Photoshop一颗梦幻的水晶圆角星星
时间:2021-07-01 10:21:17
帮助过:52人阅读
来源:78ps 作者:不详
本教程调主要介绍水晶星星及梦幻背景的制作方法。水晶星星部分主要是用图层样式来制作,背景制作相对复杂一点,需要用钢笔及笔刷综合来完成。总体效果非常可爱。
最终效果
1、首先新建一个800*800像素的文档,然后用渐变工具从上到下拉一个颜色#BAF
来源:78ps 作者:不详
本教程调主要介绍水晶星星及梦幻背景的制作方法。水晶星星部分主要是用图层样式来制作,背景制作相对复杂一点,需要用钢笔及笔刷综合来完成。总体效果非常可爱。
最终效果

1、首先新建一个800*800像素的文档,然后用渐变工具从上到下拉一个颜色#BAFF00到#668B00的线性渐变颜色为背景。

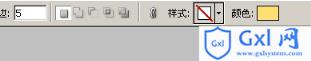
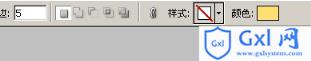
#p# 2、现在我们使用多边形工具来制作星星,设置多边形工具(形状图层、半径:10px,勾选:平滑拐角、星形,缩进边依据:50%)。

颜色为:#FFDF70,边当然是5了。

在背景图层上画出以下形状,可以旋转角度。

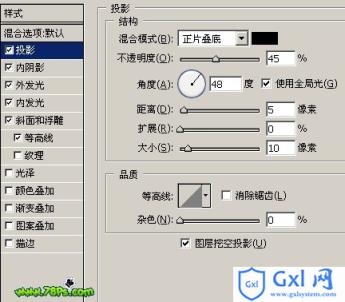
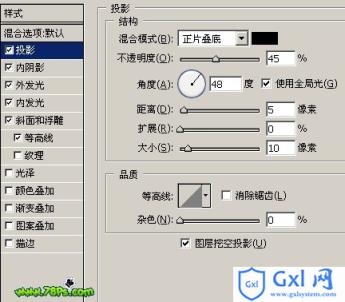
#p# 3、现在利用图层样式添加光泽、立体的效果,执行:图层--图层样式--混合选项,投影样式:






分别设置好样式后,来看看效果的效果吧,果然很像糖果。

#p# 4、最后我们要点缀一下星星,使看起来不单调,新建一个图层在星星图层下面,使用钢笔工具画出以下路径。

返回画笔工具,设置大小为18px,硬度:0%,还有设置前景色为白色,按D键,再按X键。

返回选择钢笔工具,按画布上按右键选择描边路径,工具:画笔,勾选模拟压力 。

这样我们就得到了一条很流畅的白色线条。

#p# 按CTRL+J复制2条,按CTRL+T改变大小和方向。移动到如图位置 。

用同样的方法制作出以下效果。

5、现在我们添加以下梦幻的白点,选择画笔工具,9px,硬度为55%。前景色为白色。

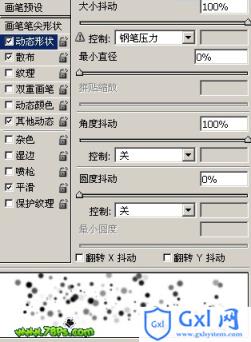
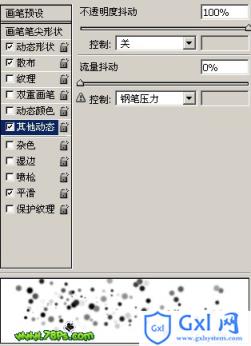
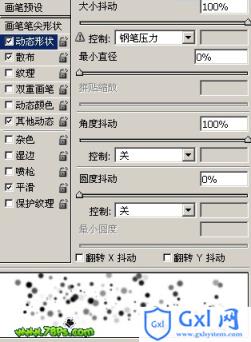
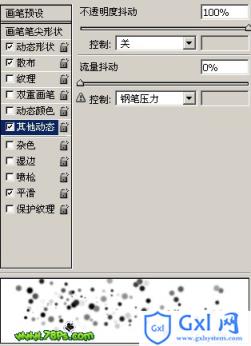
#p# 6、按F5调出画笔预设窗口,设置动态形状。



再新建一个图层在星星图层下面,下面的步骤就自由发挥吧。可以设置不同的画笔大小和不透明度,完成最终效果。


 #p# 2、现在我们使用多边形工具来制作星星,设置多边形工具(形状图层、半径:10px,勾选:平滑拐角、星形,缩进边依据:50%)。
#p# 2、现在我们使用多边形工具来制作星星,设置多边形工具(形状图层、半径:10px,勾选:平滑拐角、星形,缩进边依据:50%)。 

 #p# 3、现在利用图层样式添加光泽、立体的效果,执行:图层--图层样式--混合选项,投影样式:
#p# 3、现在利用图层样式添加光泽、立体的效果,执行:图层--图层样式--混合选项,投影样式: 





 #p# 4、最后我们要点缀一下星星,使看起来不单调,新建一个图层在星星图层下面,使用钢笔工具画出以下路径。
#p# 4、最后我们要点缀一下星星,使看起来不单调,新建一个图层在星星图层下面,使用钢笔工具画出以下路径。 


 #p# 按CTRL+J复制2条,按CTRL+T改变大小和方向。移动到如图位置 。
#p# 按CTRL+J复制2条,按CTRL+T改变大小和方向。移动到如图位置 。 

 #p# 6、按F5调出画笔预设窗口,设置动态形状。
#p# 6、按F5调出画笔预设窗口,设置动态形状。