Photoshop打造蓝色梦幻斜光壁纸
时间:2021-07-01 10:21:17
帮助过:77人阅读
本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。
最终效果

1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充黑色。新建一个图层,选择椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素。

<图1>
2、把选区填充白色,按Ctrl + D 取消选区后,按Ctrl + T 稍微压扁一点,如下图。

<图2>
3、选择矩形选框工具,框选出椭圆的上半截,如下图,按Delete 删除。

<图3>
4、取消选区后,再按Ctrl + T 稍微变形处理,如下图。

<图4>
5、把得到的图形,稍微调整一些角度,效果如下图。

<图5>
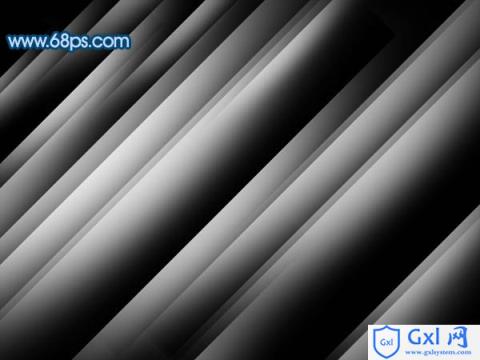
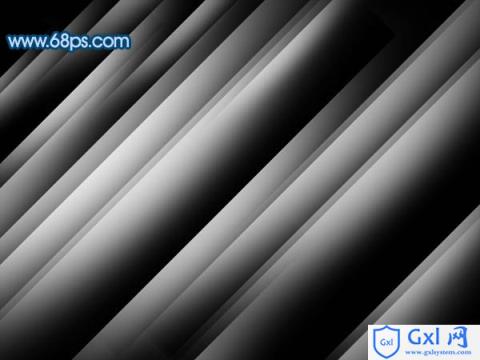
6、把得到的光束多复制一些,适当调整不透明度和大小,如图6,7。

<图6>

<图7>
7、同上的方法再制作一些细小的光束,如图8,9。

<图8>

<图9>