择自定形状工具(填充像素),载入形状形状,选择如图的花朵图案。

#p# 2、新建一个图层,在该图层上用自定形状工具按住SHIFT键画一个绿色的花朵图案。

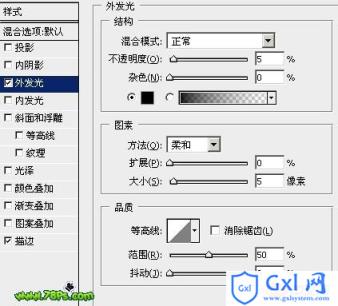
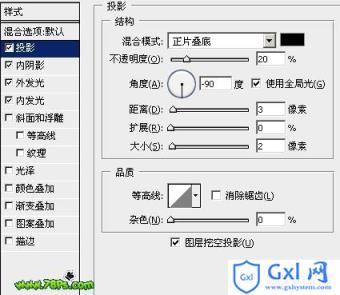
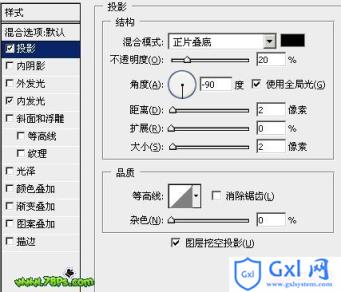
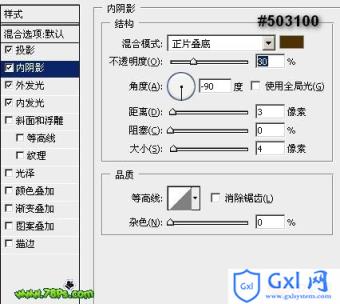
3、选中花朵图层,添加图层样式,执行图层--图层样式--混合选项: 投影

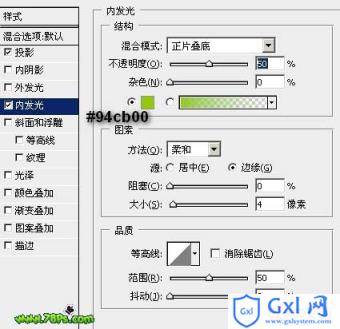
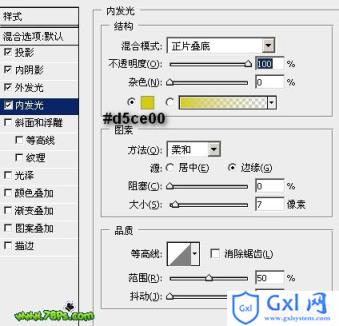
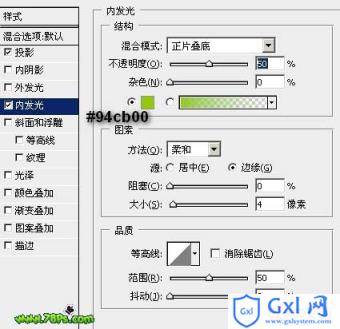
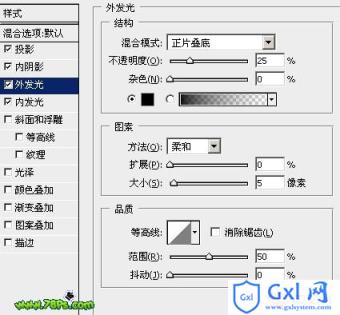
内发光,颜色#94cb00:


#p# 4、我们需要制作花瓣。选择加深工具(范围:阴影,曝光度:30%),在花朵上加深线条,如图的效果。

5、制作花心。选择椭圆工具(填充像素),设置前景色为#fff93a,新建一个图层,在该图层上按住SHIFT键画出一个黄色的正圆在花朵中间。

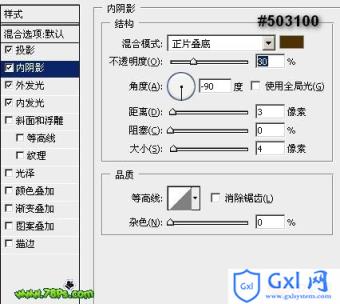
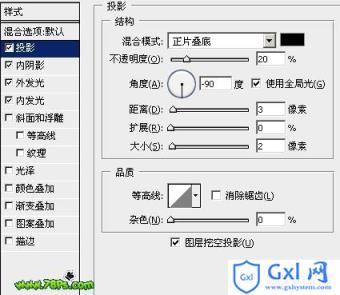
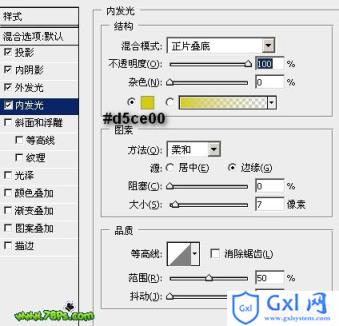
6、然后添加以下样式使它更加具有立体感。



