Photoshop制作飘逸的彩色光带
时间:2021-07-01 10:21:17
帮助过:73人阅读
本教程重点是光带部分的制作。大致过程:先用路径工具勾出曲线的形状,然后逐步加上曲线边缘的高光。大致曲线完成后再渲染色彩。最后重复操作制作其它曲线即可。
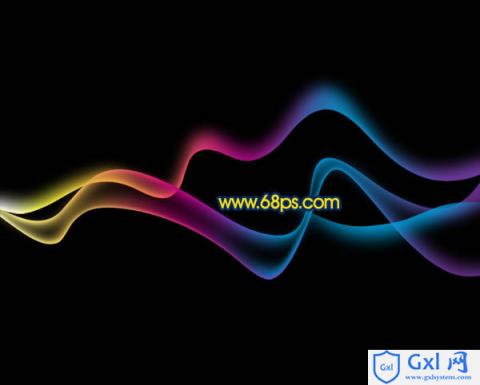
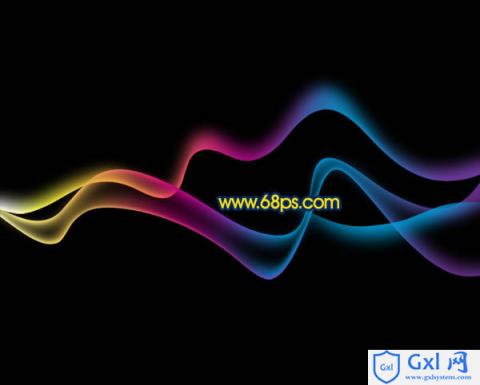
最终效果

1、新建一个壁纸大小得到文档,如1024 * 768像素,背景填充黑色,如下图。

<图1>
2、新建一个图层,命名为“曲线1”,用钢笔勾出下图所示的选区,填充白色。

<图2>
3、新建一个图层,用钢笔沿着白色色块顶部边缘勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素后填充紫色:#A423BA,确定后调出“曲线1”图层选区,直接加上图层蒙版,效果如图4。

<图3>

<图4>
4、新建一个图层,用钢笔沿着白色色块顶部边缘勾出图5所示的选区,按Ctrl + Alt + D 羽化12个像素后填充紫色:#A423BA,确定后调出“曲线1”图层选区,直接加上图层蒙版,效果如图6。

<图5>

<图6>
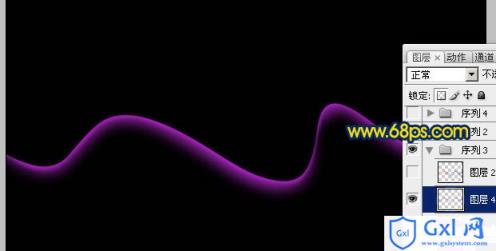
5、把当前图层复制一层,图层不透明度改为:30%,效果如图7,隐藏“曲线1”图层后效果如图8。

<图7>

<图8>
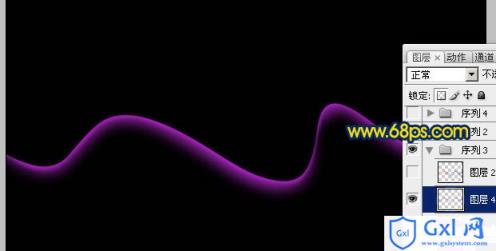
6、把背景图层上面的几个可见图层合并,然后如下图所示锁定图层。

<图9>
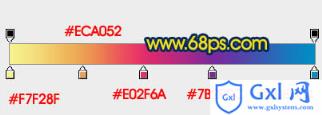
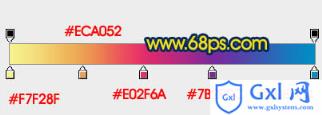
7、选择矩形选框工具拉出图10所示的选区,选择渐变工具,颜色设置如图11,拉出图12所示的线性渐变。

<图10>

<图11>

<图12>
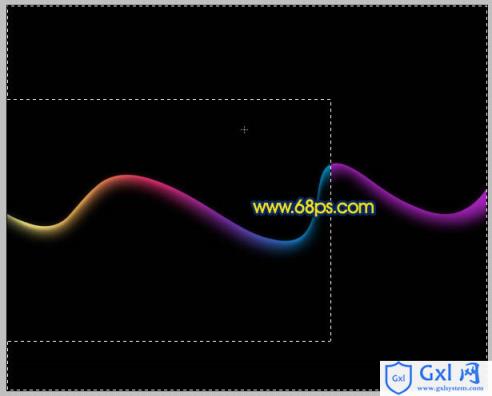
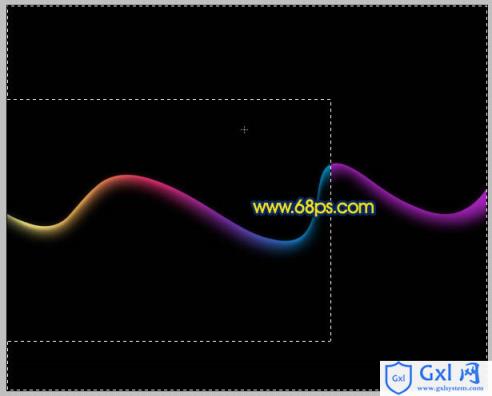
8、按Ctrl + Shift + I 把选区反选,选择渐变工具,颜色设置如图14,拉出图15所示的线性渐变。其实可以用渐变一次拉好渐变,不过曲线弧度位置渐变不太好控制,分段可以随意拉出想要的效果。

<图13>

<图14>

<图15>
9、取消选区后,彩色曲线效果如下图。

<图16>
10、其它曲线的制作方法同上。做好是每一条曲线放置在一个组里,这样方便管理和修改。过程如图:17 - 23。

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>

<图23>
11、创建亮度/对比度调整图层,参数设置如图24,效果如图25。

<图24>

<图25>
12、新建一个图层,图层混合模式改为“颜色减淡”。把前景颜色设置为:#D7D41D,用画笔把想要加亮的部分涂上高光,如下图,确定后可以适当降低图层不透明度。

<图26>
13、新建一个图层,加上简单的投影,效果如下图。

<图27>
最后调整一下细节,完成最终效果。