世界杯到了,我们看得最多的就是球赛。下面学习如何制作一个足球。
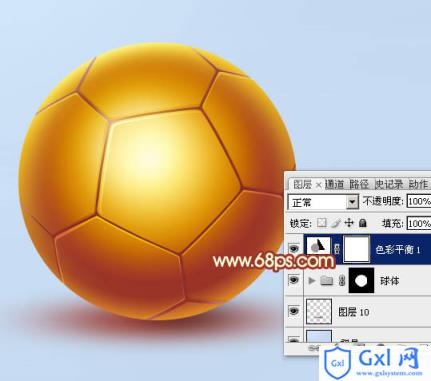
最终效果

1、新建一个800 * 800像素,分辨率为72的画布,背景填充淡蓝色:#C6D8F0,如下图。

<图1>
2、点击图层面板底部红圈位置的图标新建一个组,可以自己命名。

<图2>
3、在工具栏选择椭圆选框工具。

<图3>
4、按住Shift键不放,拖动鼠标拉一个正圆选区,如图4,然后给组添加图层蒙版,效果如图5。

<图4>

<图5>
5、在组里新建一个图层,选择渐变工具,颜色设置如图6,同时在属性栏选择径向渐变,如图7。

<图6>

<图7>
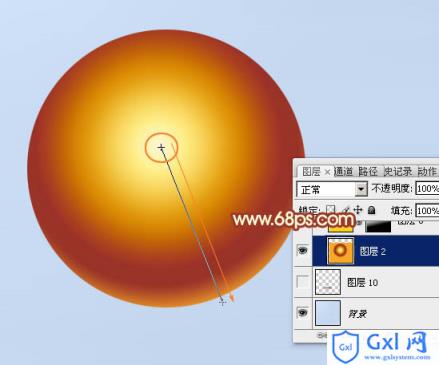
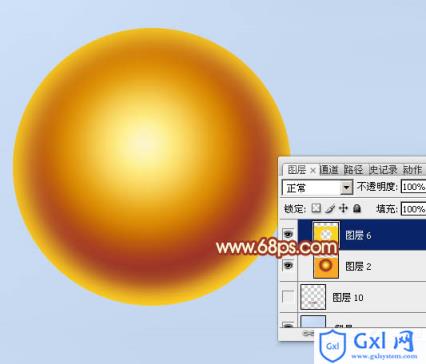
6、由球体的中上位置往下拉出下图所示的径向渐变。

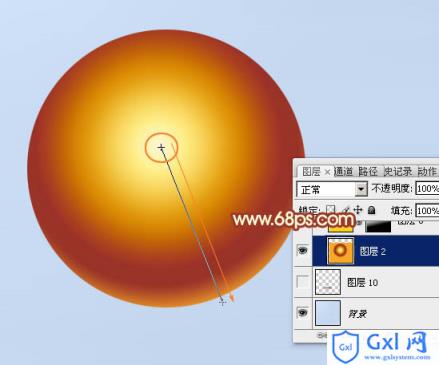
<图8>
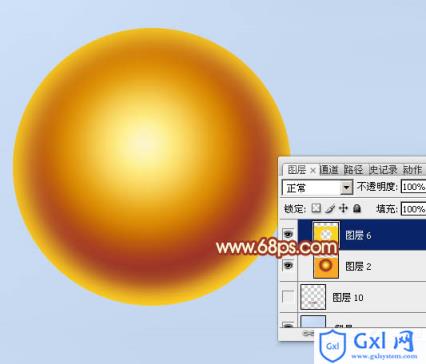
7、新建一个图层,填充橙黄色:#FCD420,如下图。

<图9>
8、选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区。

<图10>
9、把选区羽化15个像素后按Delete键删除选区部分的色块,取消选区后效果如下图。

<图11>
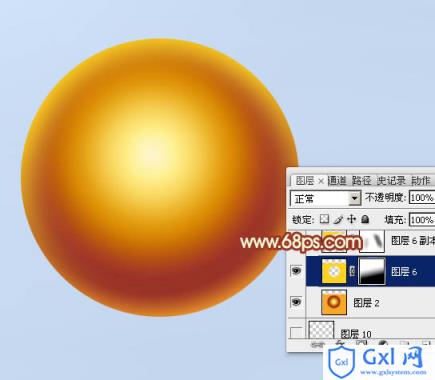
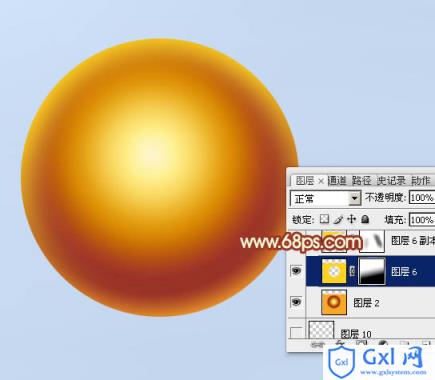
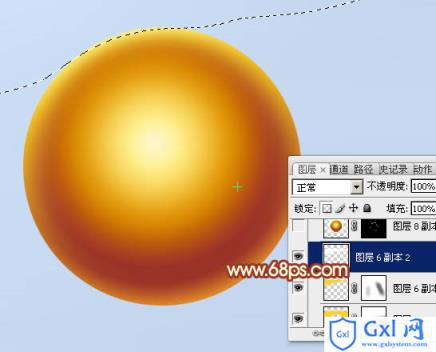
10、添加图层蒙版,用透明度较低的黑色画笔把底部区域擦出来,如下图。

<图12>
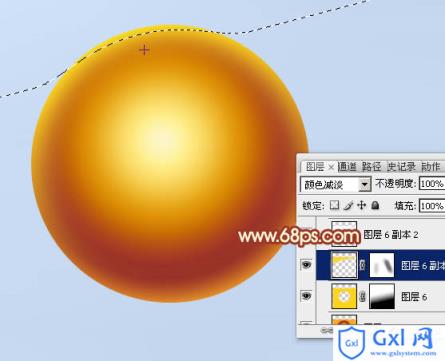
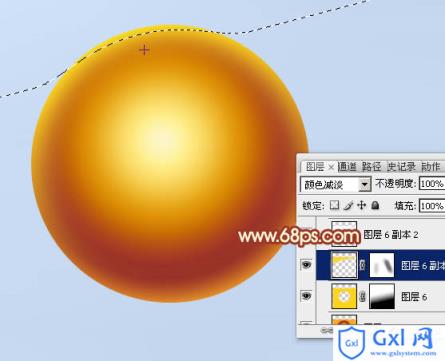
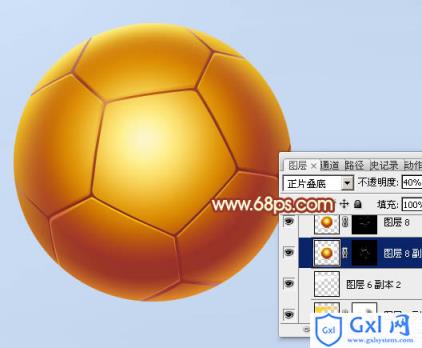
11、新建一个图层,混合模式改为“颜色减淡”,用画笔把球的顶部涂上橙黄色。

