Photoshop一张超简洁的光影壁纸
时间:2021-07-01 10:21:17
帮助过:26人阅读
光影壁纸的制作比较讲究。首先需要构思好大致的画面。然后就是用钢笔工具勾图,为了增强光影效果,可以适当的给图形加上一些发光样式。创意需要自己去发挥。
来源:PS联盟 作者:秀才
光影壁纸的制作比较讲究。首先需要构思好大致的画面。然后就是用钢笔工具勾图,为了增强光影效果,可以适当的给图形加上一些发光样式。创意需要自己去发挥。
最终效果1

最终效果2

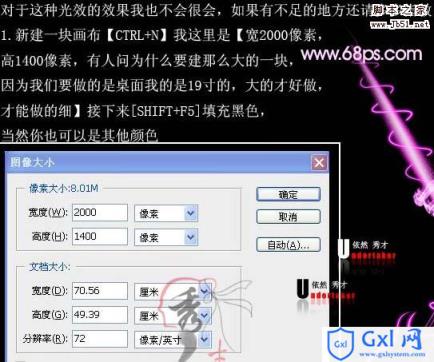
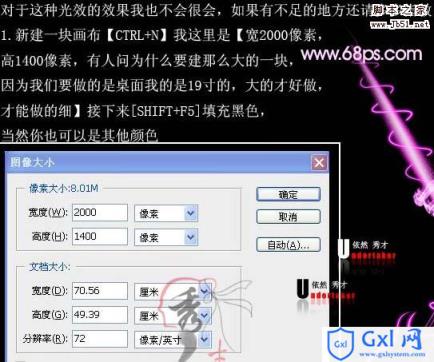
1、新建一块画布,CTRL+N。我这里是2000*1400像素。

2、选择钢笔工具,画出贝斯轮廓,和转手绘差不多。

3、路径画好后就是描边,和转手绘一样的做法,在我以前的教材里面介绍的很清楚了(点击鼠标右键选择画笔描边,勾选模拟压力)。画笔我这里选择尖角,4像素大小。

4、点击图层样式,里面的内发光和外发光,接下来的发光也都是一样的设置,所以就不在截图了。

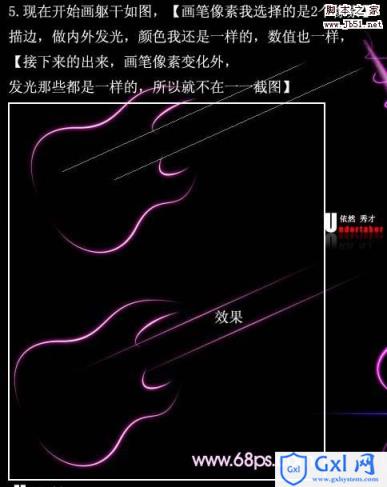
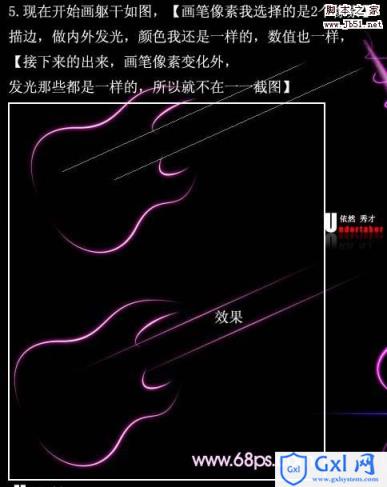
5、画贝斯干轮廓,描边做内外发光。

