Photoshop打造绚丽的蓝色曲线光束壁纸
时间:2021-07-01 10:21:17
帮助过:44人阅读
面构成并不复杂。不过制作起来就比较费时。因为光束都是由一些非常细小的曲线构成,每一条曲线都需要用钢笔工具勾出来,还需要把握好曲线的弧度,要做到自然优美。制作的时候需要保持耐心。
最终效果

1、新建一个壁纸大小的画布如:1024 * 768像素。选择渐变工具颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
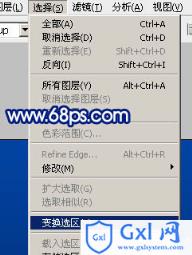
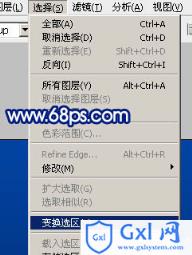
2、新建一个图层,用钢笔工具勾出图3所示的选区填充颜色:#3D80D1,填色后不要取消选区,选择菜单:选择 > 变换选区,如图4。

<图3>

<图4>
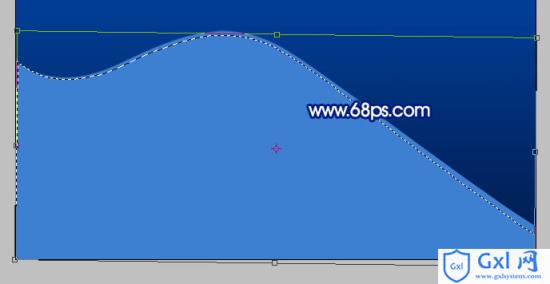
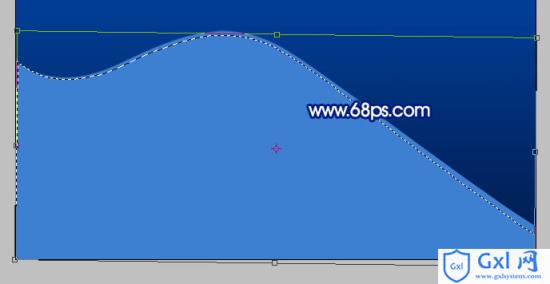
3、适当把角度调下一点,左边顶部要贴住色调顶部如图5,然后按回车确认。按Ctrl + Alt + D羽化3个像素按Delete 删除,如图6,7。取消选区后把图层混合模式改为“颜色减淡”,图层不透明度改为:30%,如图8。

<图5>

<图6>

<图7>

<图8>
4、新建一个图层图层,同样的方法制作其它的小曲线,图层混合均为“颜色减淡”,图层不透明度为:30%左右。

<图9>
5、同上的方法制作更多的曲线,适当控制好曲线的不透明度,如图10 - 12。

<图10>

<图11>

<图12>
6、在背景图层上面新建一个图层,用钢笔勾出图13所示的选区,填充颜色:#3F9EFC,图层不透明度改为:60%,加上图层蒙版,用黑白线性渐变拉出右侧透明度效果如图14。

<图13>

<图14>
7、新建一个图层,选择画笔工具,把前景颜色设置为白色,把图15所示的选区部分涂上淡淡的白色,效果如图16。

<图15>

<图16>
8、新建一个图层,用套索勾出图17所示的选区,羽化15个像素后填充颜色:#3F9EFC,图层混合模式改为“颜色减淡”,图层不透明度改为:70%,删除多出部分效果如图18。

<图17>

<图18>
9、新建一个图层,用钢笔勾出图19所示的选区羽化3个像素后填充颜色:#44A0FC,图层混合模式改为“颜色减淡”,效果如图20。

<图19>

<图20>
10、同样的方法再多制作一些简单的小曲线效果如下图。

<图21>
11、新建一个图层,用钢笔勾出图22所示的选区填充白色,图层不透明度改为:10%,效果如图23。

<图22>

<图23>
12、新建一个图层,同样的方法制作图24所示的边缘线,效果如图25。

<图24>

<图25>
13、新建一个图层,用钢笔勾出图26所示的选区,填充颜色:#3F9EFC,图层混合模式改为“颜色减淡”,图层不透明度改为:60%,效果如下图。

<图26>
14、新建一个图层,用钢笔勾出图27所示的选区,羽化1个像素后填充白色,适当改变图层不透明度,效果如图28。

<图27>

<图28>
15、新建一个图层,选择椭圆选框工具,按住Shift键拉一个正圆选区羽化5个像素后填充白色,再把图层不透明度改为:80%,如图29。同样的方法制作更多的小圆,如图30。

<图29>

<图30>
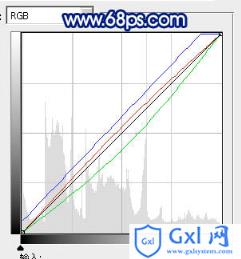
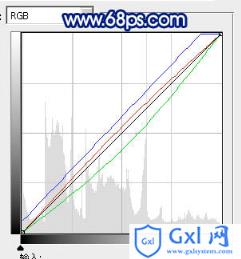
16、创建曲线调整图层,对红,绿,蓝进行调整,参数设置如图31,效果如图32。

<图31>

<图32>
17、最后调整下细节,完成最终效果。