<图13>
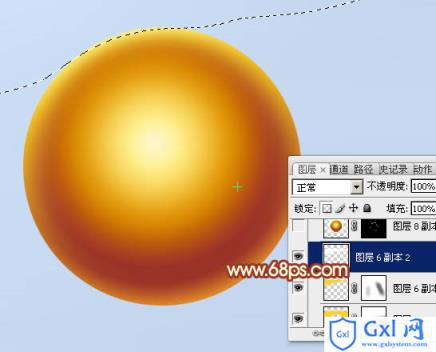
12、新建一个图层,用白色画笔把顶部涂上一点白色。

<图14>
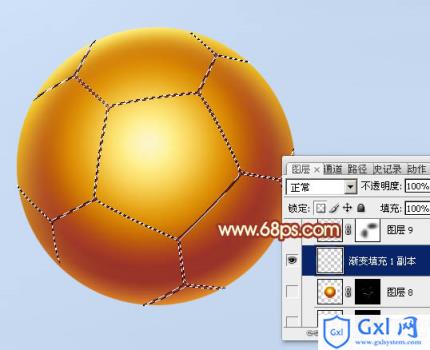
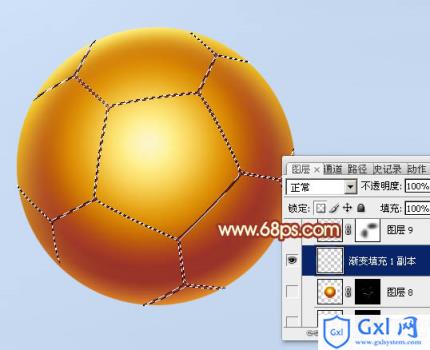
13、新建一个图层,来制作球体表面的条纹。先用钢笔勾出暗部较深的选区,如图15。

<图15>
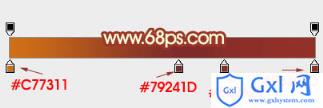
14、选择渐变工具,颜色设置如图16,然后拉出图17所示的径向渐变。取消选区后用加深,减淡工具调整一下局部明暗。

<图16>

<图17>
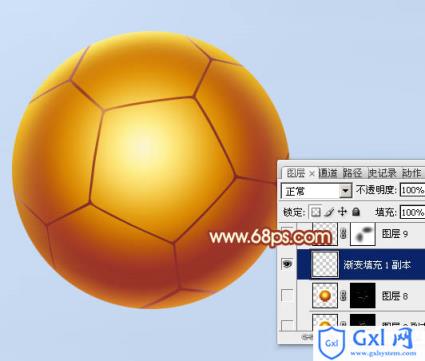
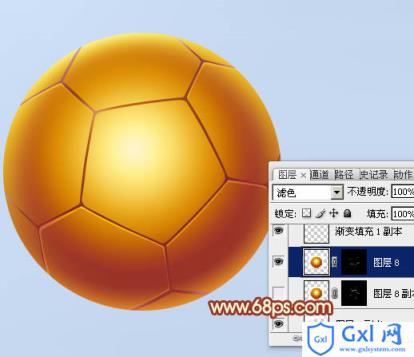
15、把当前图层隐藏,然后在下面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图18>
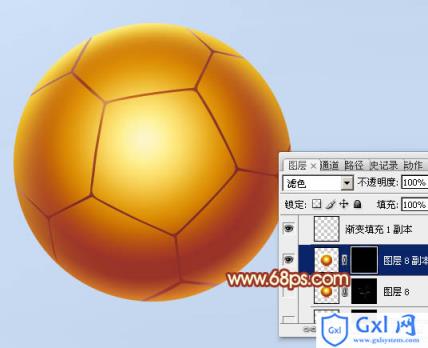
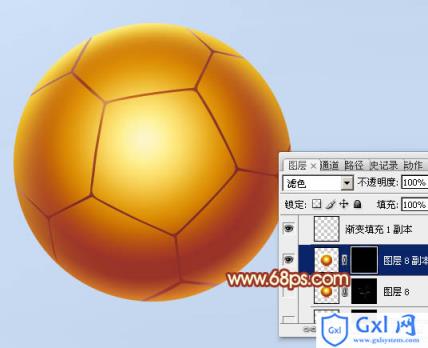
16、按住Alt键添加图层蒙版,把混合模式改为“滤色”,同时把上面的暗部图层显示出来,如下图。

