玻璃杯看似比较简单,不过刻画的过程是比较繁琐的。需要找出每个面的高光及反光区域,然后按照一定的顺序慢慢刻画,主体颜色还需要融合背景的颜色,这样整体才会更逼真。
最终效果

1、杯子的拆解图如下图,分为:杯身、手柄、底垫三部分。

<图1>
2、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变作为背景。

<图2>

<图3>
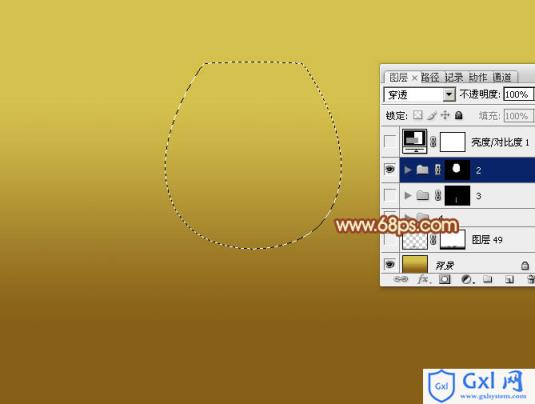
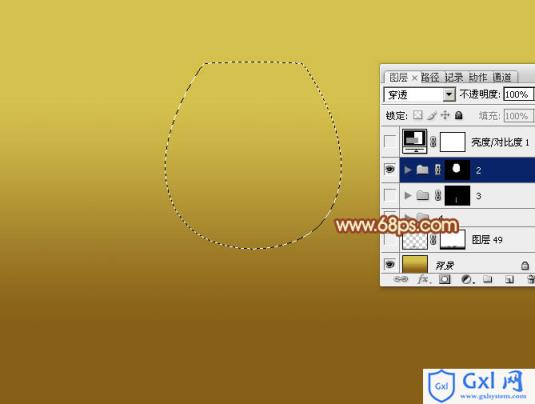
3、现在来制作杯身部分,新建一个组,用钢笔勾出杯身的轮廓,转为选区后给组添加图层蒙版,如下图。

<图4>
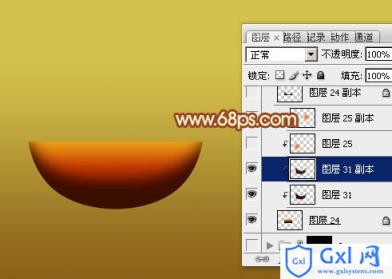
4、我们从杯子中的液体部分开始刻画。在组里新建一个图层,用矩形选框工具拉出下图所示的矩形选区,然后拉上图6所示的线性渐变。

<图5>

<图6>
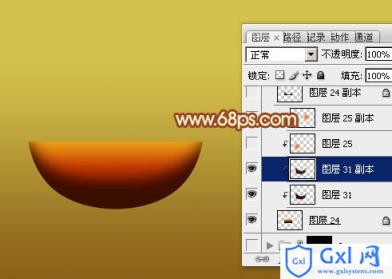
5、新建一个图层,按Ctrl + Alt + G创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出液体的边缘暗部选区,羽化8个像素后填充暗红色:#3B0E00,如下图。

<图7>
6、按Ctrl + J 把当前暗部图层复制一层,效果如下图。

<图8>
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后填充橙黄色:#E0810F,不透明度改为:50%,如下图。

<图9>
8、新建一个图层,把背景图层隐藏。按Ctrl + Alt + Shift + E 盖印图层,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把下图选区部分涂出来,再把背景图层显示出来,效果如下图。

<图10>
9、在当组的最上面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Shift + I 反选,选择渐变工具颜色设置如图12,拉出图13所示的线性渐变。

<图11>

<图12>

<图13>
10、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,混合模式改为“滤色”,把前景色设置为暗红色:#5D312A,用画笔把下图选区部分涂上一点高光。

<图14>
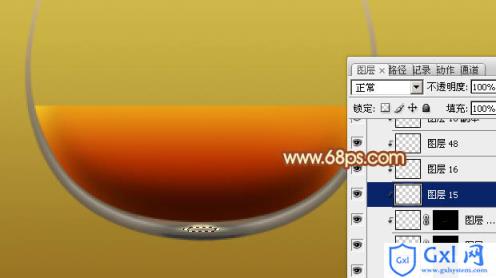
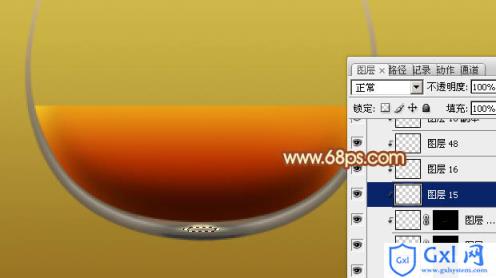
11、新建一个图层,用钢笔勾出玻璃底部的高光选区,羽化2个像素后填充比底色稍亮的颜色,如下图。

<图15>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充暗褐色:#4B4842,如下图。

<图16>
13、新建一个图层,同上的方法用画笔添加一些高光,效果如下图。

<图17>
14、在液体图层的上面新建一个图层,用钢笔勾出下图所示的选区,填充白色。按住Alt键添加图层蒙版,用白色画笔把左上角部分涂出来,效果如下图。

<图18>
15、新建一个图层,用钢笔勾出左侧边缘部分的高光选区,填充白色。取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,如下图。

<图19>
16、新建一个图层,同上的方法制作右侧边缘的反光部分。

<图20>
17、新建一个图层,用椭圆选框工具拉出图21所示的椭圆选区,拉出图22所示的径向渐变。取消选区后按Ctrl + T 稍微压扁一点,确定后把图层混合模式改为“强光”,效果如图23。

<图21>

<图22>

<图23>
18、新建一个图层,同上的方法制作中间部分的反光部分,效果如下图。

<图24>
19、在组的最上面新建一个图层,用钢笔勾出顶部杯口部分的高光选区,填充白色,如下图。

<图25>
20、在当前组下面新建一个图层,同上的方法制作手柄部分,过程如图26 - 30。

<图26>

<图27>

<图28>

<图29>

<图30>
21、在背景图层上面新建一个组,同上的方法制作底座部分,如下图。

<图31>
最后加上倒影,再微调一下细节,适当给整体增强对比度,完成最终效果。

以上就是Photoshop设计制作出剔透逼真的玻璃高脚杯的内容,更多相关内容请关注PHP中文网(www.gxlcms.com)!