Photoshop打造一枝红色古典装饰花朵
时间:2021-07-01 10:21:17
帮助过:56人阅读
本教程重点是红色花朵部分的制作。花朵看似复杂,制作起来还是蛮容易的。只要我们注意好花瓣的层次,一片一片来制作就显得非常简单了。
最终效果

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素后填充粉紫色:#E7D3E8。

<图1>
2、新建一图层,用椭圆选框工具拉一个较小的椭圆选区,羽化45个像素后填充相同的颜色,效果如下图。

<图2>
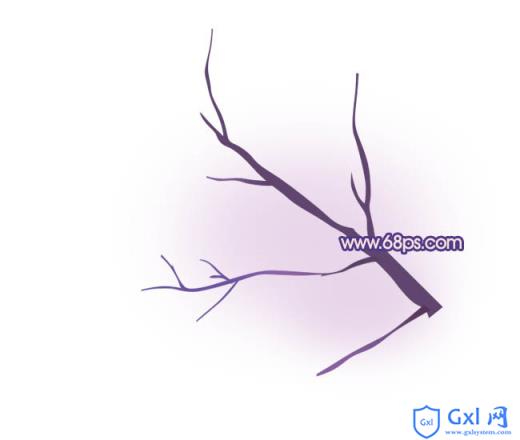
3、新建一图层,用钢笔勾出主树枝的路径,转为选区后填充暗紫色色:#60466F,如图3,4。

<图3>

<图4>
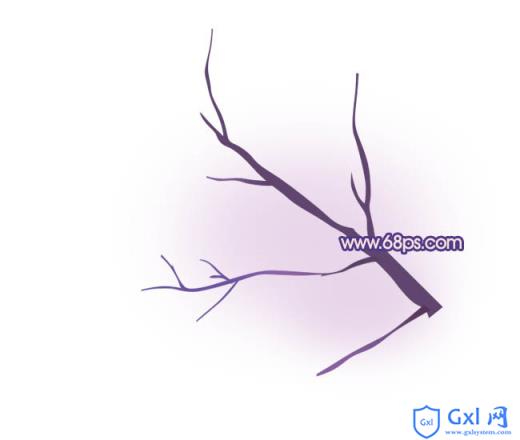
4、新建一图层,用钢笔勾出小树枝的路径,转为选区后填充相同的颜色,局部可以涂上其它颜色,效果如下图。

<图5>
5、树枝部分基本完成,下面再来制作树叶,新建一个图层,用钢笔勾出一片树叶的路径,转为选区如图6,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变,用钢笔勾出叶脉的路径,转为选区后填充暗紫色:#6B4890,效果如图9。

<图6>

<图7>

<图8>

<图9>
6、把做的树叶多复制一些,适当调整好大小及角度,放到不同的树枝上,效果如下图。

<图10>
7、同样的方法再制作几朵紫色的花朵,如图11,12。

<图11>

<图12>
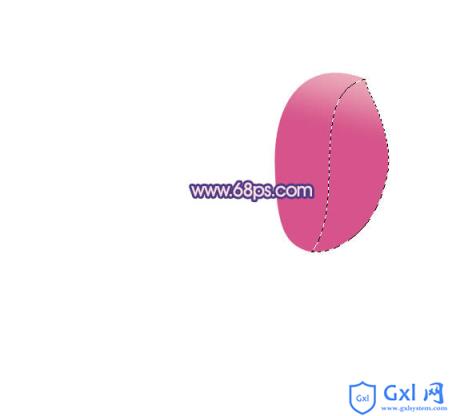
8、树枝,树叶基本完成,下面开始制作红色花朵部分。为了便于浏览,这里重新新建了一个文档,大小为:600 * 600像素。新建一个图层,用钢笔勾出一片花瓣的路径,转为选区后拉上图14所示的渐变色,效果如下图。

<图13>

<图14>
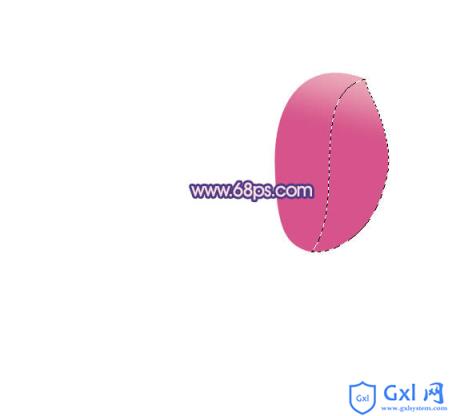
9、新建一个图层,用钢笔勾出图15所示的选区,拉上图16所示的线性渐变,效果如图17。

<图15>

<图16>

<图17>