Photoshop制作逼真漂亮的胶卷图标
时间:2021-07-01 10:21:17
帮助过:43人阅读
教程的过程介绍的不是很详细,不过作者分享了很多不错的绘画经验,从光源设置到最后的高光点缀,这些都是非常值得学习的
最终效果

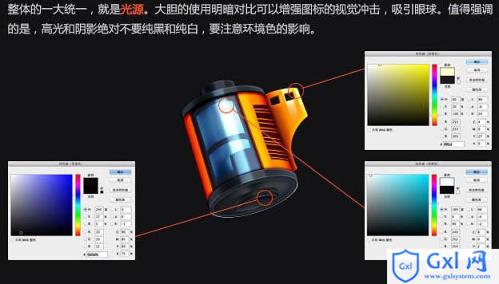
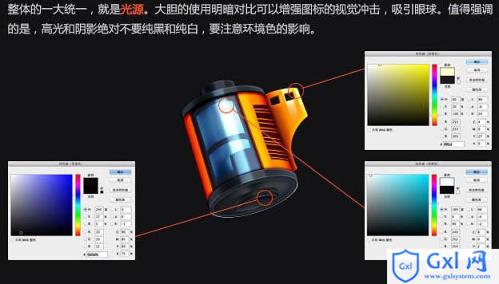
1、整体的大统一,就是光源,大胆的使用明暗对比可以增强图标的视觉冲击,吸引眼球。值得强调的是,高光和阴影绝对不是纯黑和纯白,要注意环境色的影响。

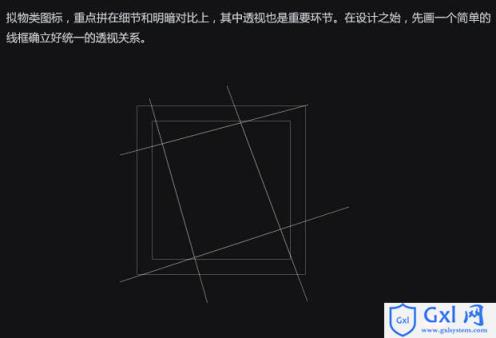
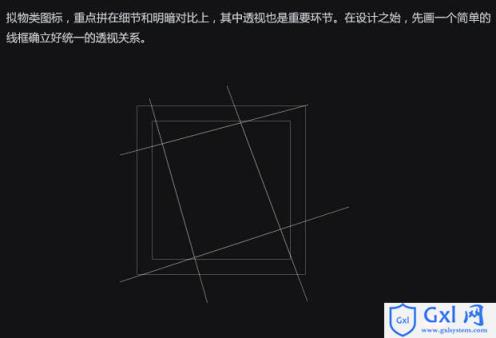
2、拟物类图标,重点拼在细节和明暗对比上,其中透视也是重要环节。在设计之始,先画一个简单的线框确立好统一的透视关系。

