Photoshop打造出一款时尚超炫的潮流音乐海报效果
时间:2021-07-01 10:21:17
帮助过:51人阅读
潮流海报极具视觉冲击力,表现在色彩的渲染和素材的动感处理上。色彩方面最好选用较暗的背景,这样好突出主体。至于素材方面,尽量让每一幅素材都有动感和冲击力,具体操作需要自己去发挥。
最终效果

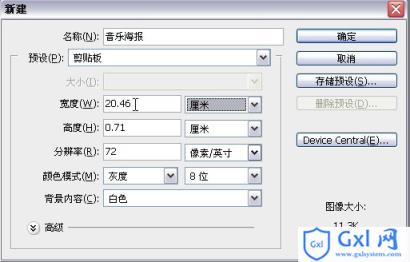
1、先建立了宽度为10厘米,高度为14.24厘米,分辨率300的空白文件。

2、填充为黑色。

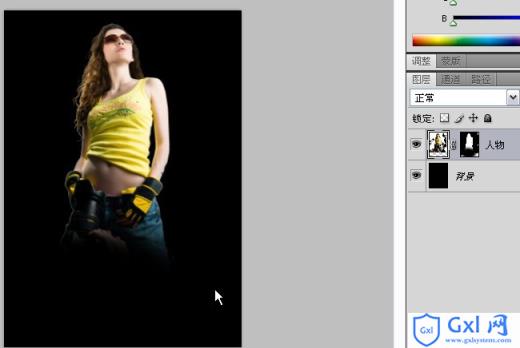
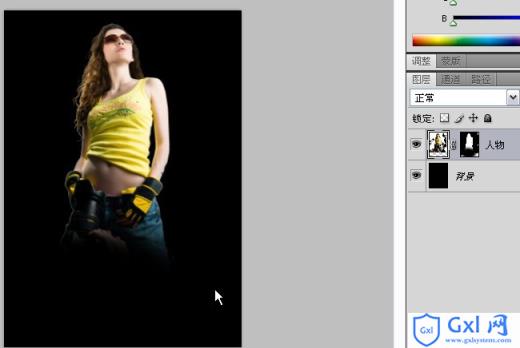
3、打开人物素材。

4、给人物加上蒙版。

5、将人物中不需要的部分用橡皮擦擦掉(记得橡皮擦不要太硬哦)。

6、将人物图层复制一层,并去色。

7、改为柔光,不透明度改成90%。

8、加上素材火焰1。

9、并改变火焰的图层顺序。

10、将火焰图层多复制几层使得图片看上去更大气。

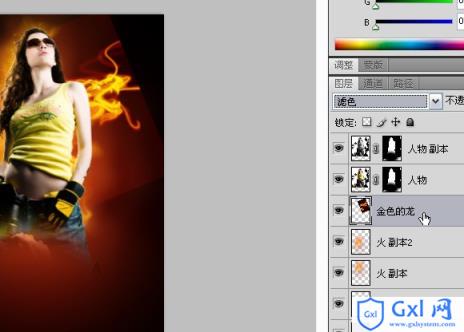
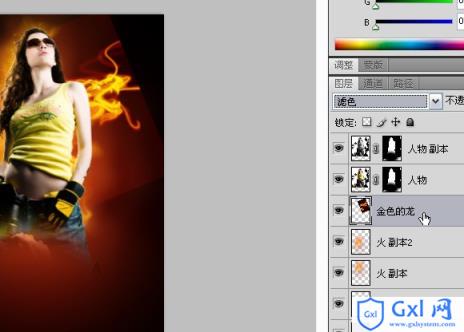
11、找到火焰素材龙。

12、将龙放到适当的位置。

13、如上面的方法(见步骤5),将不要的部分去掉。

14、找到素材火焰2,并将其加放入图层中。

15、调整到合适的位置。

16、找到素材城堡和喇叭并将其放到合适的位置。




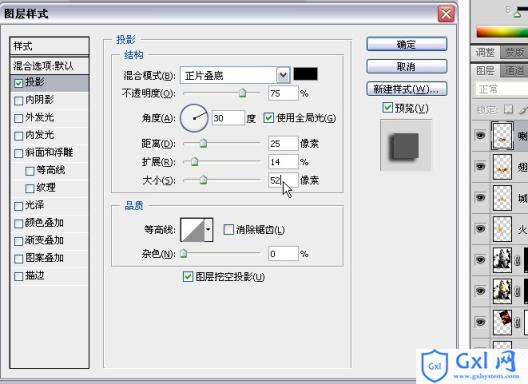
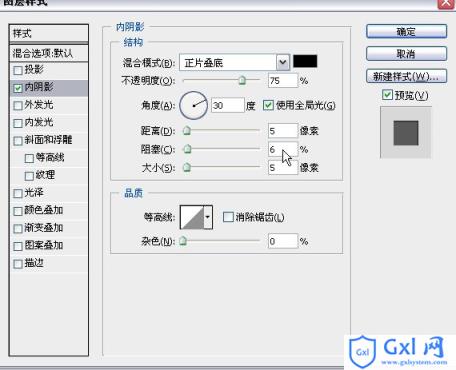
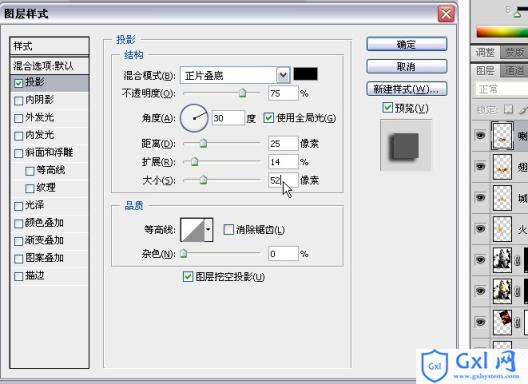
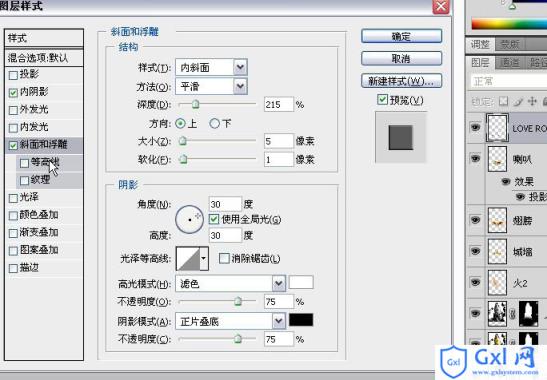
17、将喇叭的样式参数设置为如下。

18、打字,文字填充白色。

19、将文字栅格化。

20、选中文字并且 滤镜>渲染>分层云彩。

21、保持选中的状态 滤镜>杂色>添加杂色,数值如下。

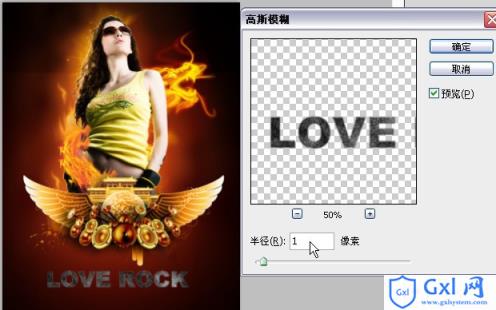
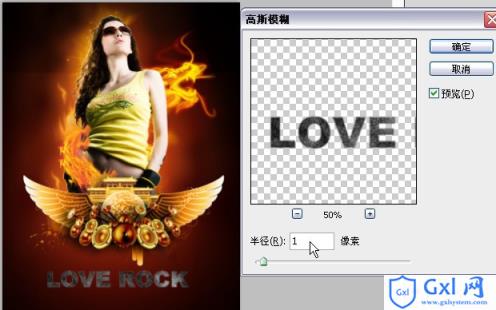
22、ctrl+d取消选中的状态 滤镜>模糊>高斯模糊,数值如下。

23、调整色阶,具体数值如下。

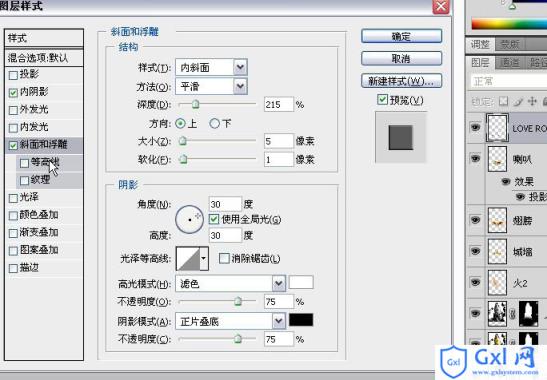
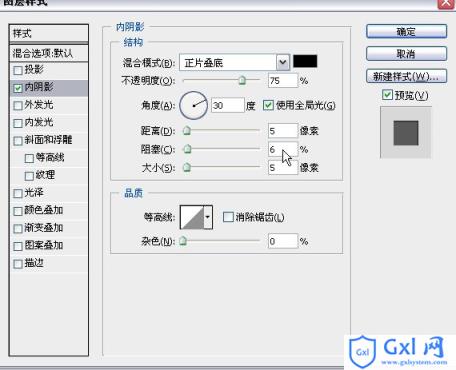
24、同时调整图层样式附图片如下。



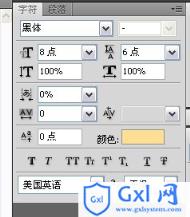
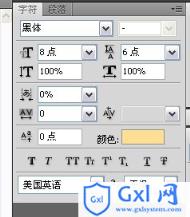
25、打上其它文字,文字数值设置如下。

26、调整文字位置,使其协调。

27、继续打字,调整位置,居中对齐。

最终效果: