Photoshop设计制作一盏古典的正在燃烧的陶瓷油灯
时间:2021-07-01 10:21:17
帮助过:63人阅读
效果图构造稍微有点复杂,有点类似阶梯构造。制作的时候先设定好光源方向,然后由底层开始慢慢细化高光及暗部,逐层做出各部分即可。
最终效果

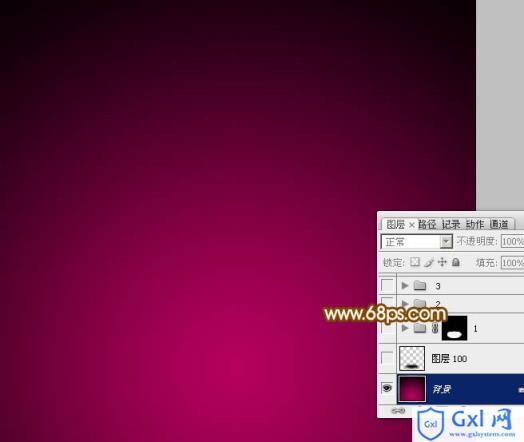
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
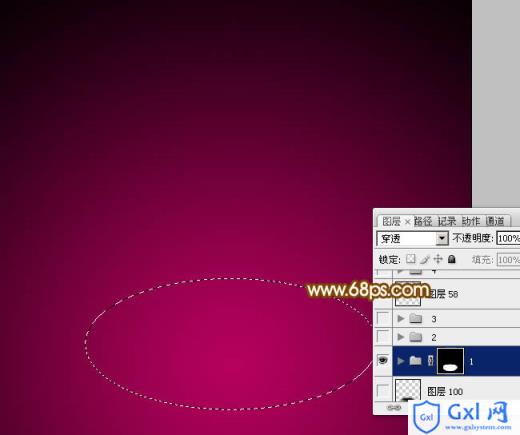
2、先来制作底座部分。新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,然后给组添加图层蒙版。

<图3>
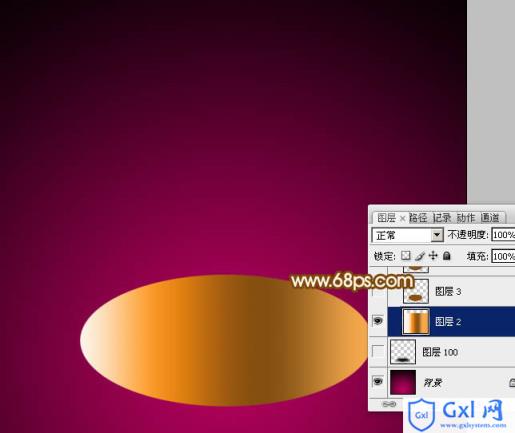
3、在组里新建一个图层,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图4>

<图5>
4、新建一个图层,用椭圆选框工具拉一个稍小的椭圆选区,羽化3个像素后填充暗红色。

<图6>
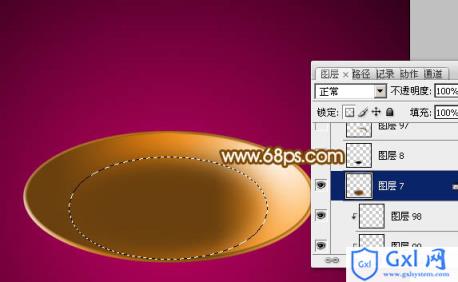
5、新建一个图层,选择椭圆选框工具,拉出图7所示的椭圆选区,然后拉上图8所示的径向渐变。

<图7>

<图8>
6、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后填充暗红色。

<图9>
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,填充黑色。

<图10>
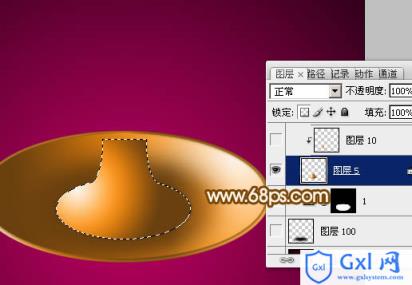
8、现在再来制作中间的小柱子,先制作第一段,需要完成的效果如下图。

<图11>
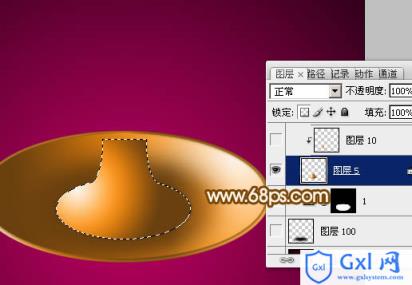
9、新建一个图层,用钢笔勾出下图所示的选区,拉上图13所示的径向渐变。

<图12>

<图13>
10、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化3个像素后填充黄褐色,如下图。

<图14>
11、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化6个像素后填充黄褐色,如下图。

<图15>