Photoshop打造出梦幻发光的蓝色心形效果
时间:2021-07-01 10:21:17
帮助过:74人阅读
梦幻心形构成比较简单,最重要是把发光部分渲染出来。大致过程:先用图层样式给整体加上发光效果。然后用画笔及减淡工具渲染局部边缘高光。最后加上装饰小点即可。
最终效果

1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,由左上至右下拉出图2所示的线性渐变,如果觉得过亮可以用曲线压暗一点。

<图1>

<图2>
2、新建一个图层,用钢笔勾出心形轮廓,转为选区后填充淡黄色,效果如下图。

<图3>
3、用钢笔把不需要的部分抠出来,转为选区后按Delete 删除,只保留边缘局部即可,效果如下图。

<图4>
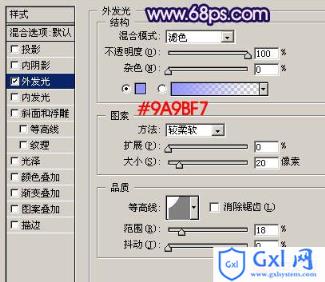
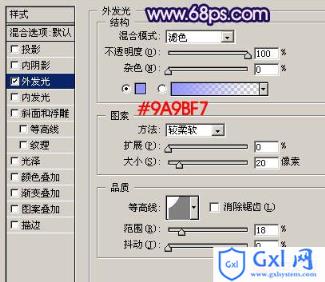
4、双击图层面板心形缩略图调出图层样式,参数设置如图5,效果如图6。

<图5>

<图6>
5、把心形图层复制一层,副本图层移到原图层下面,然后再修改图层样式,把发光数值加大,效果如图7,8。

<图7>

<图8>
6、在图层的最上面新建一个图层,把前景颜色设置为淡蓝色,用画笔在心形右侧涂出下图所示的色块,边缘部分过渡要自然一点。

<图9>
7、用减淡工具把色块中间部分稍微涂亮一点,效果如下图。

<图10>
8、新建一个图层,底部的高光制作方法相同,如图11,12。

<图11>

<图12>
9、新建一个图层,同上的方法制作顶部及左侧的高光,顶部颜色用淡紫色,过程如图13 - 15。

<图13>

<图14>

<图15>
10、新建一个图层,用颜色较淡的画笔在心形周围涂上一些小点,如图16,17。

<图16>

<图17>
11、创建亮度/对比度调整图层,适当加强一下对比度,效果如下图。

<图18>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。把图层稍微锐化一下,大致效果如下图。

<图19>
13、再添加一个小的心形,效果如下图。

<图20>
最后调整一下细节,完成最终效果。