#p#
6、画玄,我选择的是一个像素因为你玄不可能太粗。

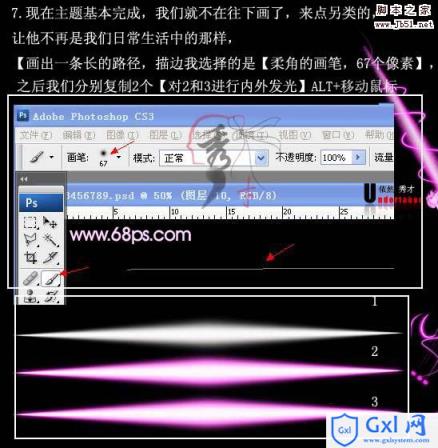
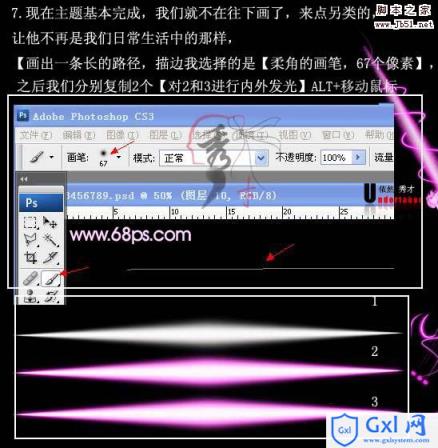
7、画出一条长的路径,描边我选择的是柔角的画笔,67像素大小。之后我们分别复制2个,对副本2和3进行内外发光,按Alt + 移动鼠标复制。

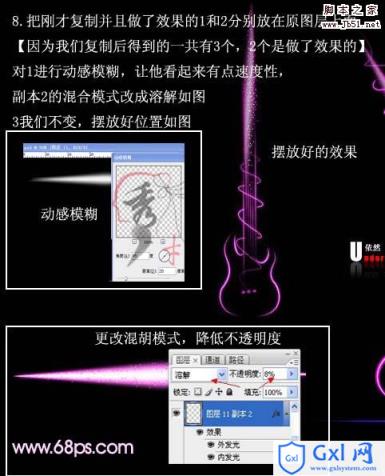
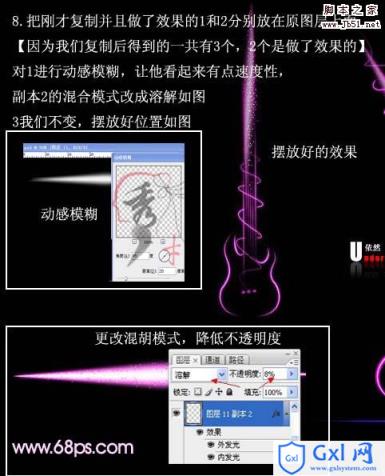
8、给光速做动感模糊,使他看起来有动感,有种速度感。

9、画缠绕线条路劲冰描边做发光。

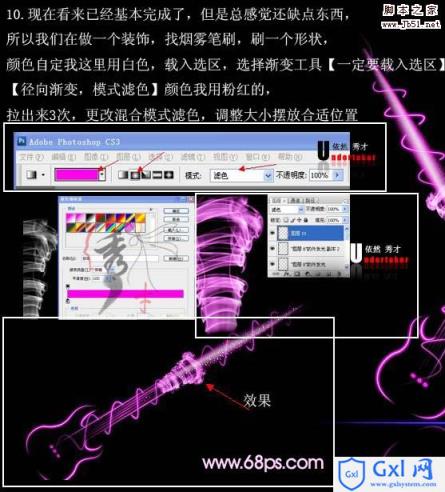
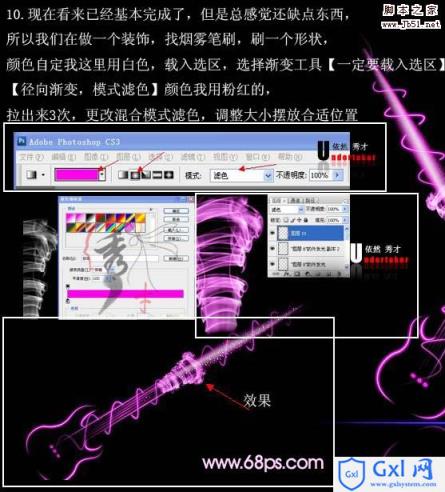
10、用烟雾笔刷做一个贝斯头,拉渐变3次,摆放好合适位置。

11、如果你觉得一遍不够炫,那就在来一次复制一个如图。

最终效果: