Photoshop制作漂亮的淡蓝色透明泡泡教程
时间:2021-07-01 10:21:17
帮助过:50人阅读
本教程的难点是泡泡暗部及高光细节的刻画,由于泡泡比较淡并且是透明的,暗部及高光并不明显,刻画的时候需要慢慢渲染。
最终效果

1、新建一个1024 * 768像素的文件,背景填充淡蓝色:#73CDEB,如下图。

<图1>
2、新建一个组,用椭圆选框工具拉出泡泡的轮廓,然后给组添加图层蒙版。
在组里新建一个图层,用椭圆选框工具在泡泡的左上方拉出下图所示的椭圆选区,羽化60个像素后拉上图3所示的径向渐变(渐变也需要保存一下,后面会多次用到)。再把图层不透明度改为:40%,效果如图4。

<图2>

<图3>

<图4>
3、新建一个组,用刚才设置的渐变拉出图5所示的线性渐变,确定后用椭圆选框工具拉出图6所示的椭圆选区,羽化15个像素后按Delete 删除。
取消选区后添加图层蒙版,用黑色画笔把左侧边缘过渡涂出来,再把图层不透明度改为:20%,效果如图7。

<图5>

<图6>

<图7>
4、新建一个图层,拉出下图所示的径向渐变。

<图8>
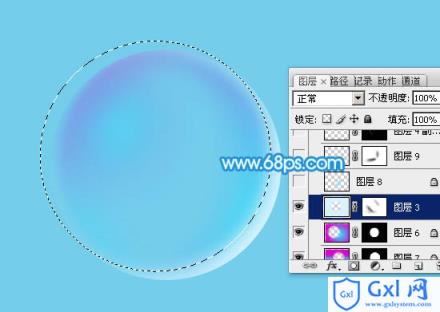
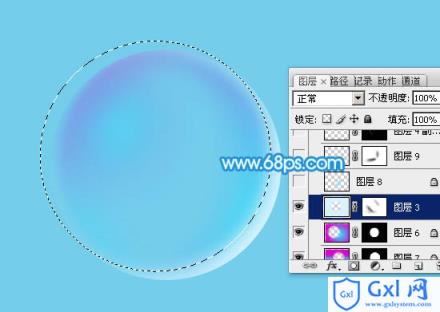
5、用椭圆选框工具拉出下图所示的椭圆选区,羽化25个像素后按Delete 删除,取消选区添加图层蒙版,用黑色画笔把右侧边缘涂抹一下,不透明度改为:60%,如下图。

<图9>
6、新建一个图层填充淡蓝色:#D8F3FE,用椭圆选框工具拉出下图所示的选区,羽化10个像素后按Delete删除。

<图10>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充蓝色:#8DDFFC,不透明度改为:40%,如下图。

<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充淡蓝色:#D8F3FE,取消选区后添加图层蒙版,用黑色画笔把边缘部分过渡涂出来。

<图12>
9、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化3个像素后填充淡蓝色,边缘部分的过渡可以用蒙版控制,效果如图14。

<图13>

<图14>
10、同上的方法再制作一些高光线条,如下图。

<图15>