<图19>
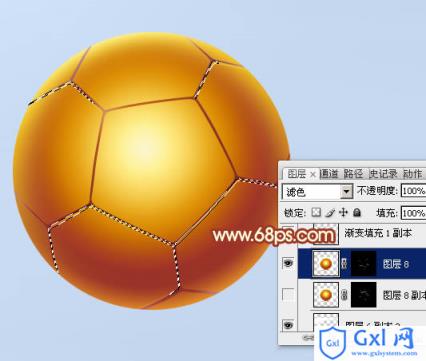
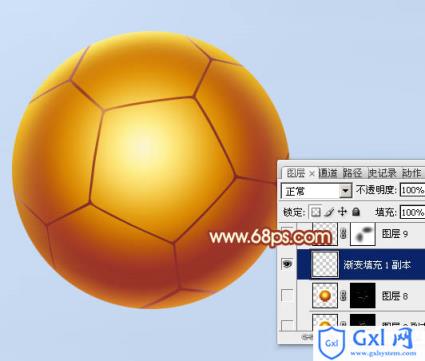
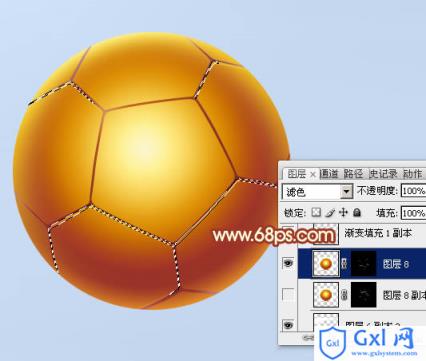
17、在蒙版上用钢笔勾出高光线条选区,如图20,填充白色,效果如图21。

<图20>

<图21>
18、局部可以增加一点稍暗的线条,如下图。

<图22>
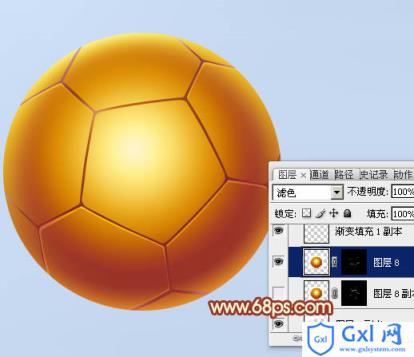
19、在组的最上面新建一个图层,用钢笔勾出中间高光线条,填充淡黄色,局部用减淡工具稍微涂亮一点。

<图23>
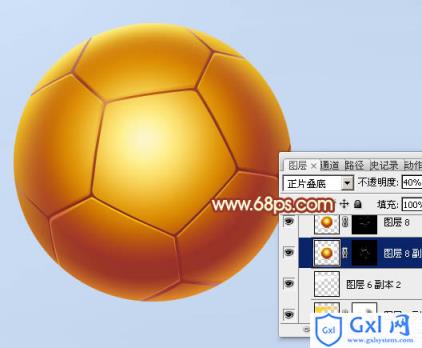
20、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后填充淡黄色,混合模式改为“颜色减淡”,不透明度改为:30%,如下图。

<图24>
21、现在来制作阴影。在背景图层上面新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化35个像素后填充暗红色,取消选区后效果如图26。

<图25>

<图26>
22、按Ctrl + T 变形,调整大小,稍微压扁拉长一点,满意后回车确定。用加深工具把中心位置涂暗一点,效果如图28。

<图27>

<图28>
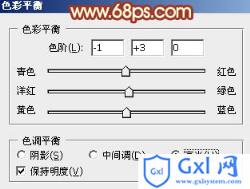
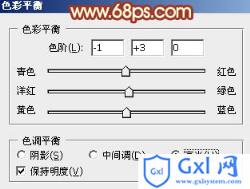
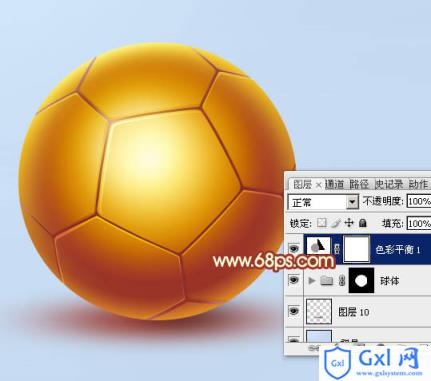
23、在图层的最上面创建色彩平衡调整图层,微调一下高光颜色,参数及效果如下图。

<图29>

<图30>
最后微调一下细节,完成最终效果。

<图31>