本教程的重点是帷幕的褶皱部分的制作。过程也比较简单,只需要用钢笔勾出褶皱的形状,然后渲染高光和暗调。渲染的时候可能不能一步到位,需要多分几个图层来渲染。
最终效果

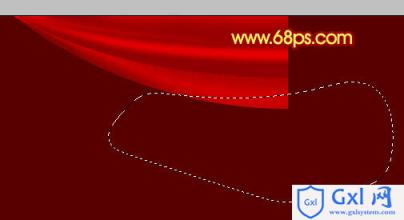
1、新建一个800 * 600像素的文档,背景填充暗红色:#580000580000,由于帷幕是对称的,制作的时候我们只需要制作左半部分,需要制作的效果如下图。

<图1>
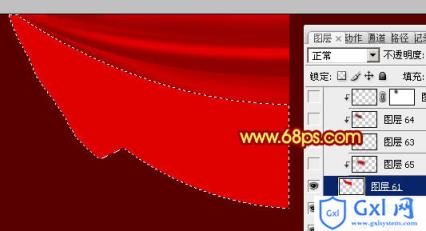
2、新建一个组,新建一个图层,先从顶部开始制作,用钢笔勾出下图所示的选区,填充红色:#E70000。

<图2>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充暗红色:#900000。

<图3>
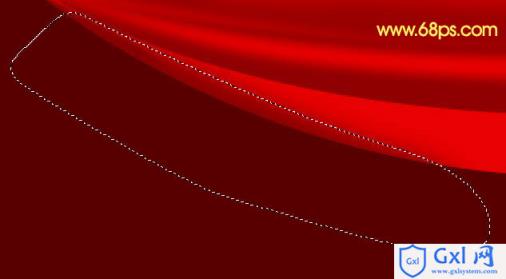
4、新建一个图层,用钢笔工具勾出下图所示的选区,羽化2个像素后填充颜色:#DD0000,效果如下图。

<图4>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#950000。

<图5>
6、新建一个图层,用钢笔工具勾出下图所示的选区,填充红色:#C50000,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为5。

<图6>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充暗红色:#900000。

<图7>
8、大致完成的效果如下图。

<图8>
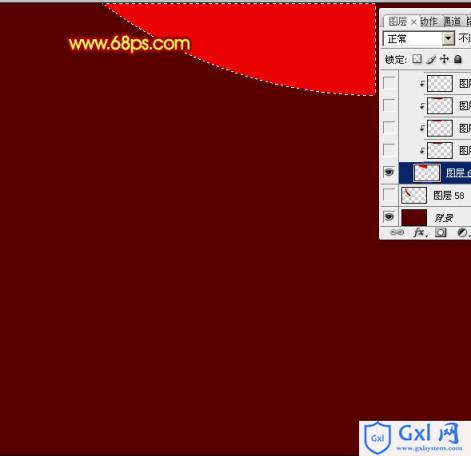
9、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充红色:#E70000。

<图9>
10、新建一个图层,按Ctrl + Alt + G 与前一图层编组,在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#860000。

<图10>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#860000。

<图11>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充刚才设置的暗红色。

<图12>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#BE0000。

<图13>
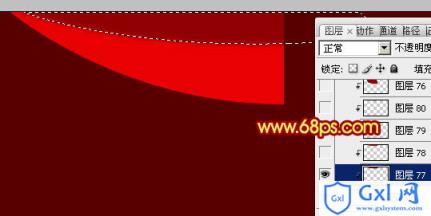
14、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充红色:#DF0000。

<图14>
15、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗红色:#AB0000。

<图15>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#900000。

<图16>
17、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#900000。

<图17>
18、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#9D0000,取消选区后加上图层蒙版,用黑色画笔把底部稍微涂抹一下,效果如下图。

<图18>
19、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#900000。

<图19>
20、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#8B0000。

<图20>
21、新建一个组,同上的方法制作其它褶皱部分,效果如下图。

<图21>
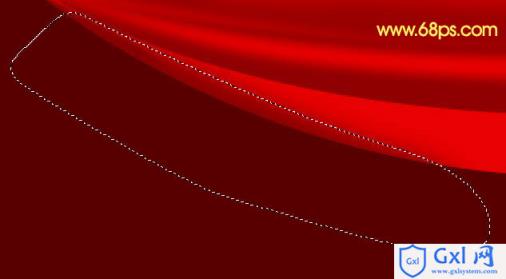
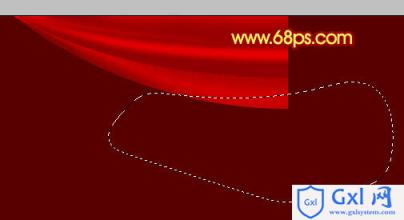
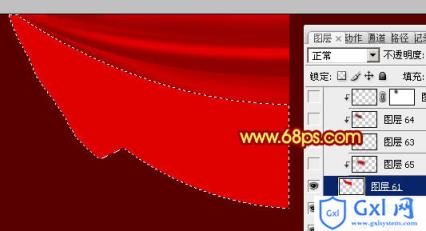
22、边角部分的制作方法同上,过程如下图。

<图22>

<图23>

<图24>

<图25>
新建一个图层盖印图层,执行:编辑 > 变换 > 水平翻转,用矩形选框工具选区不需要的部分删除,再适当调整一下细节,完成最终效果。

以上就是Photoshop下打造逼真的红色帷幕的内容,更多相关内容请关注PHP中文网(www.gxlcms.com)!