Photoshop设计制作出一只精致的蓝色铅笔
时间:2021-07-01 10:21:17
帮助过:91人阅读
铅笔构造比较简单,基本上都是以色块构成,每个色块的颜色都是由简单的渐变色构成。制作难度不大,不过构成的色块较多,需要调整好色块间的过渡,局部还需要单独渲染高光。
最终效果

1、先来看一下分解图,大致由下面四大部分构成。

<图1>
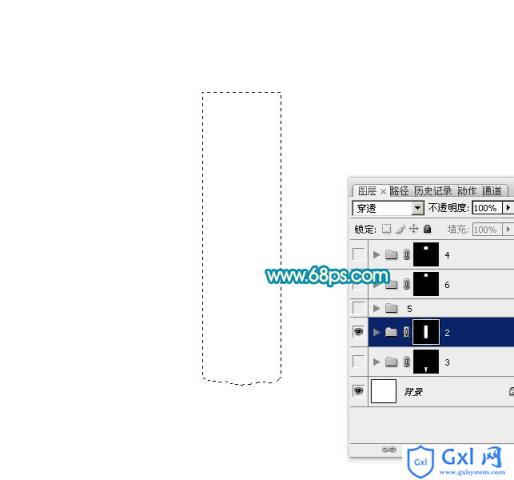
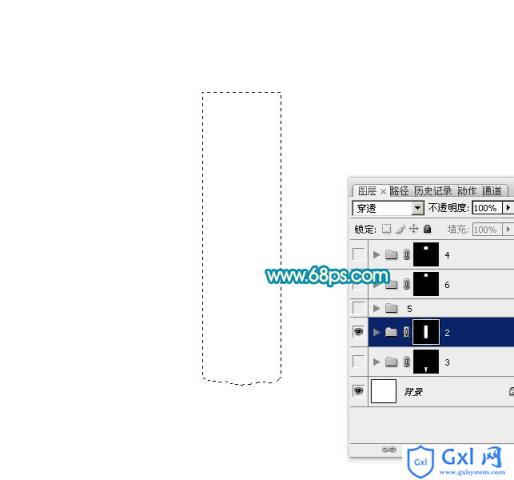
2、新建一个1024 * 768像素的文件,背景选择白色。新建一个组,用钢笔勾出笔杆的轮廓,转为选区后给组添加蒙版,如下图。

<图2>
3、在组里新建一个图层,填充青蓝色:#00B7D9,如下图。

<图3>
4、新建一个图层,用矩形选框工具拉出图4所示的矩形选区,选择渐变工具,颜色设置如图5,由左至右拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
5、新建一个图层,用矩形选框工具拉出中间的矩形选区,如图7,选择渐变工具,颜色设置如图8,拉出图7所示的线性渐变。

<图7>

<图8>
6、用矩形选框选区左侧边缘部分的色块,羽化1个像素后按Ctrl + J 复制到新的图层,混合模式改为“滤色”,不透明度改为:40%,如下图。

<图9>
7、回到中间色块图层,用矩形选区右侧边缘部分色块,羽化1个像素后按Ctrl + J 复制到新的图层,混合模式改为“正片叠底”,不透明度改为:50%,如下图。

<图10>
8、新建一个图层,用矩形选框工具拉出图11所示的选区,拉上图12所示的线性渐变。

<图11>

<图12>
9、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化3个像素后填充淡青色:#93EBFF,如下图。

<图13>
10、新建一个图层,用椭圆选框工具拉出下图所示的选区,填充白色。

<图14>
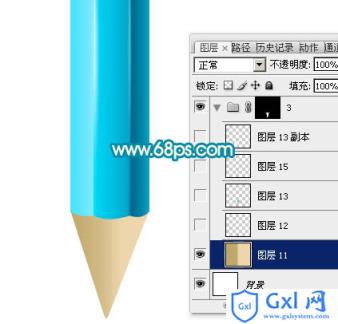
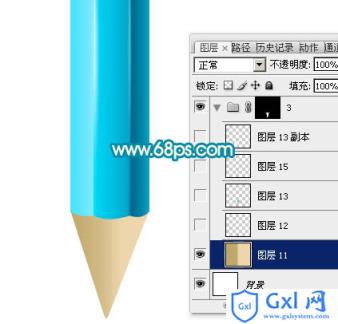
11、同上的方法制作其它部分的高光,效果如下图。

<图15>
12、在背景图层上面新建一个组,用钢笔勾出下图所示的选区,并给组添加蒙版。

<图16>
13、新建一个图层,选择渐变工具,颜色设置如图17,拉出图18所示的线性渐变。

<图17>

<图18>
14、新建一个图层,用矩形选框拉出图19所示的选区,拉上图20所示的线性渐变。

<图19>

<图20>
15、用钢笔勾出中间部分的高光选区,创建曲线调整图层,稍微调亮一点。

<图21>
16、同上的方法把中间及左侧边缘局部调亮,如下图。

<图22>

<图23>
17、在图层的最上面新建一个组,同上的方法制作金属壳部分,过程如图24 - 27。

<图24>

<图25>

<图26>

<图27>
18、橡皮的制作方法同上,效果如下图。

<图28>
19、局部需要增加一些阴影,效果如下图。

<图29>
最后调整一下细节,完成最终效果。

以上就是Photoshop设计制作出一只精致的蓝色铅笔的内容,更多相关内容请关注PHP中文网(www.gxlcms.com)!