3、先用钢笔工具,画一个大概外轮廓,相近的颜色。关于矢量钢笔组合多多尝试钢笔路径操作。

4、细致刻画,增加或者减少一些装饰。拟物化拼的就是逼真、动感。至此我们所有的操作仍然是基于钢笔矢量工具上。我们也可以将这步定位扁平化。

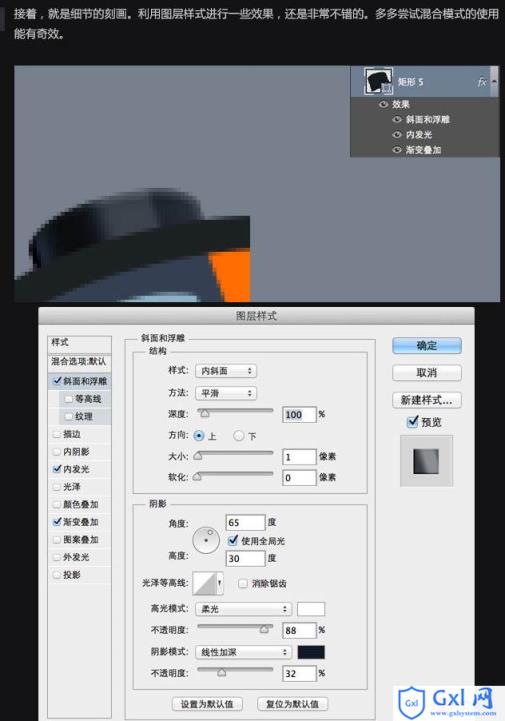
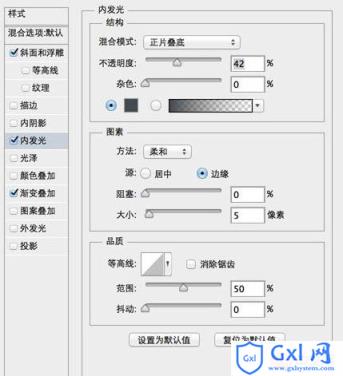
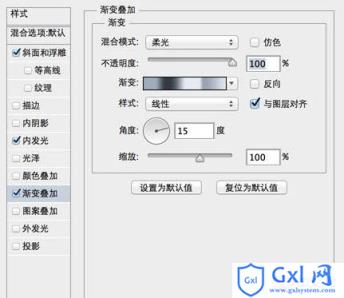
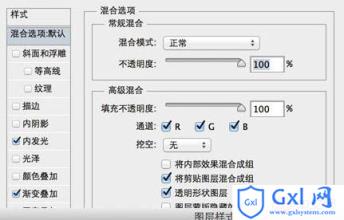
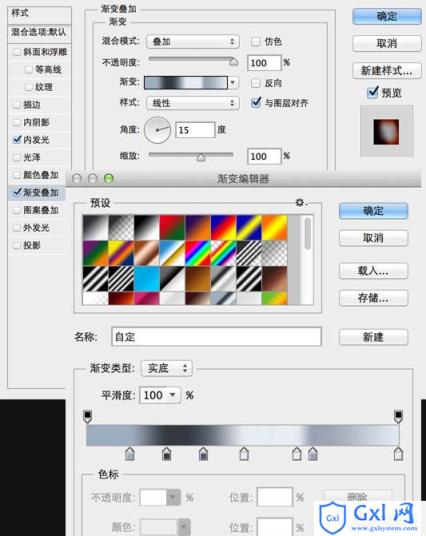
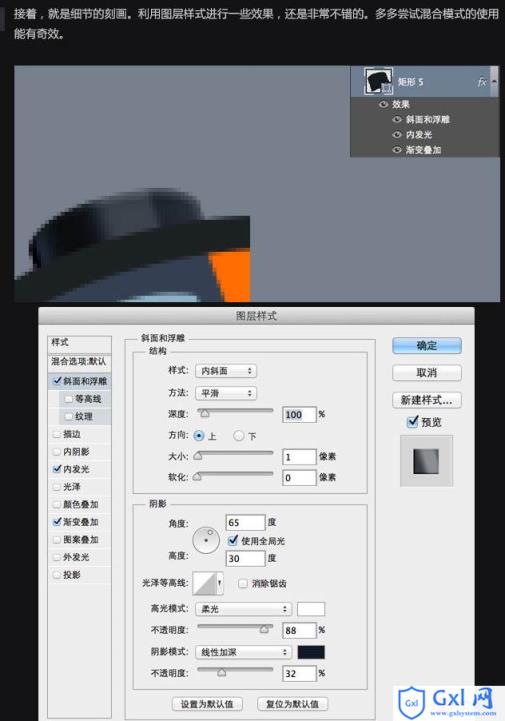
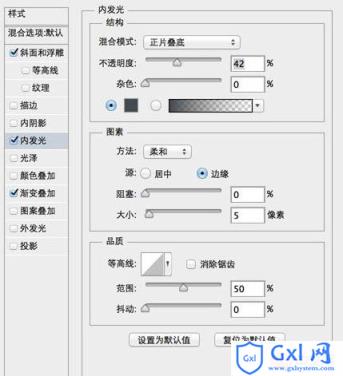
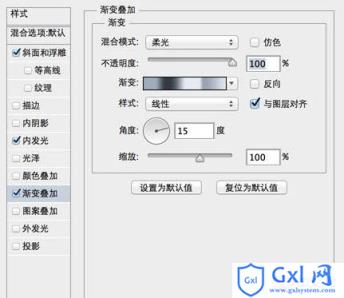
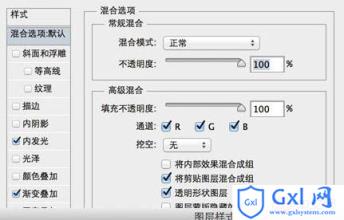
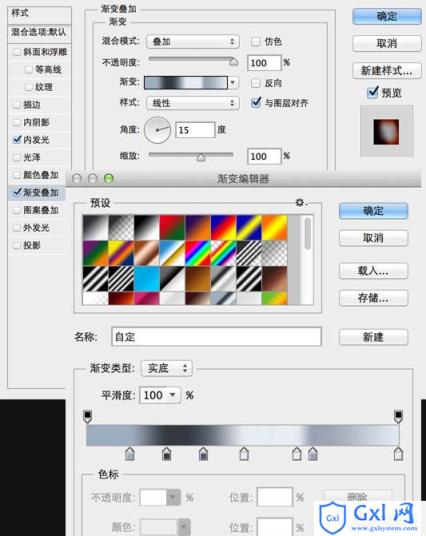
5、接着,就是细节的刻画。利用图层样式进行一些效果,还是非常不错的。多多尝试混合模式的使用能有奇效。



