Photoshop漂亮的水晶心形壁纸
时间:2021-07-01 10:21:17
帮助过:80人阅读
本教程的重点在单个的水晶心形的制作。看似简单的心形,如果要做出水晶立体的效果,还是要花费一点时间的。需要渲染各个高光和暗调部分。制作的时候要有耐心。
9、新建一个图层,用钢笔勾出心形上面暗调部分选区,羽化3个像素后填充颜色:#FEA5F7。

<图13>
10、新建一个图层,用钢笔勾出顶部高光部分的选区如图14,填充白色。

<图14>
11、同样的方法制作出其它部分的暗调和高光部分,效果如下图。

<图15> 12、新建一个壁纸大小的文档,如1024 * 768,选择渐变工具,颜色设置如图16,拉出图17所示的径向渐变。

<图16>

<图17>
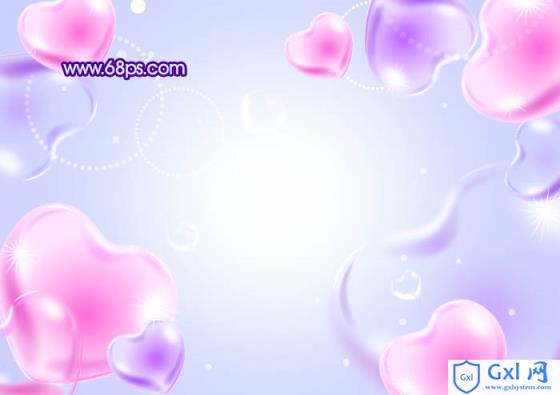
13、把做好的心形拖进来,多复制几个并适当调整好颜色,如图18 - 20。

<图18>

<图19>

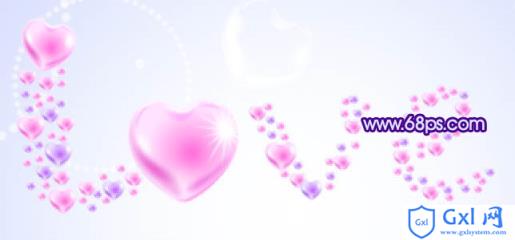
<图20> 14、再把心形缩小一点排成想要的文字,如图21。把文字部分的心形合并,再加点投影,效果如图22。

<图21>

<图22>
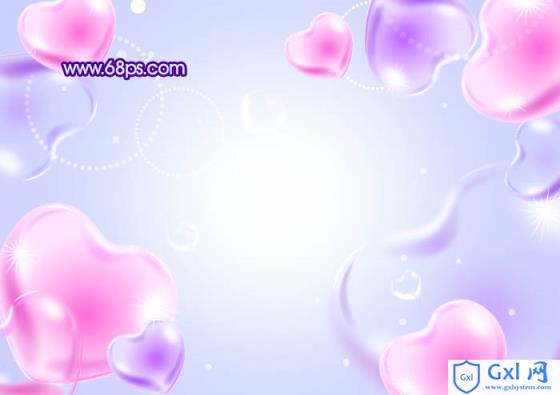
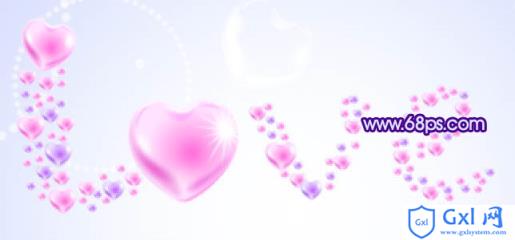
15、最后整体调整下细节,再加上一些小装饰元素,完成最终效果。

<图23>