ps利用纹理素材制作逼真的石块和手镯
时间:2021-07-01 10:21:17
帮助过:59人阅读
本教程重点介绍如果根据光源来制作物体的高光和暗调。教程的素材图为非常平面的图片。制作的时候我们需要用路径勾出我们需要的图形,然后再根据光源位置做出图形的立体感。
最终效果

1、先打开下图所示的纹理素材。

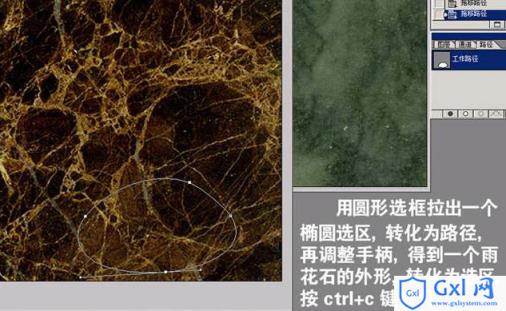
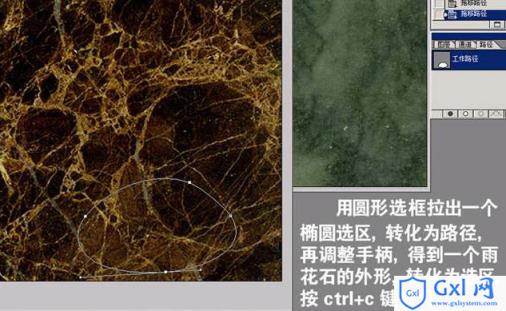
2、用椭圆选框工具拉一个椭圆选区,转化为路径,再调整手柄,得到一块石头外形,转化为选好按Ctrl + C 复制。

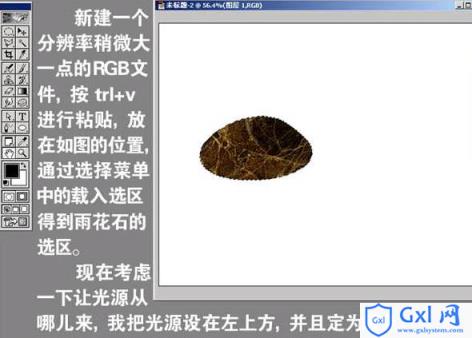
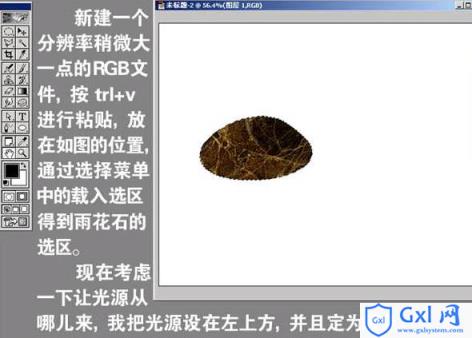
3、新建一个图层分辨率稍大的文档,按Ctrl + V 把刚才复制的纹理复制进来,按Ctrl点图层调出选区。现在考虑一下让光影从哪儿来,我们把光源设在左上方,并且定位暖色。

4、选择菜单:选择 > 修改 > 收缩,数值为10,确定后按Ctrl + Alt + D 羽化6个像素。将得到的选区放在下图所示的位置,用减淡工具把选区里的部分减淡,做出石头的亮部。因为光源在左上方,所以亮部左边最亮,然后向右慢慢过渡,石头是椭圆不能让它明暗交界线太生硬。

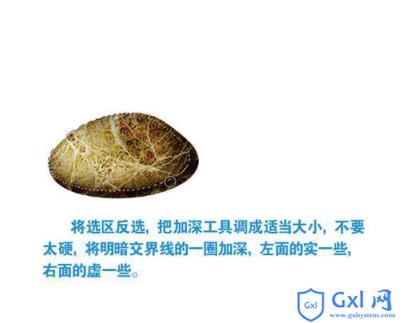
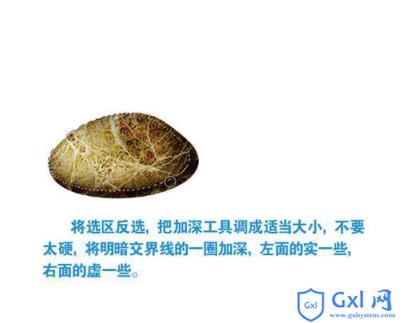
5、按Ctrl + Shift + I 把选区反选,把加深工具调成适当大小,不要太硬,将明暗交界线的周围加深,左边实一些,右边的虚一些。

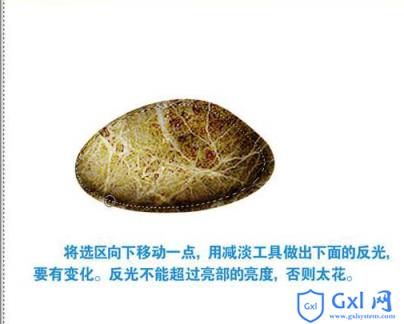
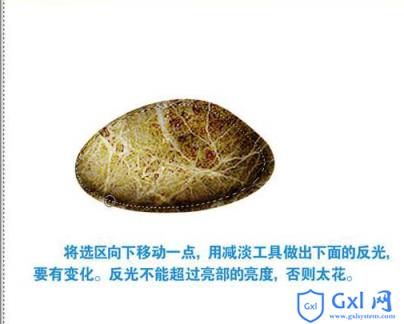
6、将选区向下移动一点,用减淡工具做出下面的反光,要有变化。反光不能超过亮部的亮度,否则太花。

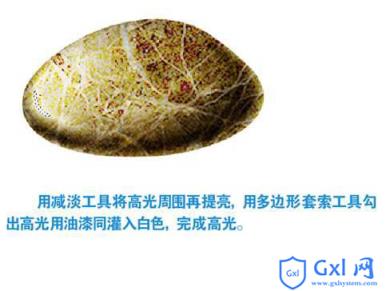
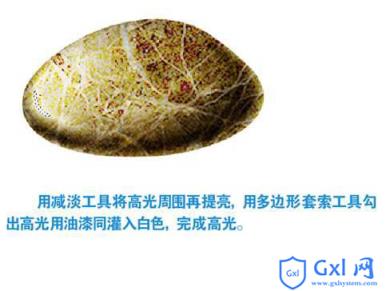
7、用减淡工具将高光周围再提亮,用多边形套索工具勾出高光后填充白色。

8、到此石块部分基本完成。
打开下图所示的纹理素材,拖进来,画出一个椭圆形选区,反选删除多出部分。得到ige椭圆大理石图案,在中间再画出一个小一点的椭圆选区,放好位置删除中间部分,得到一个手镯的外形,用魔术棒选出手镯的选区并复制。


9、将手镯粘贴到刚才的石块图层里面,用自由变换将手镯调整成斜靠在石块上面的位置,如下图。

10、同上的方法调成高光和暗调做出手镯的质感。下面再制作石块及手镯的椭圆。在背景图层上面新建一个图层,用套索工具抠出下图所示的选区。

11、因为光源是暖色,所以椭圆用冷色。把前景色和背景色调成紫色,背景色比前景色灰一些。用线性渐变工具从拖影选区的左下角向右上角拉出渐变,然后把投影的饱和度适当降低一些。

12、现在的投影还太生硬,用减淡和加深工具把投影的虚实效果做出来,同时注意投影与石块及手镯的颜色对比。

13、这是我觉得石块和手镯的色调搭配不太好,可以适当调整一下颜色,再加上背景色,完成最终效果。

最终效果: