Photoshop制作可爱的卡通头像
时间:2021-07-01 10:21:17
帮助过:128人阅读
来源:网络 作者:不详
本教程的制作方法非常简单,以钢笔工具勾图为主。先制作好一个完整的头像,其它的复制后改下颜色即可。这些看似简单的卡通图像,现在非常流行。
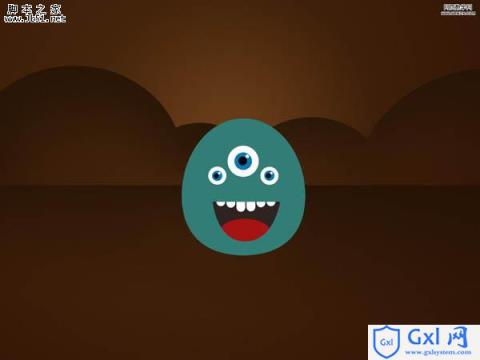
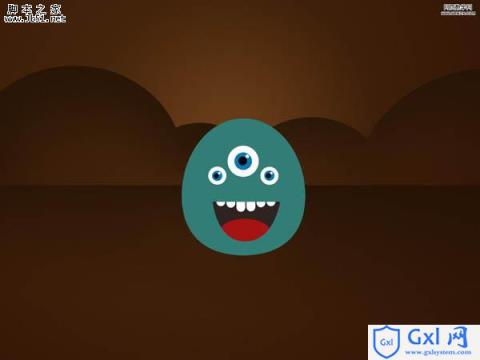
最终效果
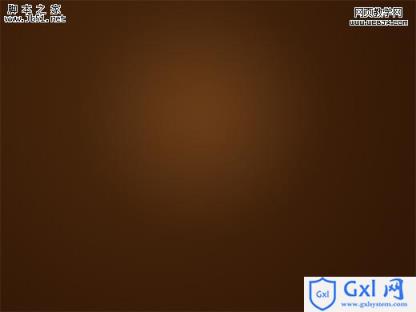
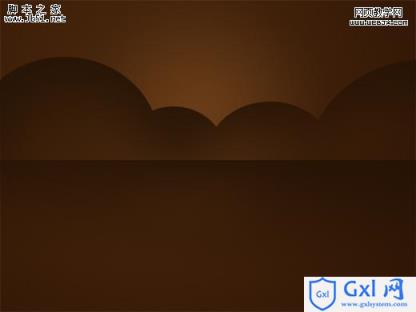
1、新建立文档,大小:1024 x 768,设置前景色#683c19,背景色为#341906.,渐变填充,如下所
来源:网络 作者:不详
本教程的制作方法非常简单,以钢笔工具勾图为主。先制作好一个完整的头像,其它的复制后改下颜色即可。这些看似简单的卡通图像,现在非常流行。
最终效果

1、新建立文档,大小:1024 x 768,设置前景色#683c19,背景色为#341906.,渐变填充,如下所示:

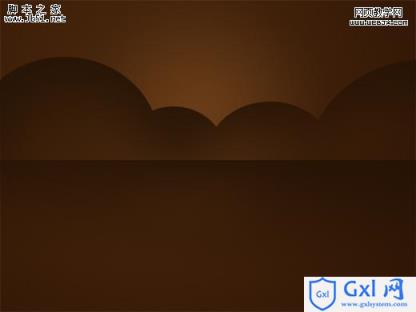
2、新建立一个图层,使用矩形工具,设置颜色为#2d1807绘制如下区域:

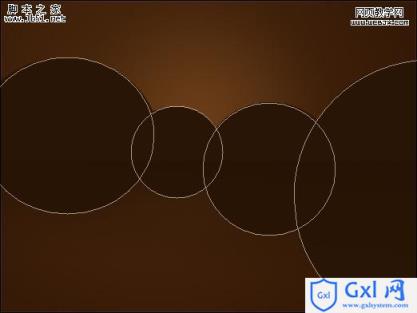
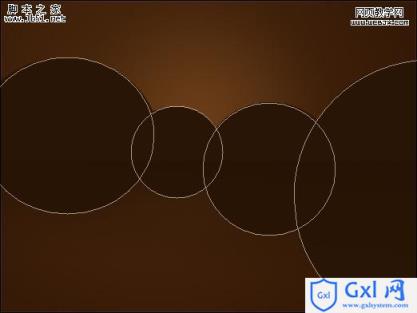
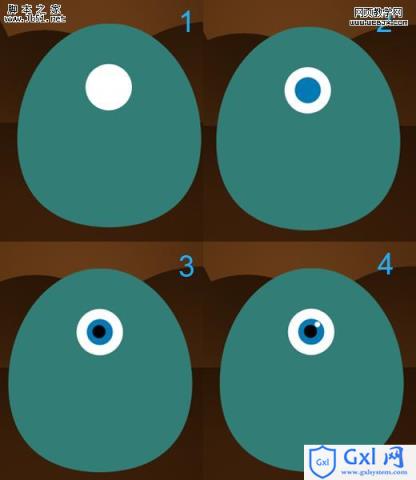
3、椭圆工具绘制如下几个圆:

4、变动图层位置:

5、新建立图层,设置颜色为327d76绘制一个椭圆,形状如下所示:

6、设置几个点,改变图形形状:

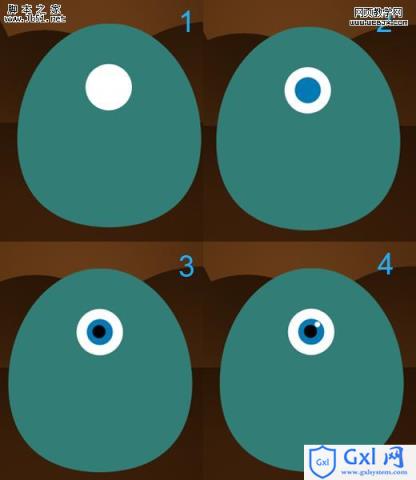
7、具体操作如下所示:

8、继续制作,可以按CTRL+T变形:

9、使用钢笔绘制如下区域:

10、调整,把多余的删除掉:

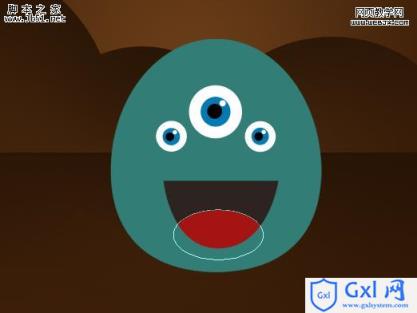
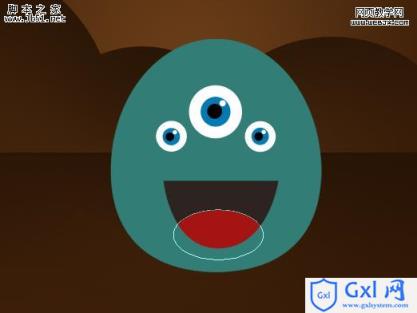
11、设置前景色为#a51313.,创建一个新图层,椭圆工具绘制嘴的部分图形:

12、设置前景色为白色,选择圆角矩形工具,绘制牙齿:

13、重复操作:

14、选择角色,设置渐变填充:

15、绘制角色的卡通小脚:

16、绘制一个椭圆的小阴影:

17、复制操作:

18、效果如下了:

19、小卡通比较喜欢叫叫,所以让人看到他在说什么?绘制一个发言的小圆框:

20、设置的具有一点立体感:

21、下面该打几个字母了:

22、最终效果如下:



 3、椭圆工具绘制如下几个圆:
3、椭圆工具绘制如下几个圆: 


 7、具体操作如下所示:
7、具体操作如下所示: 


 11、设置前景色为#a51313.,创建一个新图层,椭圆工具绘制嘴的部分图形:
11、设置前景色为#a51313.,创建一个新图层,椭圆工具绘制嘴的部分图形: 


 15、绘制角色的卡通小脚:
15、绘制角色的卡通小脚: 


 19、小卡通比较喜欢叫叫,所以让人看到他在说什么?绘制一个发言的小圆框:
19、小卡通比较喜欢叫叫,所以让人看到他在说什么?绘制一个发言的小圆框: 


