Photoshop漂亮的心形泡泡
时间:2021-07-01 10:21:17
帮助过:56人阅读
来源:PS联盟 作者:Sener
本教程主要是把水泡的晶莹剔透的效果应用到心形图形里面。制作的难度不大,不过需要非常细致,水泡的光感制作需要一定的耐心,完全要用画笔画出来。
最终效果
1、新建一个500 * 500像素的文件,背景填充颜色:#721A5B,然后新建一个图层,命名为
来源:PS联盟 作者:Sener
本教程主要是把水泡的晶莹剔透的效果应用到心形图形里面。制作的难度不大,不过需要非常细致,水泡的光感制作需要一定的耐心,完全要用画笔画出来。
最终效果

1、新建一个500 * 500像素的文件,背景填充颜色:#721A5B,然后新建一个图层,命名为“心形填充”,用钢笔工具勾出心形的路径,按Ctrl + Enter转为选区,如图1,然后填充白色,按Ctrl + D取消选区后效果如图2。

<图1>

<图2> #p# 2、按Ctrl点图层面板“心形填充”图层缩略图调出心形选区,然后把“心形填充”图层隐藏,如图3。

<图3>
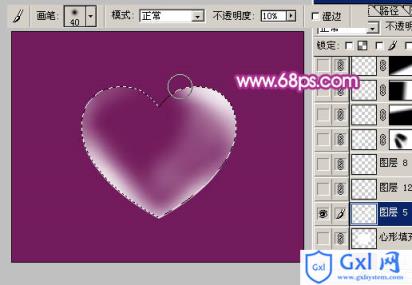
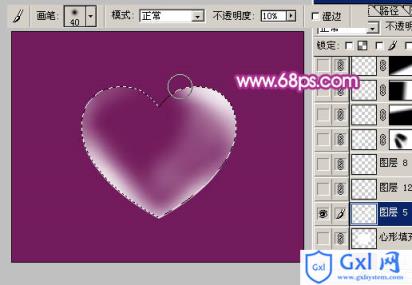
3、新建一个图层,把前景颜色设置为白色,选择画笔工具,画笔不透明度设为:10%,然后沿着选区边缘涂抹上色,涂抹的时候用力邀均匀,先涂上淡色然后再加重,过程如图4-6,取消选区后效果如图7。这一步非常重要,如果涂得不好可以重新多涂几次。直到自己满意为止。

<图4>

<图5>

<图6>

<图7> #p# 4、新建一个图层,用钢笔工具勾出图8所示选区,然后填充白色,按Ctrl + D取消选区,然后加上图层蒙版用黑色画笔把图形两端涂出过度效果,如图9。

<图8>

<图9>
5、按Ctrl点图层面板“心形填充”图层缩略图调出心形选区,在最上面新建一个图层,执行:编辑 > 描边,参数设置如图10,效果如图11。再加上图层蒙版只保留顶部小部分,其它部分用黑色画笔擦掉,效果如图12。

<图10>

<图11>

<图12> #p# 6、新建一个图层,用钢笔工具抠出图13所示选区,填充白色,按Ctrl + D取消选区后加上图层蒙版,用黑色画笔把下端稍微涂点透明过度,效果如图14。

<图13>

<图14>
7、新建一个图层,同样的方法制作左边高光。

<图15> #p# 8、新建一个图层,用钢笔工具勾出下图所示选区,填充白色。

<图16>
9、取消选区后,再用钢笔工具勾出下图所示选区,按Ctrl + Alt + D羽化5个像素,然后按Delete删除,效果如图18。

<图17>

<图18> #p# 10、再适当调整下图层不透明度,效果如图19。到这一步心形部分的制作基本完成。

<图19>
11、最终加上自己喜爱的背景,完成最终效果。

<图20>