Photoshop制作一个漂亮的绿色礼品盒
时间:2021-07-01 10:21:17
帮助过:40人阅读
礼品盒是立体的图形,大致由两个大的面构成。制作的时候可以先画出草稿图,注意好透视效果。然后再逐一的制作出各个面。看上去可能复制,制作起来还是蛮简单的。
最终效果

1、新建一个600 * 600 像素的文档,背景填充白色。新建一个图层,用钢笔勾出图1所示的梯形选区,选择渐变工具颜色设置为2,拉出图3所示的线性渐变。

<图1>

<图2>

<图3> 2、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#54812E。

<图4>
3、多顶图层后,选择矩形选框工具选区图5所示的选区,并拉上图6所示的线性渐变色。

<图5>

<图6> 4、新建一个图层,用矩形选框工具拉一条较细的矩形选区,填充白色,适当改变图层不透明度,用白色画笔把两端稍微点一点白点出来,效果如图8。

<图7>

<图8>
5、新建一个图层,用钢笔勾出图10所示的选区,拉上图9所示的线性渐变色。

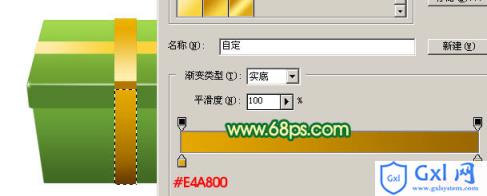
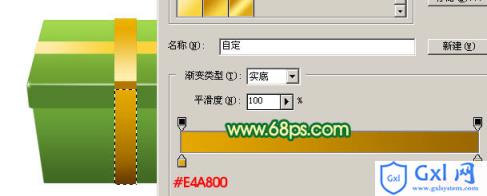
<图9>

<图10> 6、新建一个图层,用矩形工具拉出图11所示的矩形选区,填充颜色:#B27701。

<图11>
7、锁定图层后,用矩形选框工具选取上面部分,如图13,拉上图13所示的线性渐变色。

<图12>

<图13>
8、用矩形选框选取下面部分并拉上渐变色。

<图14> 9、再中间部分,方法同上,颜色设置如下图。

<图15>
10、新建一个图层,用钢笔勾出图16所示的选区,填充颜色:#DB9B15。

<图16>