#p#


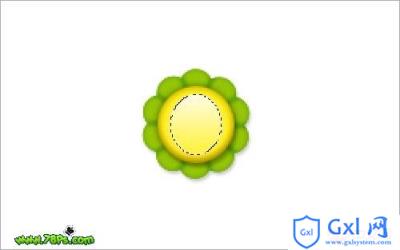
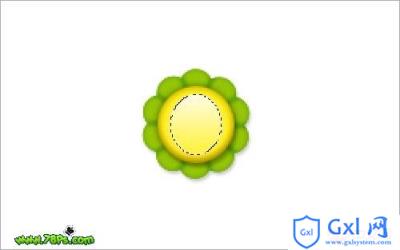
7、制作高光光泽:选择椭圆选框工具,画一个椭圆选区,然后新建图层,在该图层上用渐变工具从上到下拉一个白色到透明的线性渐变填充。

8、保持选区,同样是选择椭圆选框工具,画出以下选区,然后反向(CTRL+SHIFT+I),按DEL键清除,按CTRL+D取消选择。

#p# 9、制作笑脸,五官:眼睛、笑嘴,设置前景色为黑色,选择椭圆工具画一个黑色的椭圆在新建的图层上,作为眼睛。

10、然后复制该眼睛图层,放好位置。这样我们就制作好2个眼睛了。

11、制作嘴巴,选择椭圆选框工具,按住SHIFT键在中心画一个圆形,新建一个图层填充黑色。

12、同样用椭圆选框工具画一个椭圆选区,然后删除(按DEL键)该选区的黑色部位,取消选择(按CTRL+D),这样我们就制作好一个微笑的嘴巴了。

#p# 13、合并所有的笑脸的图层(高光光泽、眼睛、嘴巴)然后倾斜,按CTRL+T,倾斜后按回车键确定变换。

14、制作丝带装饰 :新建图层在背景图层上面,选择钢笔工具(形状图层),设置颜色为#94cb00,在该图层上用钢笔画出3条绿色的丝带。一条丝带一个图层。

15、用减淡工具(范围:高光,30%)在每条丝带上涂抹制作出它的反光质感。

16、用加深工具(范围:阴影,30%)涂抹出丝带的阴影部分。

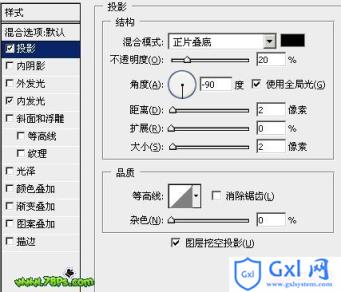
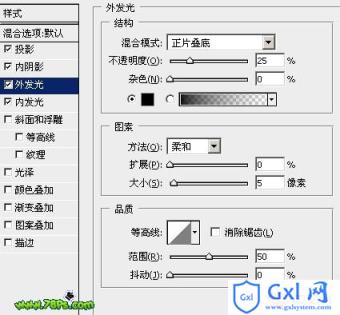
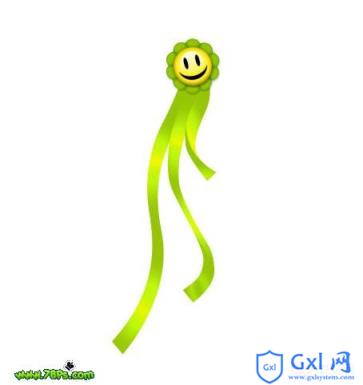
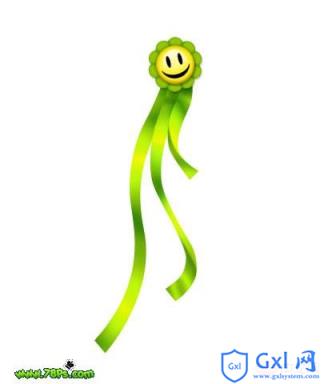
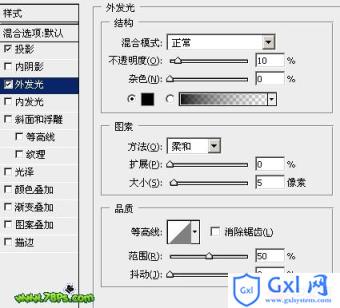
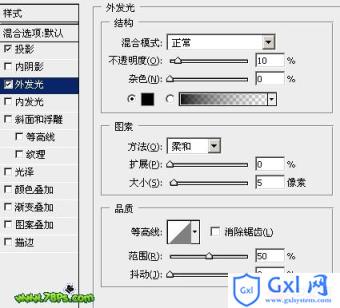
#p# 17、添加投影、外发光样式在丝带上。



