木尺的重点是木纹部分的制作。制作之前最好找一张木板图片参考一下,根据木板中木纹的构造,慢慢把纹理部分做出来。
最终效果

1、新建一个600 * 600 像素的文档,选择渐变工具,颜色设置为黑白,然后由中心向边角拉出白色至黑色径向渐变。
新建一个图层,用矩形选框工具拉出下图所示的矩形选区。

<图1>
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。

<图2>

<图3>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,再按Ctrl + Alt + D 羽化2个像素后填充颜色:#C59169。

<图4>
4、新建一个图层,用钢笔勾出图5所示的选区,填充颜色:#E7BE92,效果如图6。

<图5>

<图6>
5、新建一个图层,用钢笔勾出图7所示的选区,填充颜色:#E2B78B,确定后用加深,减淡工具调整一下明暗,效果如图8。

<图7>

<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#D8AF85。

<图9>
7、新建一个图层,把图形左侧适当放大,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#E6AB7C,确定后适当降低图层不透明度,效果如下图。

<图10>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#FCC28B。

<图11>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#A27F5F。

<图12>
10、新建一个图层,用钢笔勾出下部边缘反光区,羽化1个像素后填充颜色:#B7956F。

<图13>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E0B388。

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E4BB8F。

<图15>
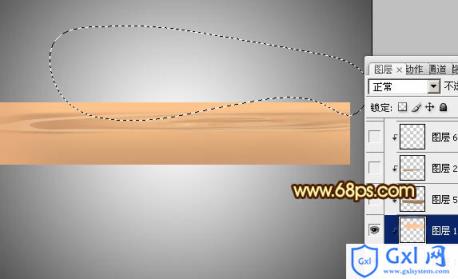
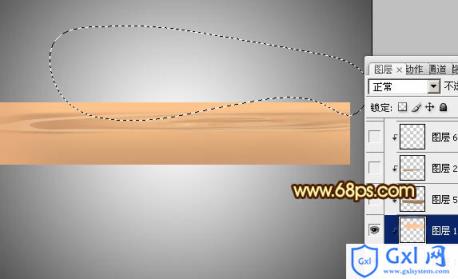
13、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#F0C697,图层混合模式改为“正片叠底”,不透明度改为:40%。
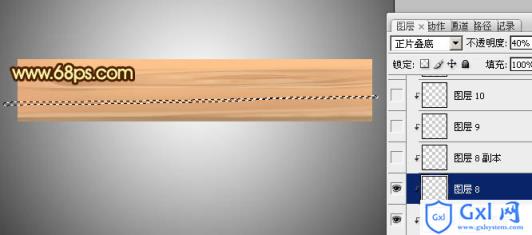
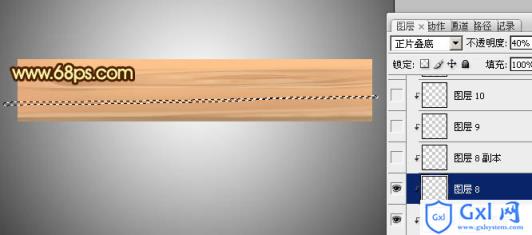
把当前图层复制一层,图层混合模式改为“正常”,不透明度改为:100%,确定后向上移一个像素,效果如图17。

<图16>

<图17>
14、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#E2AD7F,图层不透明度改为:60%,如下图。

<图18>
15、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#FFCF9D,图层不透明度改为:60%。

<图19>
16、新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充颜色:#FAC998。

<图20>
17、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#FDE5B0,左侧部分用加深工具稍微加深一点。

<图21>
18、新建一个图层,用钢笔工具勾出图22所示的选区,填充颜色:#FDE5B0,左侧部分用加深工具稍微加深一点,效果如图23。

<图22>

<图23>
19、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#FFEBB5。

<图24>
20、木纹部分大致刻画好的效果如下图。

<图25>
21、创建亮度/对比度调整图层,适当加大对比度,参数设置如图26。

<图26>
22、调出尺子选区,创建色彩平衡调整图层,对中间调及高光进行调整,颜色设置如图27,28,效果如图29。

<图27>

<图28>

<图29>
最后加上标尺,数字,再加上投影,完成最终效果。

<图30>