Photoshop一朵可爱的卡通郁金香
时间:2021-07-01 10:21:17
帮助过:86人阅读
本教程的效果图有点类似矢量图效果。不过作者是用PS来制作。
整个制作过程:先用钢笔勾出花朵及叶子的路径,转为选区后填充颜色,再用加深/减淡工具调整明暗度。虽然过程比较简单,操作起来还是要花很多时间和精力的。
来源:脚本之家 作者:不详
本教程的效果图有点类似矢量图效果。不过作者是用PS来制作。
整个制作过程:先用钢笔勾出花朵及叶子的路径,转为选区后填充颜色,再用加深/减淡工具调整明暗度。虽然过程比较简单,操作起来还是要花很多时间和精力的。
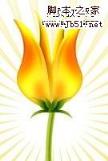
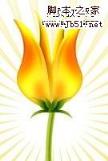
最终效果

1、创建新文档,然后使用形状工具绘制如下形状当做背景,如果你还没有安装这款形状可以去网上下载。也可以自己手动制作。


2、添加图层样式。

<内阴影>

<渐变叠加>
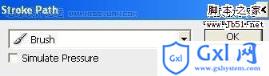
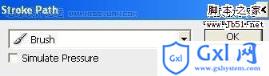
3、然后使用笔刷,新建立图层,然后设置前景色#b0bf4a,使用钢笔工具绘制一个形状,然后设置描边路径。




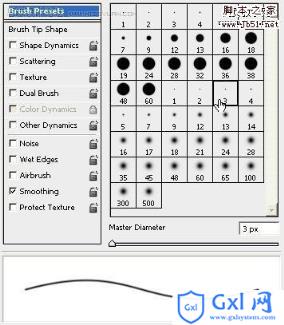
4、改变笔刷大小。创建新图层,设置前景色为#709602,使用钢笔工具绘制路径,描边。


5、再使用钢笔工具绘制一个区域,然后填充颜色为#efc130,效果如下。

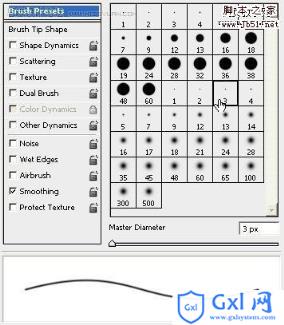
6、打开画笔面板。


7、使用钢笔工具绘制一个区域,然后选择描边,设置如下。


8、选择加深/减淡工具调整高光和暗调,效果如下图。


9、同样方法制作其他几个花瓣。

10、再使用钢笔工具绘制如下一个区域,制作选区,填充颜色为#95b923,效果如下。
#p#

11、加深工具添加阴影。

12、同样方法绘制其他叶子。

13、再使用钢笔工具绘制一个区域,填充颜色为#abbb50,效果如下。

14、加深工具制作阴影。

15、用钢笔工具绘制一个选区,然后用减淡工具添加高光,按D取消选区。

16、按 Cntl+Shift+I,然后用减淡工具添加高光。

17、复制图层,然后按CTRL+T变换,如下。

18、这时效果。

19、同样方法可以绘制其它颜色的花朵。







 4、改变笔刷大小。创建新图层,设置前景色为#709602,使用钢笔工具绘制路径,描边。
4、改变笔刷大小。创建新图层,设置前景色为#709602,使用钢笔工具绘制路径,描边。