#p# 18、试着放一张照片上去,看看我们的夹子效果怎么样,我选择了下面的图片,你可以选择自己喜欢的。把它裁剪到合适的大小,拖进我们的夹子画布上,把它放在夹子图层的下面。

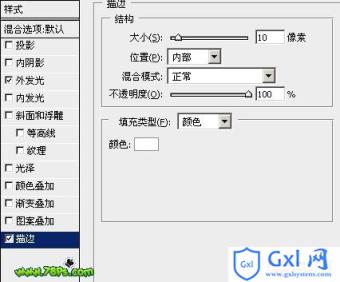
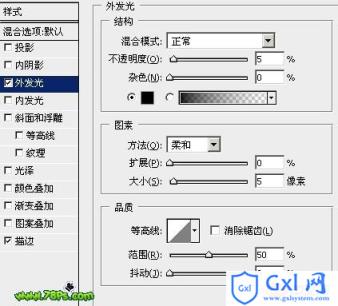
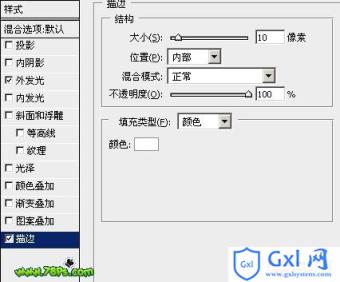
19、为这张照片添加外发、描边的样式。


最终效果。


 #p# 2、新建一个图层,在该图层上用自定形状工具按住SHIFT键画一个绿色的花朵图案。
#p# 2、新建一个图层,在该图层上用自定形状工具按住SHIFT键画一个绿色的花朵图案。 


 #p# 4、我们需要制作花瓣。选择加深工具(范围:阴影,曝光度:30%),在花朵上加深线条,如图的效果。
#p# 4、我们需要制作花瓣。选择加深工具(范围:阴影,曝光度:30%),在花朵上加深线条,如图的效果。 



 #p#
#p# 


 #p# 9、制作笑脸,五官:眼睛、笑嘴,设置前景色为黑色,选择椭圆工具画一个黑色的椭圆在新建的图层上,作为眼睛。
#p# 9、制作笑脸,五官:眼睛、笑嘴,设置前景色为黑色,选择椭圆工具画一个黑色的椭圆在新建的图层上,作为眼睛。 


 #p# 13、合并所有的笑脸的图层(高光光泽、眼睛、嘴巴)然后倾斜,按CTRL+T,倾斜后按回车键确定变换。
#p# 13、合并所有的笑脸的图层(高光光泽、眼睛、嘴巴)然后倾斜,按CTRL+T,倾斜后按回车键确定变换。 


 #p# 17、添加投影、外发光样式在丝带上。
#p# 17、添加投影、外发光样式在丝带上。 

 #p# 18、试着放一张照片上去,看看我们的夹子效果怎么样,我选择了下面的图片,你可以选择自己喜欢的。把它裁剪到合适的大小,拖进我们的夹子画布上,把它放在夹子图层的下面。
#p# 18、试着放一张照片上去,看看我们的夹子效果怎么样,我选择了下面的图片,你可以选择自己喜欢的。把它裁剪到合适的大小,拖进我们的夹子画布上,把它放在夹子图层的下面。