本教程介绍可爱的水晶风格兔子的制作方法。制作之前需要把兔子按照构造拆分为几个部分如头部,耳朵,身子等。然后再逐个慢慢制作。
最终效果

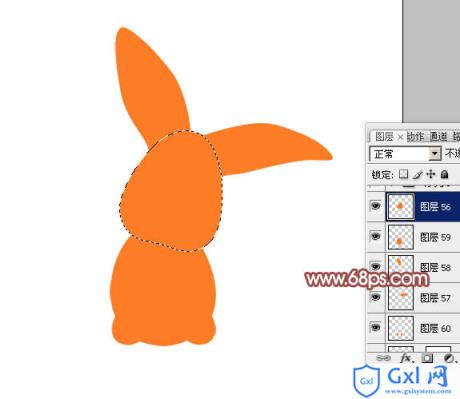
1、新建一个800 * 800像素的文档,背景填充黑色。新建几个图层,分别把兔子的头部、耳朵、身子、脚等几部分勾出选区后填充颜色,不同的部分放置在不同的图层,效果如下图。

<图1>
2、隐藏所有图层,调出头部的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
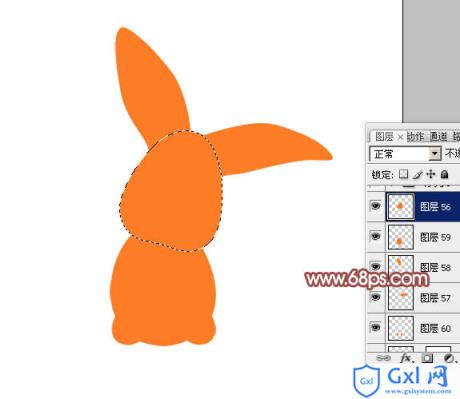
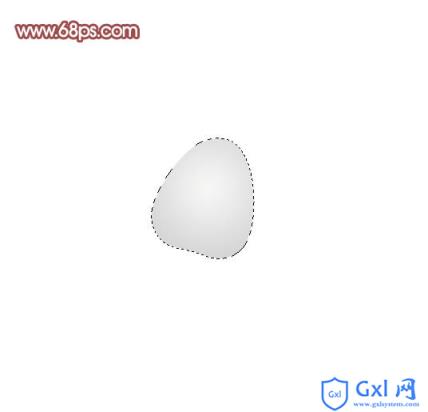
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,在当前图层下面新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化5个像素后填充白色,效果如下图。

<图4>
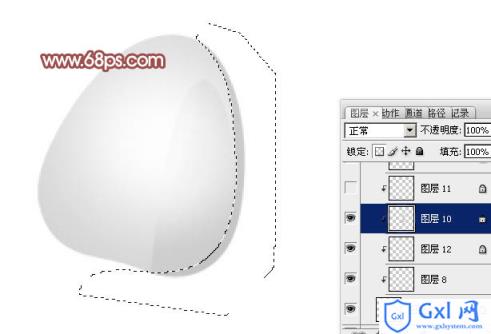
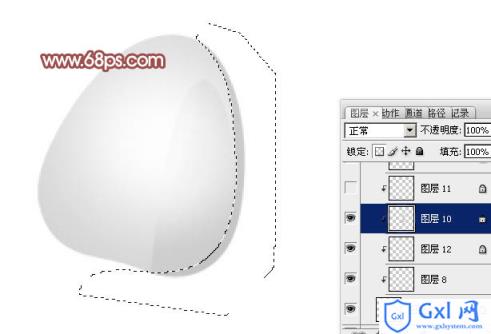
4、新建一个图层,用钢笔勾出图5所示的选区,拉上图6所示的径向渐变色,效果如图7。

<图5>

<图6>

<图7>
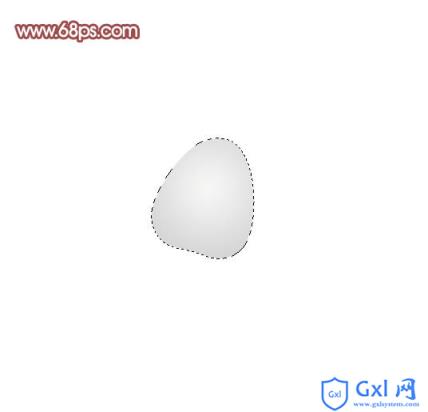
5、新建一个图层,用钢笔勾出下图所示的选区,填充淡灰色:#CDCCCC。

<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#F6F5F6。

<图9>
7、新建一个图层,用钢笔勾出左眼选区如图10,拉上图11所示的径向渐变。

<图10>

<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,填充黑色。

<图12>
9、新建一个图层,用钢笔工具勾出下图所示的选区,填充红色:#D34766,取消选区后添加图层蒙版,用黑色画笔把边角部分涂点透明效果,如下图。

<图13>
10、新建一个图层,用钢笔工具勾出高光部分的选区,填充颜色:#F5BBC9。

<图14>
11、再简单给眼睛加上投影,效果如下图。

<图15>
12、另一只眼睛的制作方法相同,效果如下图。

<图16>
13、新建一个图层,用钢笔勾出图17所示的选区,拉上图18所示的径向渐变。

<图17>

<图18>
14、另一边的制作方法相同,效果如下图。

<图19>
15、新建一个图层,用钢笔勾出鼻子部分的选区,填充粉红色:#F4D0DA。

<图20>
16、选择加深工具,简单把鼻子边缘部分涂深一点,中间部分加上高光。然后在当前图层下面新建一个图层,用暗红色画笔涂上简单的阴影,效果如下图。

<图21>
17、在图层的最上面新建一个图层,用钢笔勾出胡子部分的路径,转为选区后填充淡灰色,如图22.23。

<图22>

<图23>
18、另一边的胡子可以直接复制右边的,效果如下图。

<图24>
19、在背景图层上面新建一个图层,用钢笔勾出右耳选区如图25,拉上图26所示的线性渐变。

<图25>

<图26>
20、新建一个图层,用钢笔勾出耳朵边缘的暗部,填充稍微暗一点的灰色,效果如下图。

<图27>
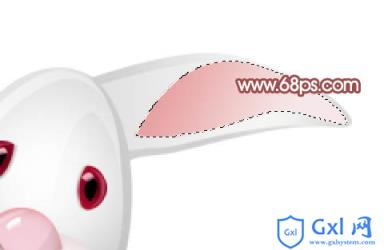
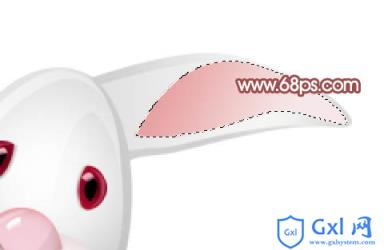
21、新建一个图层,用钢笔勾出下图所示的选区,拉上淡红至粉红的线性渐变,边缘部分也加上暗部,如图28,29。

<图28>

<图29>
22、另一只耳朵的制作方法相同,效果如下图。

<图30>
23、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,拉上白色至灰色径向渐变。

<图31>
24、同上的方法制作身子的其它部分,效果如下图。

<图32>
25、在背景图层上面新建一个图层,同上的方法再制作小脚部分,如下图。

<图33>
最后加上投影,再调整一下细节,完成最终效果。