水晶花朵制作起来也非常简单,只需要用心制作一片花瓣即可,其它的花瓣可以直接复制。制作花瓣的时候尽量要把高光及暗部刻画明显一点,这样水晶效果才更通透。
最终效果

1、新建一个1024 * 768像素的文档,背景填充橙红色:#F08E19,效果如下图。

<图1>
2、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化100个像素后填充橙黄色:#FFD945,作为中间的高光,效果如下图。

<图2>
3、现在开始制作花瓣,需要完成的效果如下图。

<图3>
4、新建一个组,命名为“花瓣”。用钢笔勾出一片花瓣的轮廓,转为选区后给花瓣添加蒙版,如下图。

<图4>
5、在组里新建一个图层,选择渐变工具,颜色设置如图5,由花瓣的底部向上拉出图6所示的径向渐变。

<图5>

<图6>
6、新建一个图层,用钢笔勾出图7所示的选区,羽化6个像素后填充淡蓝色:#7AD1FF,局部过渡不自然的可以取消选区后天就图层蒙版,用黑色画笔涂抹一下,效果如图8。

<图7>

<图8>
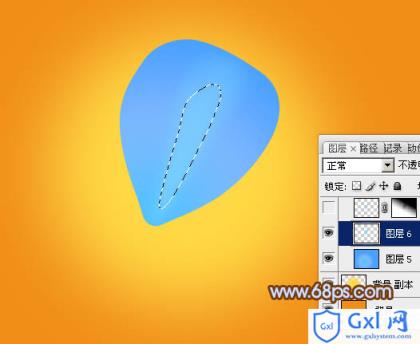
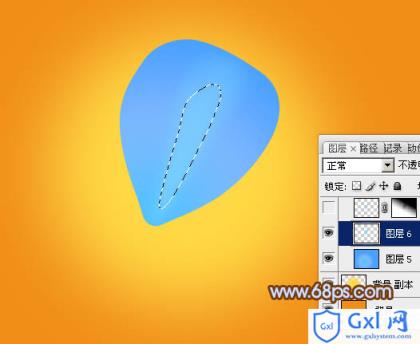
7、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,不透明度改为:70%。添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如图10。

<图9>

<图10>
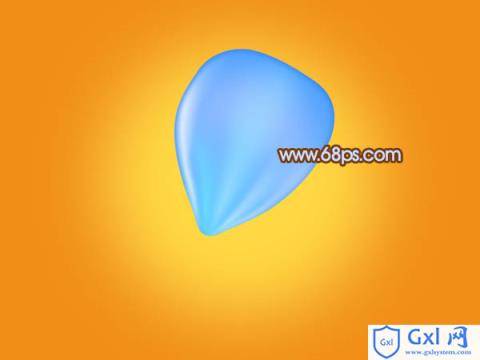
8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充淡蓝色:#7FE5FF,取消选区后添加图层蒙版,用黑色画笔修饰一下边缘过渡,效果如图12。

<图11>

<图12>
9、新建一个图层,混合模式改为“强光”,把前景颜色设置为蓝紫色:#A193FF,用画笔把下图选区部分涂上淡淡的高光,效果如下图。

<图13>
10、新建一个图层,用钢笔勾出右侧边缘高光,同上的方法填充淡蓝色,如图14,15。

<图14>

<图15>
11、新建一个图层,同上的方法制作边缘部分的高光,过程如图16 - 18。

<图16>

<图17>

<图18>
12、新建一个图层,用钢笔沿着花瓣的边缘勾出图19所示的选区,羽化2个像素后填充蓝色,混合模式改为“正片叠底”,不透明度改为:60%,效果如图20。

<图19>

<图20>
13、新建一个图层,把前景颜色设置为淡蓝色:#CDDFFC,用画笔把下图选区部分涂上高光,效果如图22。

<图21>

<图22>
14、新建一个图层,用钢笔勾出一些细小的条纹如图23,填充淡蓝色,混合模式改为“滤色”,再适当降低图层不透明度,效果如图24。

<图23>

<图24>
15、新建一个图层,同上的方法再添加一些较暗的条纹,混合模式为“正片叠底”,效果如下图。

<图25>
16、把背景图层影藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E盖印图层。这样我们就得到一个完整的花瓣图层,如下图。

<图26>
17、把“花瓣”组影藏,背景图层显示出来,把盖印的花瓣调整大小和位置,效果如下图。

<图27>
18、按Ctrl + J 把当前花瓣图层复制一层,按Ctrl + T 变形,调整好中心点及角度,如图28。确定后按Ctrl + Alt + Shift + T 复制,效果如图29。

<图28>

<图29>
19、用加深工具加深一下花瓣叠加的暗部区域,效果如下图。

<图30>
20、新建一个图层,添加一些花蕊,效果如下图。

<图31>
最后调整一下细节和颜色,完成最终效果。