Photoshop一张梦幻的紫色高光壁纸实例2
时间:2021-07-01 10:21:17
帮助过:54人阅读
本教程的效果图是由很多较小的高光素材叠加而成的。可能单个的图形并不好看,不过叠加在一起,并适当改变不透明度和颜色。出来的效果就大为不同。
最终效果

1、新建一个1024 * 768像素的文件,背景填充黑色,然后新建一个图层,用椭圆选框工具拉一个较大的正圆选区,按Ctrl + Alt + D 羽化15个像素,然后填充颜色:#AC9BCF,如下图。

<图1> 2、用椭圆选框工具拉一个稍小的正圆选区,羽化5个像素后填充黑色,如下图。取消选区后把图层混合模式改为“强光”,图层不透明度改为:30%,然后把图形移到画布的右上角,如图3。

<图2>

<图3>
3、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,选择渐变工具,颜色设置如图5,拉出图6所示的径向渐变色。

<图4>

<图5>

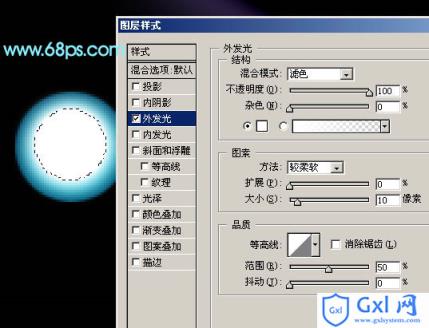
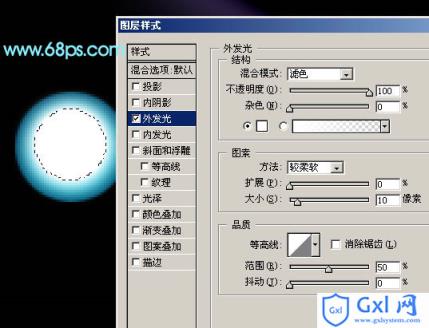
<图6> 4、新建一个图层,用椭圆选框工具拉一个正圆选区,填充白色后,再创建图层调成图层样式,选择外发光,参数设置如图7,效果如图8。

<图7>

<图8>
5、把刚才做好的两个图层合并,然后多复制一些适当调整好大小和位置,效果如下图。个别的图形可以适当的调整一下颜色。

<图9> 6、新建一个图层,用椭圆选框工具拉一个小的正圆选区,羽化5个像素后填充颜色:#3D005D,然后再复制一些,效果如图11。

<图10>

<图11>
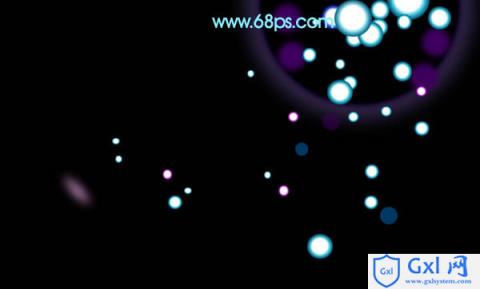
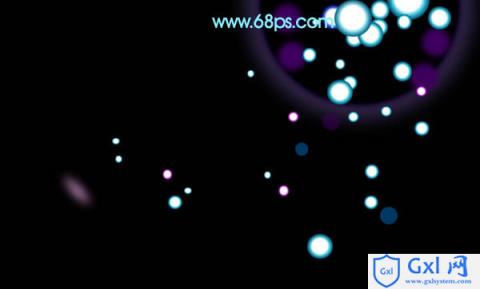
7、新建一个图层,选择柔角的画笔(画笔透明度设置为:100%)刷上一些高光斑点,可以选择不同的颜色,效果如下图。

<图12>

<图13> 8、在图层的最上面新建一个图层,图层混合模式改为“滤色”,再用画笔刷上一些高光斑点,效果如下图。

<图14>
9、新建一个图层,用钢笔勾出一条曲线选区,填充颜色:#044E76,如下图。

<图15>
10、双击图层调成图层样式,选择外发光,参数设置如图16,确定后把图层混合模式改为“滤色”,效果如图17。

<图16>

<图17> 11、同样的方法制作其它曲线,曲线比较多制作的时候可以稍微调整一下颜色,效果如图18,19。

<图18>

<图19>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图20>
13、最后整体调整下颜色,完成最终效果。

<图21>