Photoshop漂亮的卡通花朵壁纸
时间:2021-07-01 10:21:17
帮助过:64人阅读
本教程的花纹壁纸制作比较简单。画面的构成元素不多如花朵,叶子,云彩及一些装饰素材。只要把几个主要的主体元素做好,其它的就可以复制得到。
最终效果

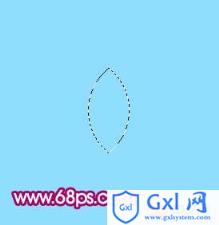
1、新建一个壁纸大小的文档(1024 * 768像素),背景暂时填充淡蓝色:#8FDEFD,新建一个图层,用钢笔工具抠出图1所示的路径,转为选区。

<图1> 2、选择渐变工具,颜色设置如图2,然后由下至上拉出图3所示的线性渐变。

<图2>

<图3>
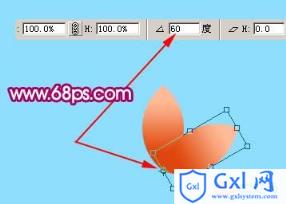
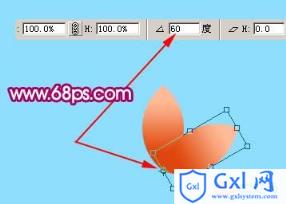
3、按Ctrl + J把刚才制作的花瓣复制一层,按Ctrl + T变形,把中心点移到底部中心,在上面的属性面板把角度设置为60度如图4,然后回车确认。再按Ctrl + Sift + Alt + T复制4次即可得到图5所示的完整花瓣。

<图4>

<图5> 4、新建一个图层,简单的用钢笔工具制作一些花蕊,制作好一条其它的复制即可。

<图6>
5、新建一个图层,用椭圆选框工具在花朵的中心画一个正圆,填充颜色:#FAFBDC,如图7,取消选区后得到了一个完整的花朵,如图8,然后把组成花朵的几个图层合并为一个图层。

<图7>

<图8>
6、新建一个图层,用钢笔工具勾出叶子的路径,然后填充绿色,如图9。

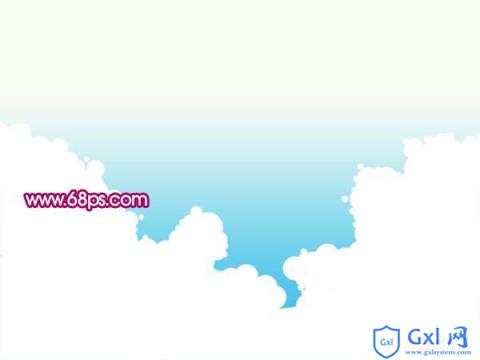
<图9> 7、暂时把叶子及花朵图层隐藏,回到背景图层,选择渐变工具,颜色设置如图10,拉出图11所示的线性渐变色。

<图10>

<图11>
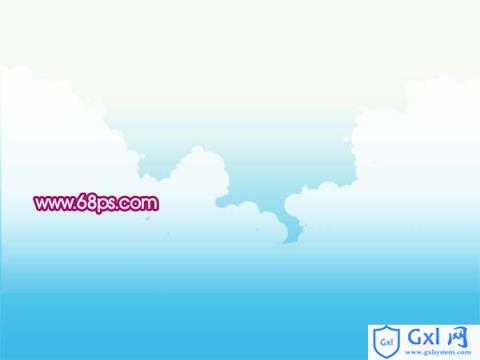
8、新建一个图层,把前景颜色设置为白色,选择画笔工具,画笔硬度设置为:100%,然后不断调整画笔大小刷出下图所示的云彩效果。

<图12> 9、加上图层蒙版,用黑白渐变拉出下图所示的底部透明效果。

<图13>
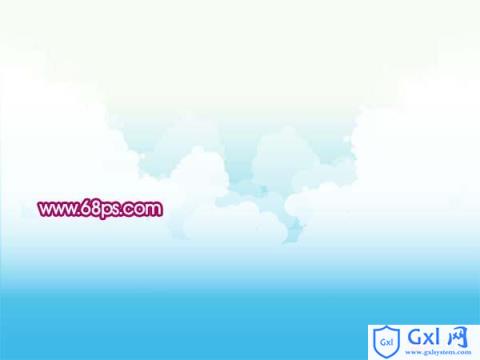
10、同样的方法制作其它云彩,适当调整好图层不透明度,效果如图14。

<图14>
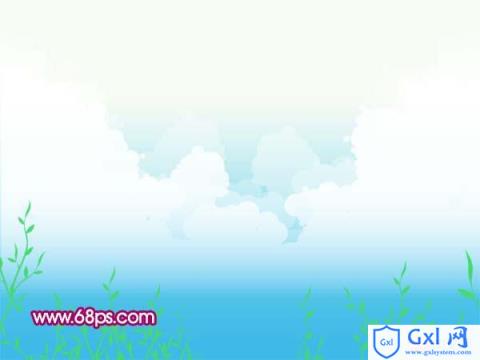
11、把树叶显示出来,然后多复制几层组合在一起,如图15。

<图15> 12、把树叶的几个图层合并,适当模糊一下。

<图16>
13、再把花朵图层显示出来,多复制几层,适当调整大小及颜色,然后摆好位置如图17。

<图17>
14、用画笔装饰一些花纹笔刷,如图18。

<图18> 15、打开下图所示的圆点素材,用魔术棒抠出来,拖进来,放到云彩图层的下面,适当加点渐变色如图20。

<图19>

<图20>
16、打开下图所示的路灯素材,抠出来拖进来,放好位置,如图22。

<图21>

<图22> 17、再给路灯装饰一些树叶和花朵如图23。

<图23>
18、最后整体调整下颜色,修饰下细节,完成最终效果。

<图24>