6、其它部位大同小异,不再一一列举。重点是把能用上的效果都用上,发挥极致。

7、黄色部分,圆柱型身体两侧使用深红色衬托转角,高亮部分用黄色。



8、同理,胶带部分和中间细节也是利用图层样式进行调整,胶带复制一层增加厚度。

9、胶卷的底座。多多参考实物进行设计,拟物化在和实物对比上,需要多多考虑真实存在性。

10、添加阴影部分,无论是多么小的厚度,都会存在阴影。注意阴影的颜色要贴近物体环境色。


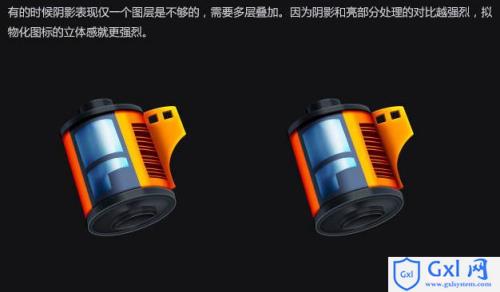
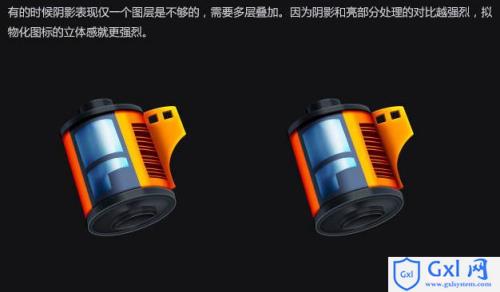
11、有的时候阴影表现仅一个图层是不够的,需要多层叠加。因为阴影和亮部分处理的对比越强烈,拟物化图标的立体感就更强烈。

12、添加高光和阴影处理方法一样,我习惯后处理高光,因为亮点总是在最后提炼。从图中我们可以看到,有了高光以后图标整个感觉就不一样了。

13、再加上一个衬板就完成了。

最终效果: