Photoshop打造简洁漂亮的紫红色花朵壁纸
时间:2021-07-01 10:21:17
帮助过:63人阅读
本教程介绍较为简洁的花朵壁纸的制作方法。画面中的元素非常少仅有一些半透明的的小花朵,花瓣及一些简单的弧形曲线。因此制作过程也较为简单。先做出简单的背景后,再制作一朵半透明度的小花朵,然后复制再调整大小,画面自己满意即可。
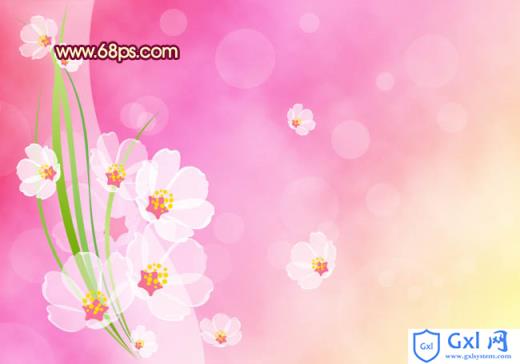
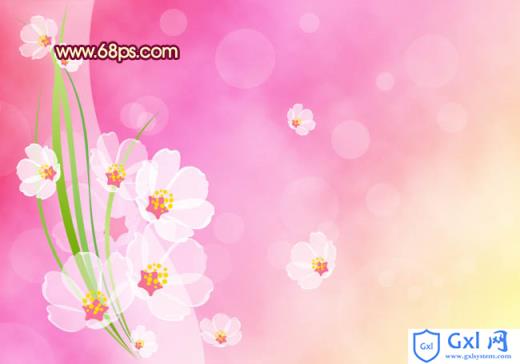
最终效果

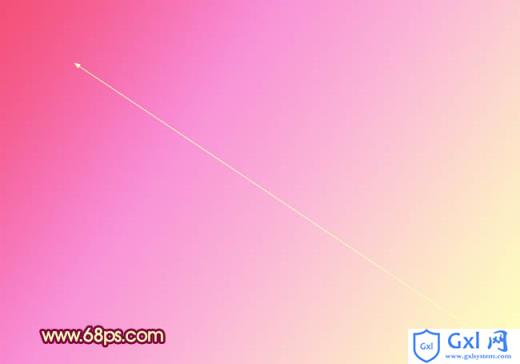
1、新建一个壁纸大小的文档,如:1024 * 768像素。选择渐变工具颜色设置如图1,然后由画布的左下角向右上角如图2所示的箭头方向拉出线性渐变作为背景。

<图1>

<图2>
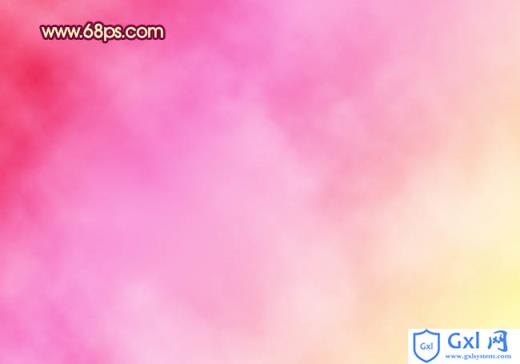
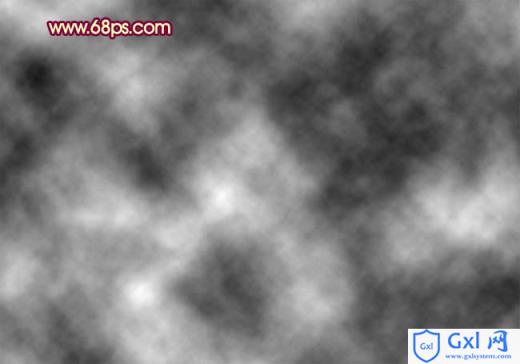
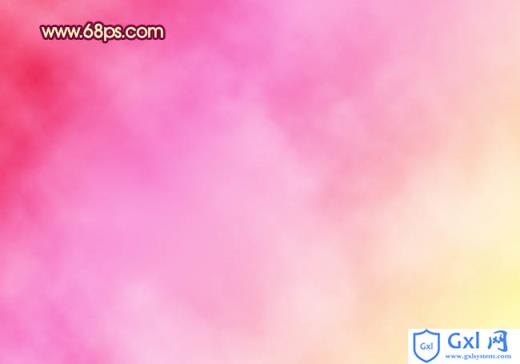
2、新建一个图层,按字母“D”,把前,背景颜色恢复到默认的黑白。执行:滤镜 > 渲染 > 云彩,效果如图3。把图层混合模式改为“柔光”,效果如图4。

<图3>

<图4>
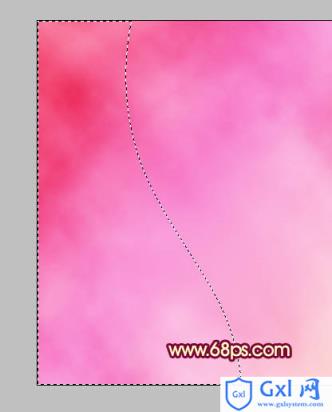
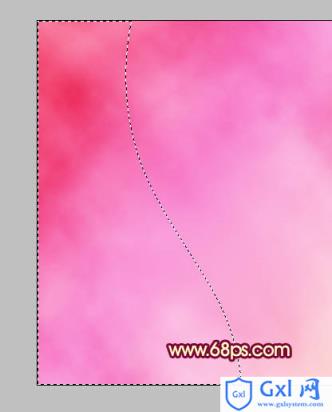
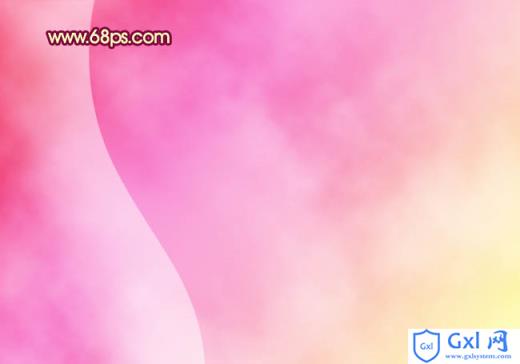
3、新建一个图层,用钢笔工具在右边边缘部分构成图5所示的弧形选区,填充白色。图层不透明度改为:50%,加上图层蒙版,用黑白渐变把右边拉点透明效果,如图6。

<图5>

<图6>
4、新建一个图层,选择画笔工具,选择圆形笔刷,笔刷的硬度设置为:100%,画笔不透明度设置为:15%左右,再把前景颜色设置为白色。然后用画笔在画布中随意点一些小圆圈(需要不断调节画笔的大小),效果如下图。

<图7>
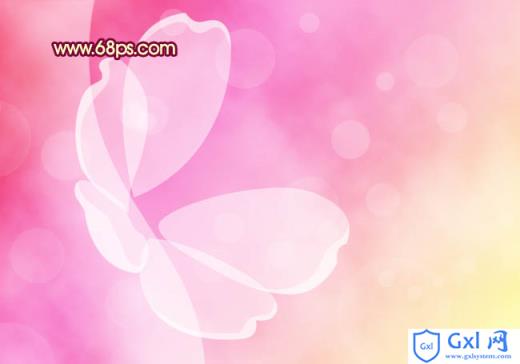
5、大致的背景完成了,现在开始制作小花朵部分。新建一个图层,用钢笔勾出一片花瓣的路径如图8,转为选区后填充白色,图层不透明度改为:50%,如图9。新建一个图层用钢笔勾出边缘的高光部分如图10填充白色,图层不透明度改为:50%。

<图8>

<图9>

<图10>
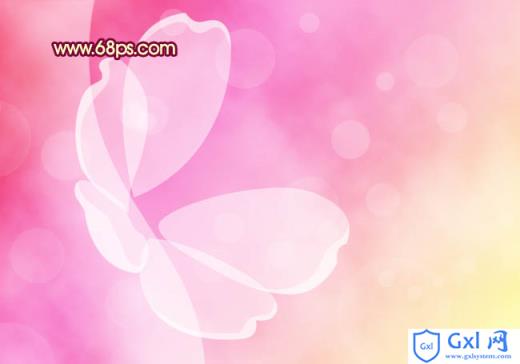
6、同样的方法制作第二片花瓣。新建一个图层用钢笔勾出选区后填充白色,图层不透明度改为:50%,新建一个图层再做出高光部分,效果如图11,12。

<图11>

<图12>
7、同上的方法制作出第三片花瓣。

<图13>

<图14>
8、同样的方法再制作其它的几片花瓣,如图15 - 18。

<图15>

<图16>

<图17>

<图18>
9、新建一个图层,用钢笔勾出下图所示的选区,填充红紫色:#F77298。

<图19>
10、把前景颜色设置为橙色:#FED701,用刚才设置的画笔点上一些小点。画笔不透明度设置为:100%,效果如下图。到这里小花朵基本完成。把构成小花朵的一些图层合并为一个图层。暂时影藏。

<图20>
11、新建一个图层,用钢笔工具勾出下图所示的弧顶闭合路径,转为选区后填充绿色:#8EBB2D,适当用加深,减淡工具涂抹一下颜色。

<图21>
12、同样的方法制作其它的几条弧形曲线。每一条曲线都放在不同的图层,颜色可以自己调整,大致效果如下图。

<图22>
13、把刚才做好的花朵显示出来,多复制几份,适当调整大小和角度,如图23,24。

<图23>

<图24>
14、新建一个图层,用钢笔勾出一片花瓣的路径如图25,转为选区后填充白色,图层不透明度改为:50%。效果如图26,同样的方法制作其它的小花瓣,效果如图27。

<图25>

<图26>

<图27>
15、最后调整一下细节,再打上自己喜欢的装饰文字,完成最终效果。