效果图总体看上去比较复杂,不过是对称图形,我们制作的时候只需要制作一部分光束,然后通过复制,组合、变形等把光束组合成稍微复杂的效果。后期再添加一些装饰元素即可。
最终效果

1、效果图是对称图形,制作的时候,我们只需要完成一半,其余可以直接复制。需要完成的效果如下图。

<图1>
2、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图2,然后由中心向边角拉出径向渐变作为背景。

<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出第一条光束轮廓,转为选区图3,羽化1个像素后填充橙红色:#D28038。取消选区后用模糊工具把底部稍微模糊一下,效果如图4。

<图3>

<图4>
4、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后按Ctrl + J 把当前图层的色块复制到新建的图层,混合模式改为“颜色减淡”,效果如下图。

<图5>
5、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版,如下图。

<图6>
6、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充淡黄色:#FEF79C,不透明度改为:60%,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两端的过渡擦出来,如下图。

<图7>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色。

<图8>
8、新建一个图层,用钢笔勾出下图所示的选区,填充淡黄色。

<图9>
9、新建一个组,在组里新建一个图层,用钢笔勾出图10所示的选区,填充橙红色:#F39954,效果如图11。

<图10>

<图11>
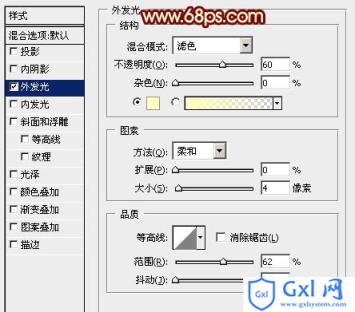
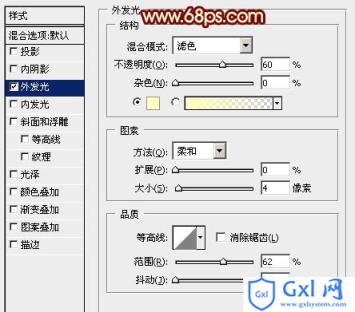
10、给光束添加图层样式,选择外发光,参数设置如图12,效果如图13。

<图12>

<图13>
11、同上的方法再制作一些小光束,注意好光束的颜色及不透明度,过程如图14,15。

<图14>

<图15>
12、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画笔把光束需要增亮的部分擦出来,效果如下图。

<图16>
13、隐藏背景图层,新建一个图层,盖印图层,选择菜单:编辑 > 变换 > 水平翻转,混合模式改为“变亮”,然后调整好位置,效果如下图。

<图17>
14、新建一个图层,混合模式改为“滤色”,把前景颜色设置为淡黄色,用画笔把光束的中间部分增加一些高光,适当降低图层不透明度,效果如下图。

<图18>
15、新建一个图层,用画笔点上一些小点,效果如下图。

<图19>
16、在背景图层上面新建一个图层,同上的方法制作一些红色光束,效果如下图。

<图20>
17、光束的中间部分可以再增加一些亮度,方法同上。

<图21>
18、创建亮度/对比度调整图层,是在增加图片的对比度,参数设置如图22,效果如图23。

<图22>

<图23>
最后调整一下细节,完成最终效果。